<template>
<div id="app">
<!-- <HelloWorld />
<Template /> -->
<!-- <ComputedAndWatch /> -->
<!-- <ClassAndStyle /> -->
<!-- <IfAndShow /> -->
<!-- <IfAndElse /> -->
<!-- <listReander /> -->
<!-- <listReanderDemo /> -->
<!-- <Other /> -->
<!-- <Event /> -->
<!-- <Demo /> -->
<!-- <LkFilter/> -->
<!-- <TransitionAndAnimateOne/> -->
<!-- <TransitionAndAnimateTwo/> -->
<!-- <TransitionAndAnimateThree/> -->
<!-- <TransitionAndAnimateFour/> -->
<LifeCircle/>
</div>
</template>
<script>
import HelloWorld from ‘./components/HelloWorld.vue‘
import Template from ‘./components/Template.vue‘
import ComputedAndWatch from ‘./components/ComputedAndWatch.vue‘
import ClassAndStyle from ‘./components/ClassAndStyle.vue‘
import IfAndShow from ‘./components/IfAndShow.vue‘
import IfAndElse from ‘./components/IfAndElse.vue‘
import listReander from ‘./components/listReander.vue‘
import listReanderDemo from ‘./components/listReanderDemo.vue‘
import Other from ‘./components/Other.vue‘
import Event from ‘./components/Event.vue‘
import Demo from ‘./components/Demo.vue‘
import LkFilter from ‘./components/LkFilter.vue‘
import TransitionAndAnimateOne from ‘./components/TransitionAndAnimateOne.vue‘
import TransitionAndAnimateTwo from ‘./components/TransitionAndAnimateTwo.vue‘
import TransitionAndAnimateThree from ‘./components/TransitionAndAnimateThree.vue‘
import TransitionAndAnimateFour from ‘./components/TransitionAndAnimateFour.vue‘
import LifeCircle from ‘./components/LifeCircle.vue‘
export default {
name: ‘app‘,
components: {
HelloWorld,
Template,
ComputedAndWatch,
ClassAndStyle,
IfAndShow,
IfAndElse,
listReander,
listReanderDemo,
Other,
Event,
Demo,
LkFilter,
TransitionAndAnimateOne,
TransitionAndAnimateTwo,
TransitionAndAnimateThree,
TransitionAndAnimateFour,
LifeCircle
},
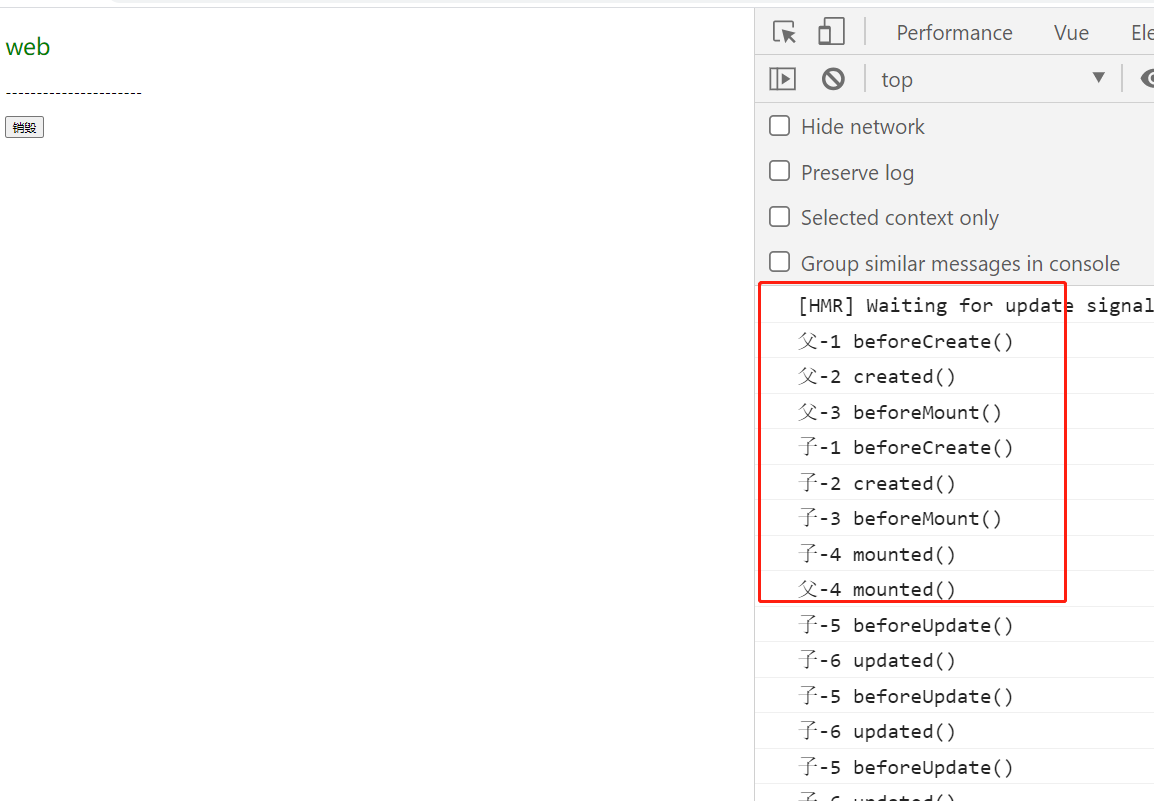
beforeCreate(){
console.log(‘父-1 beforeCreate()‘);
},
created(){
console.log(‘父-2 created()‘);
},
beforeMount(){
console.log(‘父-3 beforeMount()‘);
},
mounted(){
console.log(‘父-4 mounted()‘);
},
beforeUpdate(){
console.log(‘父-5 beforeUpdate()‘);
},
updated(){
console.log(‘父-6 updated()‘);
},
beforeDestroy(){
console.log(‘父-7 beforeDestroy()‘);
},
destroyed(){
console.log(‘父-8 destroy()‘);
}
}
</script>
<style>
</style>