标签:中继 上传 效果 它的 红色 选择 auto png sig
目前市场上有各种各样的软件原型设计工具,Tapcase、UIDesigner + UIDPlayer、Briefs + Briefscase,各有各的特点,例如有的主打高保真,有的宣传高交互,而有的则是绝对的朴素快捷,例如国外通过直接手绘然后拍照上传作为控件、布局的原型设计工具—Pop。
在大量的原型设计工具中,我着重挑出期中三款进行介绍,Mockplus摹客、墨刀、Axure
一、 墨刀
墨刀是我本次用样例讲解的软件原型设计工具,最主要的原因便是非常适合新人上手,即使是什么经验都没有的小白,也可以跟着工具自带的新手介绍自己做出一个简单的原型设计。其次墨刀兼容电脑、平板、手机等多种设备的完美演示,你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。最后,在多人的团队合作时,可以有效简化繁琐复杂的文档工作,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为最有效的沟通语言,产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。
缺点方面也比较明显,墨刀是针对移动APP的原型设计工具,应用方面有所约束限制,同时作为较为新兴的工具,比起老牌工具少了几个版本的更迭使得在细节方面,比如页面跳转的连线式,显得并不是那么的完善。
二、 Axure
Axure作为一款老牌的原型设计工具,功能齐全,交互多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果,在制作PC端原型图上非常有优势;满足前端原型的线框设计、交互设计,能够自由的做文本描述,开放式的画布也利于文档的排版;在后端web设计上更加令人得心应手。要知道,兼具前端(客户端)和后台原型设计的文档才能清晰的提供开发指导。Axure拥有强大的编辑功能,你可以将常用的交互和组件打包,自行制作素材库,这是它的优点。
Axure的缺点在于,虽然动态面板、中继器等功能都很强大,但是不容易搞懂;Axure的素材也是让人头疼的问题,一般情况下,用户会去第三方素材库进行寻找,需要花费不少时间。
三、 Mockplus摹客
Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。和Axure这种原型工具相比, Mockplus会显得更加的轻快。至简即至繁。和墨刀相比这样移动APP原型设计相比,如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。原型设计和功能比较齐全,而且应用场景广。比如墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。
但是较为遗憾的是,虽然Mockplus主打是做原型,更快,更简单,但实际应用中,Mockplus除了比起复杂的Axure较为好熟悉起来,快的优势并不明显。
四、 样例说明(成品效果随文最后)
本组在开发创新课上的小组项目是名为“易动”的手机APP应用,鉴于初次尝试软件原型设计软件,所以在此选择了墨刀进行说明。
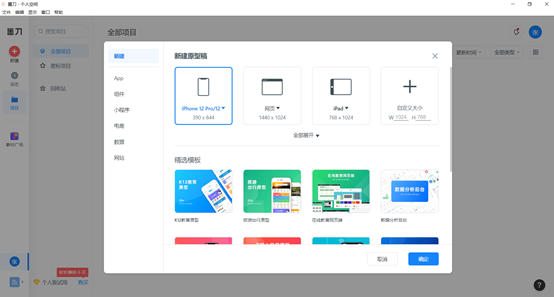
作为学生,使用墨刀免费版就足够需求。进入后注册登录完,选择需要的设备规格进行原型设计。


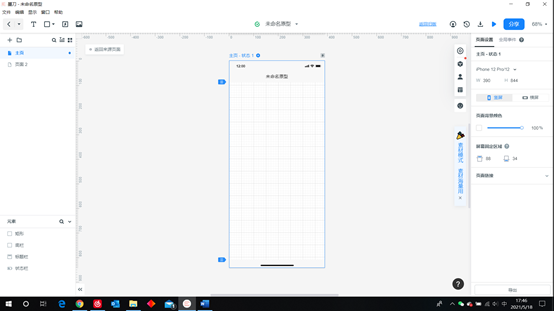
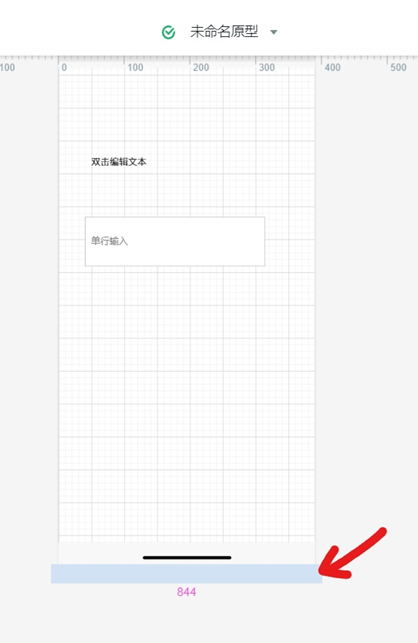
创建完的模板
要进行简单的原型设计,我们需要知道一下几种基础功能:
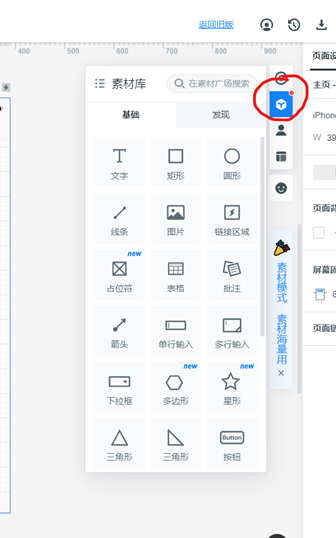
我们在“素材”这里可以找到绝大多数我们需要的图标以及控件。

