标签:setup glob name less osi ext page variant alt
Tags: vite, vue3
日期: 2021/05/26
前两天看尤大直播,讨论了vite.前几个月刚出来的时候也用过,当时感觉代码编译速度确实快,但是相关的技术文档,资源很少,发现很多问题自己解决不了就劝退了.最近又试了一遍,发现还是很不错的.
//使用npm创建项目
npm init @vitejs/app
//接下来输入项目名
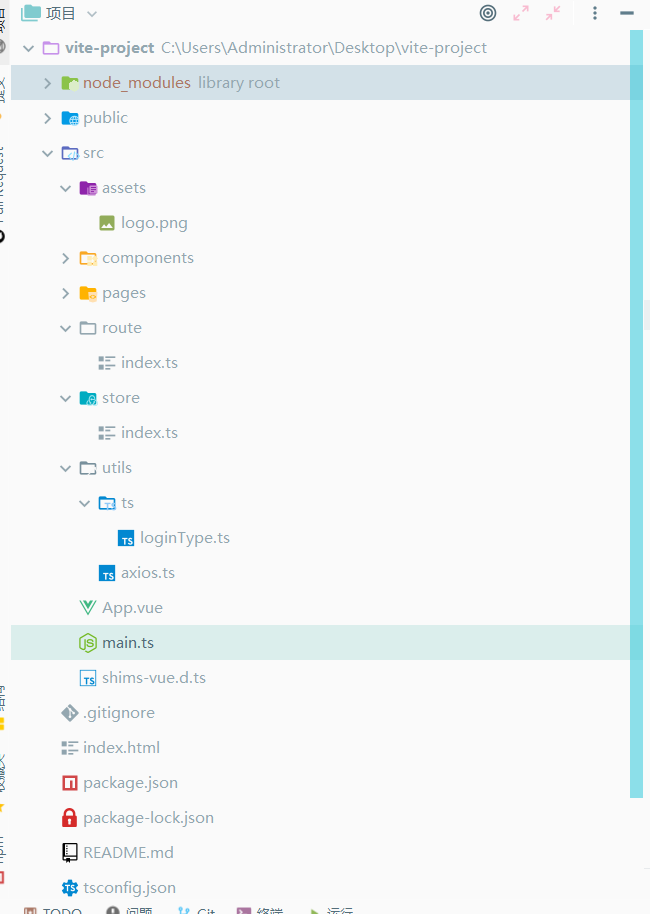
Project name: vite-project
//选择哪个框架 我选的是vue
√ Project name: ·
? Select a framework: ...
vanilla
> vue
react
preact
lit-element
svelte
// 是否启用typescript支持 我选的是启用
? Select a variant: ...
JavaScript
> TypeScript
npm install
npm run dev
这个时候可以看到项目已经打开了,但是什么Router,VueX都没有安装,接下来安装
注意!如果自己创建组件的话需要在外面包裹一层defineComponent这样才会有ts提示
npm install -D less
如果是用的是单文件组件,可以通过 <style lang="sass">(或其他与处理器)自动开启。
npm install vue-router@4
创建route文件夹,下面放置index.ts

index.ts// 创建vue router,使用哈希模式
import {createRouter, createWebHashHistory} from "vue-router";
import index from ‘../pages/index.vue‘
// 动态引入组件
const FirstDemo = () => import(‘/src/components/first_demo.vue‘)
const ComponentsTransfer = () => import(‘/src/components/Father.vue‘)
const vuexTest = () => import(‘/src/components/vuexTest.vue‘)
const routes = [
{
path: "/",
component: index
},
{
path:‘/FirstDemo‘,
component:FirstDemo
},
{
path:‘/ComponentsTransfer‘,
component:ComponentsTransfer
},
{
path:‘/vuexTest‘,
component:vuexTest
}
]
// 导出路由
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
main.ts中引入routeimport {createApp} from ‘vue‘
import App from ‘./App.vue‘
// 引入路由
import {router} from ‘./route‘
const app = createApp(App)
// 挂载路由
app.use(router)
app.mount(‘#app‘)
<template>
<div class="Index">
<div>
<router-link to="/FirstDemo">FirstDemo</router-link>
</div>
<div>
<router-link to="/ComponentsTransfer">ComponentsTransfer</router-link>
</div>
<div>
<router-link to="/vuexTest">vuexTest</router-link>
</div>
</div>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
name: "index",
});
</script>
<style></style>
<script>
import {useRoute, useRouter} from "vue-router";
export default defineComponent({
name: "vuexTest",
setup(props, context) {
const route=useRoute()
console.log(route.hash)
},
});
</script>
<style></style>
npm install vuex@next --save
创建store文件夹,下面放置index.ts
import { createStore } from "vuex";
export default createStore({
state() {
return {
count: 0,
};
},
mutations: {
increment(state) {
// @ts-ignore
state.count++
},
},
actions: {
increment(context) {
context.commit("increment");
},
},
});
import {createApp} from ‘vue‘
import App from ‘./App.vue‘
import {router} from ‘./route‘
import store from ‘./store‘
