标签:style blog http io color ar os 使用 sp
我们在制作页面时必须要测的就是IE浏览器,毕竟IE浏览器市场占有率还是很高。随着HTML5的流行,可能项目要求兼容IE最低版本为IE8或者更高,但是还是有很多项目兼容IE低版本。所以我们经常会碰到页面在ie浏览器低版本中排版错乱的问题,这是因为IE浏览器有两个模式影响着页面,现在就来研究下
DTD是html文件的验证机制,属于html文件组成的一部分。三种文档类型:S(Strict)、T(Transitional)、F(Frameset)。
HTML5简化了DTD,可以直接使用 <!DOCTYPE HTML>。
模式主要是针对ie浏览器,在ie7以下,微软的代码规范与W3C制定的标准有所差别,但是ie市场占有率非常大,所以开发人员会按照微软的规范来编写代码,随着各大浏览器厂商的发展和W3C组织的努力,浏览器的标准化越来越明显。微软为了兼容ie6/7,在ie8浏览器增加了模式这个功能,这样就可以解决代码标准不一致而引起的问题。

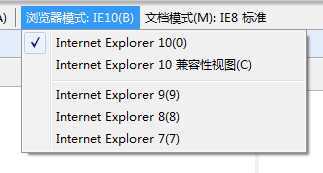
模式分为两种一种是浏览器模式,一种是文档模式。这两种模式有什么区别呢?
对于文档模式,每个浏览器都有不同的工作模式
| IE6 | IE7 | ?IE8 | ?IE9 | IE10 | Chrome | Firefox | Safari | Opera | |
| 混杂模式(Quriks Mode) | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
| 接近标准模式(Almost Standards Mode) | 无 | 无 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
| 标准模式(Standards Mode) | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
我们如何控制浏览器以何种文档模式来显示页面呢?
<meta http-equiv="X-UA-Compatible" content="IE=edge">
通过上面的代码用来指定IE浏览器以标准文档模式渲染页面,我们可以修改edge来指定特定版本,例如:IE=8
问什么要控制这个呢?很明显,加上这个元素能够告诉浏览器用什么模式来渲染页面,有时候我们在IE高版本的浏览器中显示正常,到了低版本排版就乱了,加上下面的和正确的DTD声明就可以了。
< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />
判断当前页面的文档模式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=8,chrome=1"> 6 </head> 7 <body> 8 <script> 9 function detect() { 10 var mode = document.documentMode; 11 switch (mode) { 12 case 5: 13 alert(‘Internet Explorer 5 quirks mode‘); 14 break; 15 case 7: 16 alert(‘Internet Explorer 7 Standards mode‘); 17 break; 18 case 8: 19 alert(‘Internet Explorer 8 Standards mode‘); 20 break; 21 case 9: 22 alert(‘Internet Explorer 9 Standards mode‘); 23 break; 24 case 10: 25 alert(‘Internet Explorer 10 Standards mode‘); 26 break; 27 } 28 29 } 30 detect(); 31 </script> 32 </body> 33 </html>
S(标准模式)、A(接近标准模式)、Q(混杂模式)
PS:
Opera文档模式:http://www.opera.com/docs/specs/doctype/
Firefox文档模式:https://developer.mozilla.org/en-US/docs/Mozilla%27s_DOCTYPE_sniffing
IE8:http://blogs.msdn.com/b/ie/archive/2010/03/02/how-ie8-determines-document-mode.aspx
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/xiyangbaixue/p/4095023.html