标签:size 更新 技术 时间 ble 获取 play auto info
项目中遇到一个问题:
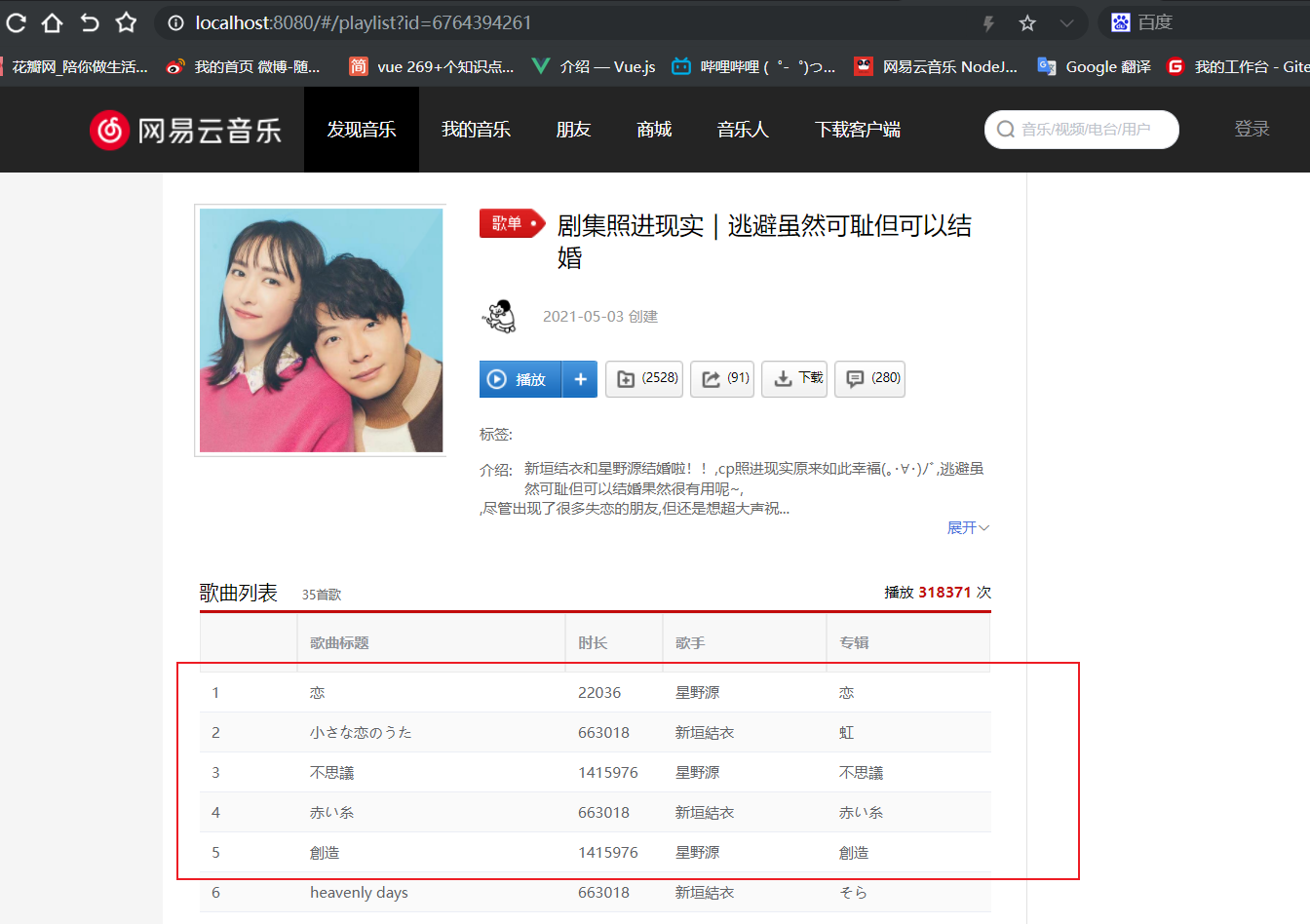
子组件使用element-ui table组件,父组件传一个异步获取的数据过来,数据更新时,表格不渲染的问题。
查了一下,找到一个解决办法:
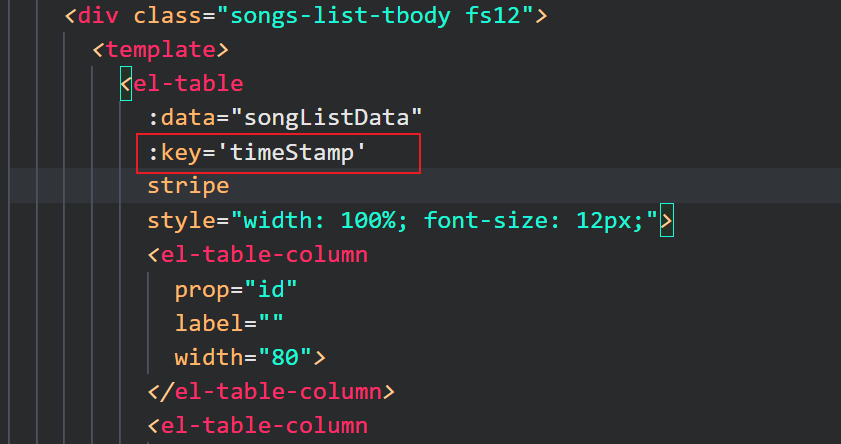
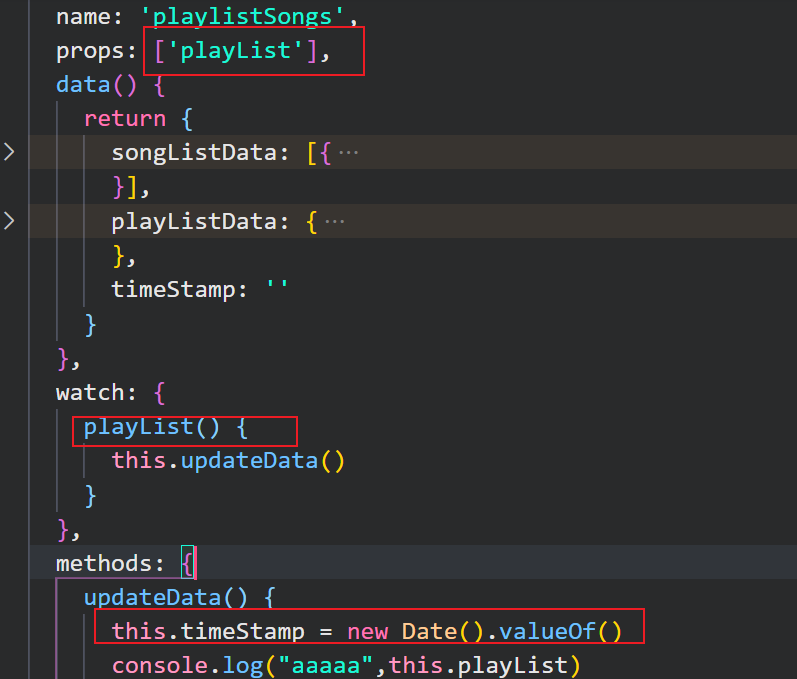
给表格加一个 :key=时间戳,监听到数据发生变化时,将时间戳变为最新的值,这样表格就会根据数据更新而重新渲染了~



使用element-ui table组件,数据发生变化表格不渲染问题
标签:size 更新 技术 时间 ble 获取 play auto info
原文地址:https://www.cnblogs.com/bulu08042/p/14788120.html