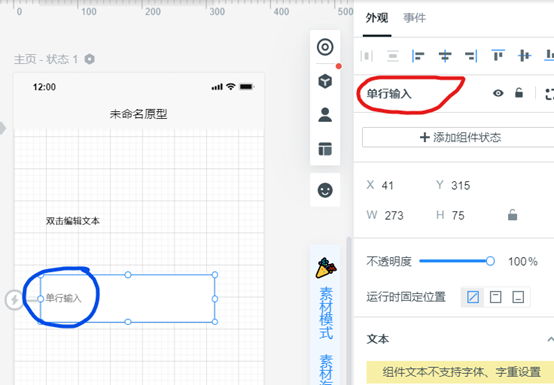
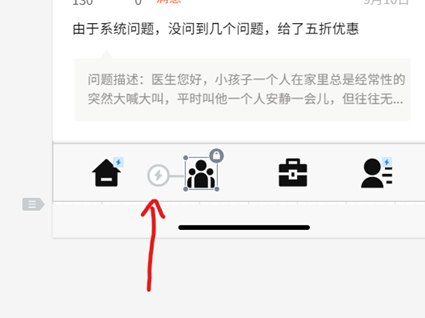
需要修改文本框、输入框的默认值,应该双击蓝色处的文字,红色处为此空间的id,修改不改变默认值。

在手机模型的边缘下方,可以发现光标变化,拖住向下拉,可以实现页面内容过长时的滑屏效果。

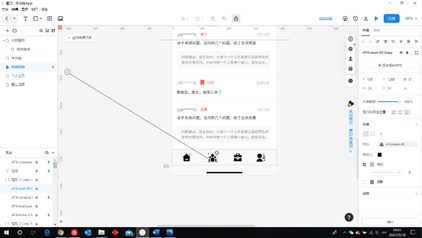
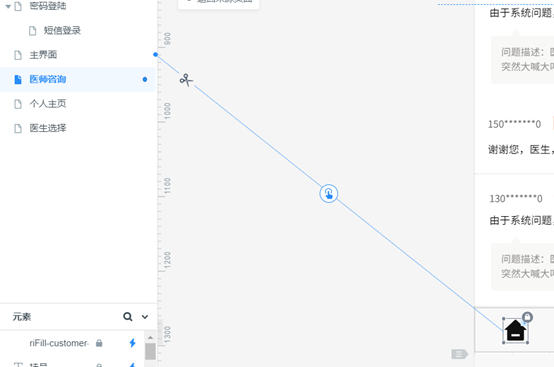
实现页面跳转效果,拖动灰色闪电标识至左边的文件夹上。



