标签:设置 span png semi 检查 http 配置文件 mic ima
在vue项目中,我们配置路由的时候 ,有的时候会出现下边的错:

原因:创建项目的时候,我们选择了安装eslint
eslint有semi的功能,该功能强制使代码必须使用分号。
分号的使用似乎过于繁琐,所以我们在一开始创建项目时就不要安装esLint。
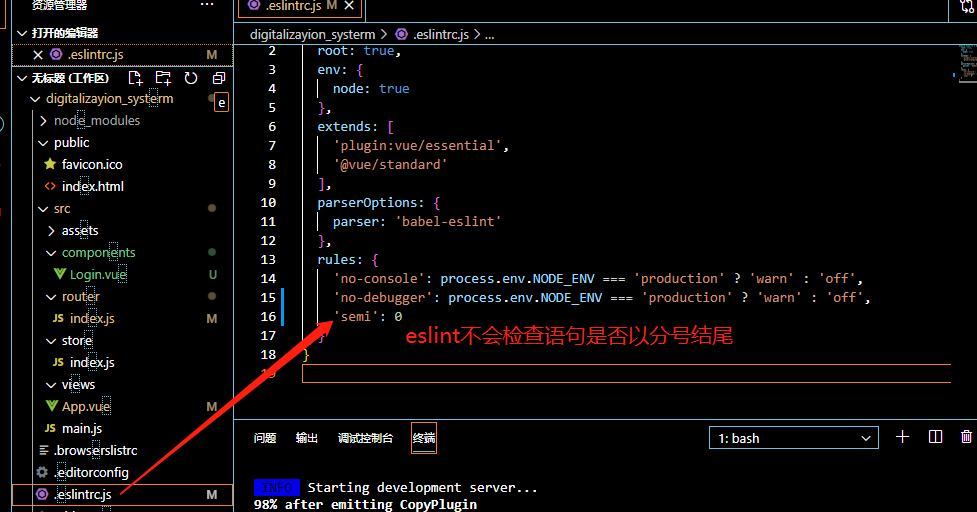
或者安装后也可以删除:

使用 vue-cli 创建项目时,使用的是 Eslint 检查JS语法,要求所有语句不以分号结尾
如果希望使用分号,则在 eslint 配置文件中的 rules 字段添加: ‘semi‘: ["error", "always"] 这样设置则表示 每条JS语句必须以 ; 结尾,否则会报错
如果希望让 eslint 不检查是否以 ;结尾,则在 eslint 配置文件中的 rules 字段添加: ‘semi‘: 0
标签:设置 span png semi 检查 http 配置文件 mic ima
原文地址:https://www.cnblogs.com/heisetianshi/p/14791015.html