标签:yarn ext 语法 load port disable 解决 assigned 安装
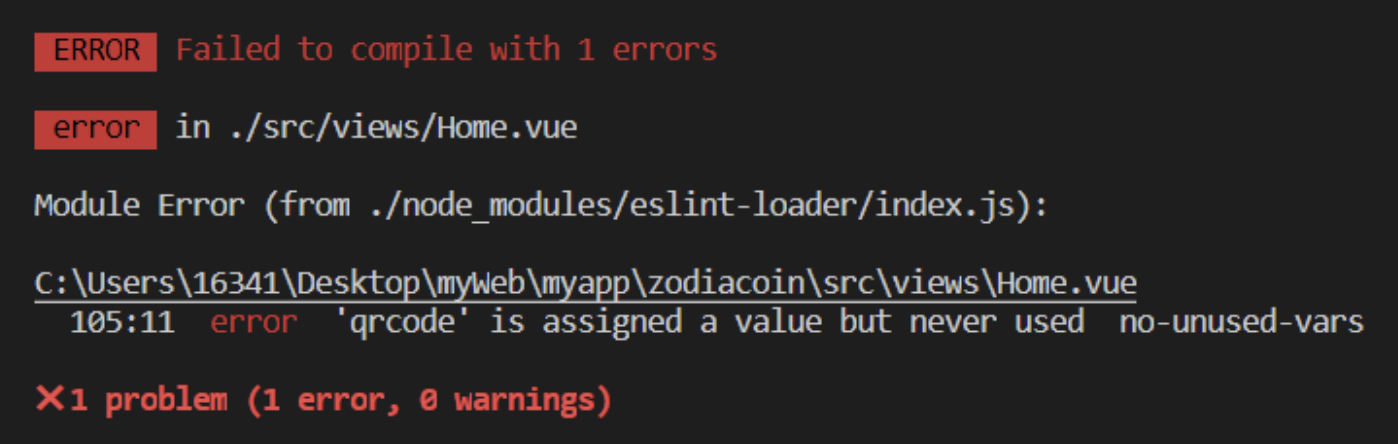
使用 qrcode 生成二维码时,编译报错

报错原因:eslint语法检查报错。
解决方法:qrcode后面加上注释 // eslint-disable-line no-unused-vars 即可。
如下图所示:
// 分享生成二维: qrCode () { let qrcode = new QRCode(‘qrcode‘, { // eslint-disable-line no-unused-vars text: href, width: 98, height: 98, }) },
补充:使用 qrcodejs2,根据 url,生成二维码,手机扫一扫( 注意??:本地需安装 qrcodejs2, yarn add qrcodejs2 或 npm install qrcodejs2)
import QRCode from ‘qrcodejs2‘ // 根据当前页面的 url 生成二维码 const url = new URL(window.location) const href = url.href mounted () { this.qrCode() }, methods: { // 分享生成二维码 qrCode () { let qrcode = new QRCode(‘qrcode‘, { // eslint-disable-line no-unused-vars text: href, width: 98, height: 98, }) }, }
vue 踩坑 -- 'qrcode' is assigned a value but never used no-unused-vars
标签:yarn ext 语法 load port disable 解决 assigned 安装
原文地址:https://www.cnblogs.com/Freya0607/p/14817903.html