const app = createApp(App)
app.use(router)
app.use(store)
app.mount(‘#app‘)
<template>
<div>storeCount:{{ storeCount }}</div>
<button @click="addStoreCount">点我增加</button>
</template>
<script>
import { defineComponent, onMounted, ref, watch } from "vue";
import store from "../store/index.ts";
export default defineComponent({
name: "vuexTest",
setup(props, context) {
let storeCount = ref(0);
onMounted(() => {
storeCount.value = store.state.count;
});
const addStoreCount = () => {
// store.commit("increment");
store.dispatch("increment");
storeCount.value = store.state.count;
};
return {
storeCount,
addStoreCount,
};
},
});
</script>
<style></style>
npm i axios --save-dev
在src目录下创建 utils/axios.ts
import axios from "axios";
import qs from "qs";
// axios.defaults.baseURL = ‘‘ //正式
// axios.defaults.baseURL = ‘http://test‘ //测试
//post请求头
axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded;charset=UTF-8";
//设置超时
axios.defaults.timeout = 10000;
axios.interceptors.request.use(
config => {
return config;
},
error => {
return Promise.reject(error);
}
);
axios.interceptors.response.use(
response => {
if (response.status == 200) {
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
},
error => {
alert(`异常请求:${JSON.stringify(error.message)}`)
}
);
export default {
post(url: string, data: object) {
return new Promise((resolve, reject) => {
axios({
method: ‘post‘,
url,
data: qs.stringify(data),
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
});
})
},
get(url:string, data:object) {
return new Promise((resolve, reject) => {
axios({
method: ‘get‘,
url,
params: data,
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
})
})
}
};
注意,在VUE3中不能像VUE2直接prototype挂载到原型上,需要使用globalProperties
import {createApp} from ‘vue‘
import App from ‘./App.vue‘
import {router} from ‘./route‘
import store from ‘./store‘
import axios from ‘./utils/axios‘
const app = createApp(App)
app.use(router)
app.use(store)
//全局配置
app.config.globalProperties.$http=axios
app.mount(‘#app‘)
// 通过 ctx 属性获得当前上下文
// 直接强制确认
const {ctx} = getCurrentInstance()!;
// 2.使用as强转
// const {ctx} = getCurrentInstance() as ComponentInternalInstance;
const Login = () => {
ctx.$http.post(‘https://www.fastmock.site/mock/2f875ab9c10f3100cc72125a9bf0945a/vue3_vite/login‘, {
username: ‘admin‘,
password: ‘123456‘
}).then((res: any) => {
console.log(res)
})
};
onMounted(() => {
Login()
});
标签:setup glob name less osi ext page variant alt
原文地址:https://www.cnblogs.com/qisexin/p/14815215.html