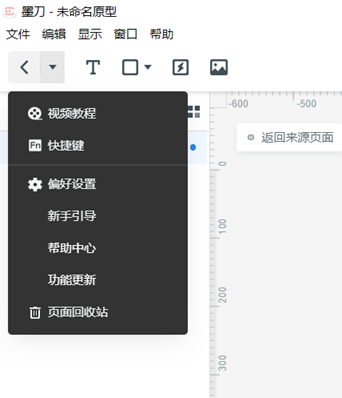
在这里可以通过新手引导以及视频教程,自行学习墨刀的一些深入操作

五、总结
各种主流原型设计工具都有各自的特点,只要熟练运用其中一两种便足以应对几乎所有情况了,学会分析思考,什么时候适合用什么样的原型设计工具,不是最成熟最全能的就是最好的,就好比杀鸡焉用牛刀,那些优秀的设计师从来都不是因为这些工具出现才变得优秀的。对于像我一样的新手来说,我还是建议从墨刀入手,当有所经验后再试着练习像Axure那样的企业级原型设计工具。工具毕竟是工具,工具只是辅助你的工作,不要让工具左右你的工作,让选择工具成为你的负担。
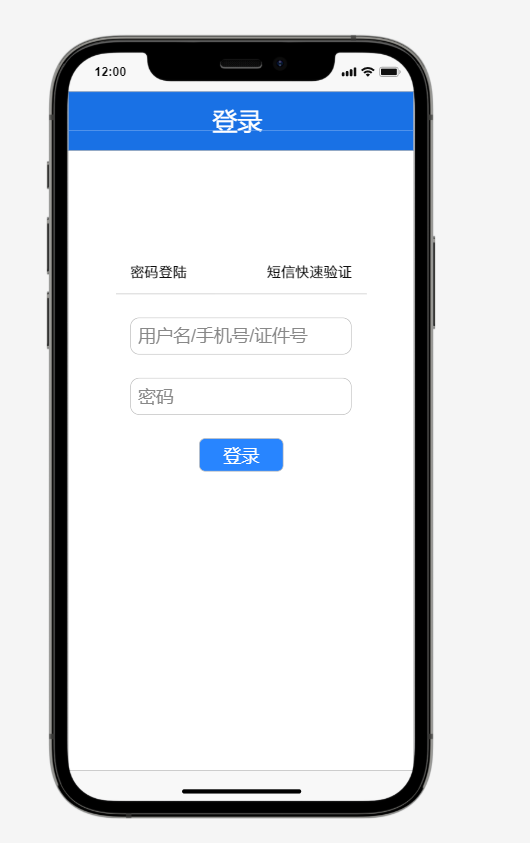
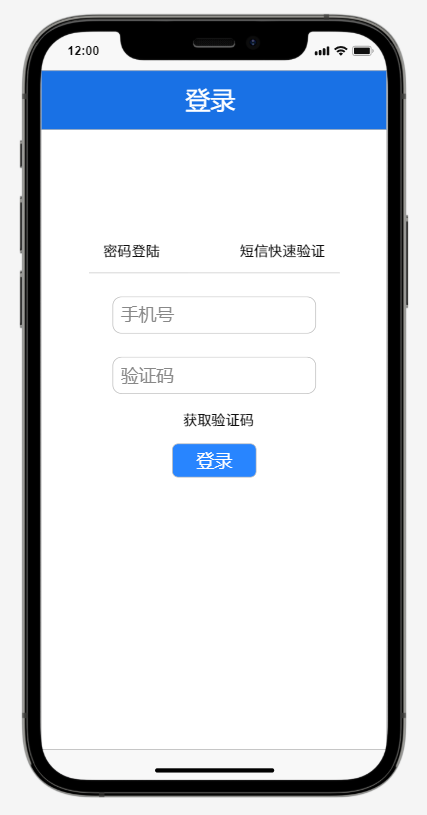
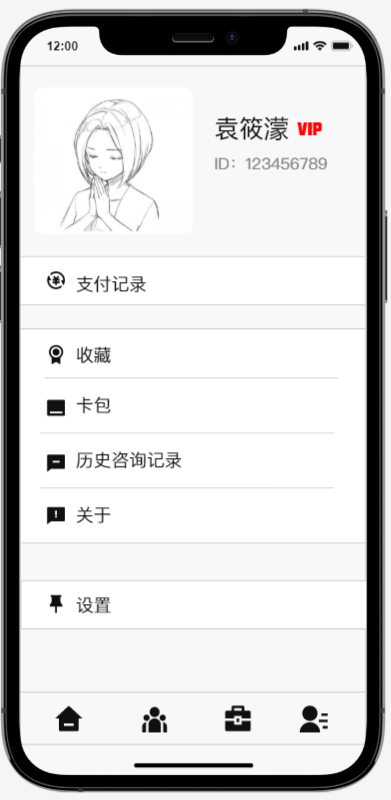
六、样例效果







标签:中继 上传 效果 它的 红色 选择 auto png sig
原文地址:https://www.cnblogs.com/zhangyj2317907/p/14782146.html