标签:android style blog http ar sp 文件 on 2014
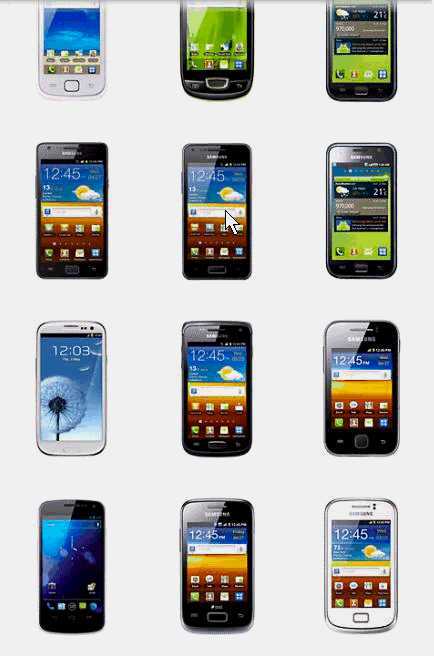
前几天看到了有人在android5.0上实现了如下图一样的效果,我自己就去搜了下。参考了国外一篇文章和国内的一篇文章,最终实现了想要的效果。具体参考的网址我已经贴到文章末尾,大家可以去英文的那个网站看看,讲解的很傻瓜化。


好,下面我们来看看如何实现如上面右图一样的效果。
1.原理分析
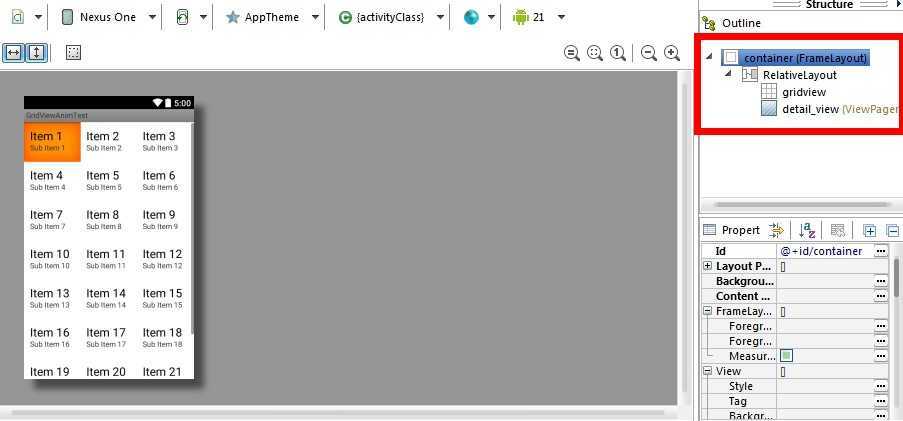
(1)我们是否需要在点击后开启一个新的Activity呢?我参考了很多有类似功能的相册应用,发现大家都是在一个Activity中就完成了这个功能。所以我们仅仅需要一个布局文件。
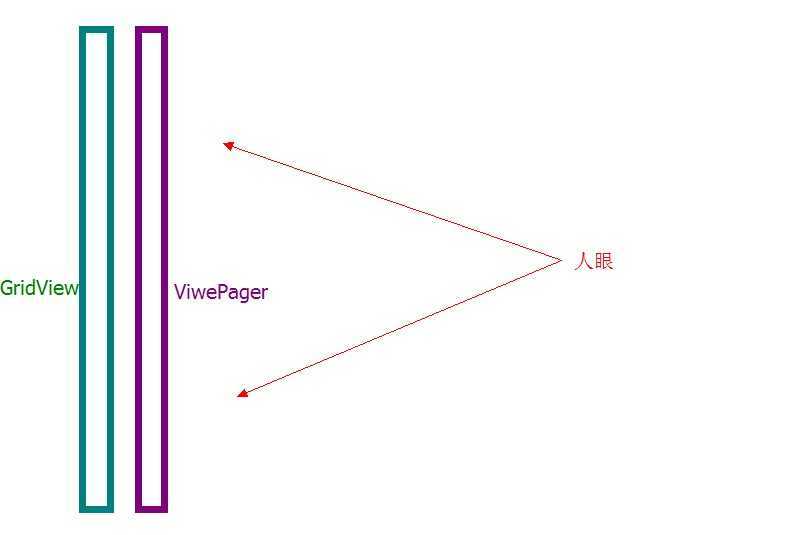
(2)在同一个布局文件中我们可以放两个层次,一个是显示小图的GridView控件,一个是用于展示大图的viewPager控件。


我们只需要刚开始隐藏viewpager,点击后用viewpager覆盖后面的gridview即可。这样就造成了用户认为的新界面。

(3)我们让图片动画放大到屏幕上,那么就需要一个动画将其连贯起来,我们就需要得到小图片的位置才能构造出动画效果。所以要通过点击的小图片计算出它的位置
(4)如果为了兼容,那么就需要用一个动画兼容包来兼容2.x版本
(5)上面覆盖的viewpager需要根据点击的图片来加载不同的图片,并且可以在点击后释放自己的资源,并回到透明状态。
(6)如果viewpager滑动了好几张图片,当前显示的大图在后面的gridview中找不到位置,那么久应该直接渐变消失。而不做动画效果处理。
参考自:
http://blog.csdn.net/huluhong/article/details/40379767
https://github.com/ywenblocker/Android-Photo-Zoom
标签:android style blog http ar sp 文件 on 2014
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4095756.html