标签:info ima let function ret root 代码 图片 push
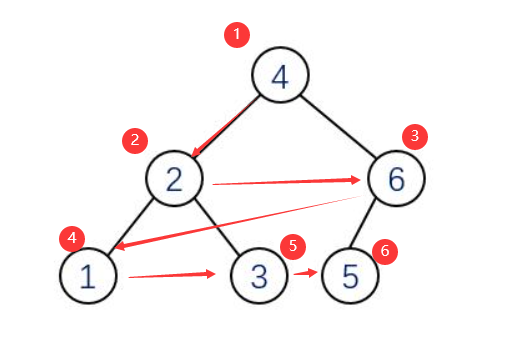
层序遍历多叉树,判断是否有等于给定值target的结点
给定多叉树:
const root = {
value: 4,
children: [{
value: 2,
children: [{
value: 1,
children: []
},
{
value: 3,
children: []
}
]
},
{
value: 6,
children: [{
value: 5,
children: []
}]
}
]
};

代码实现:
function wideFirst(root, target) {
var queue = [];
queue.push(root); // 将根结点装入队列
while (queue.length !== 0) {
var node = queue.shift(); // 获取队列第一个结点并移除出队列
if (node.value === target) {
return true; // 找到符合条件的结点,返回true
} else if (node.children.length > 0) {
// 将当前节点的所有子节点装入队列
for (let i = 0; i < node.children.length; i++) {
queue.push(node.children[i]);
}
}
}
return false; // 遍历结束,返回false
}
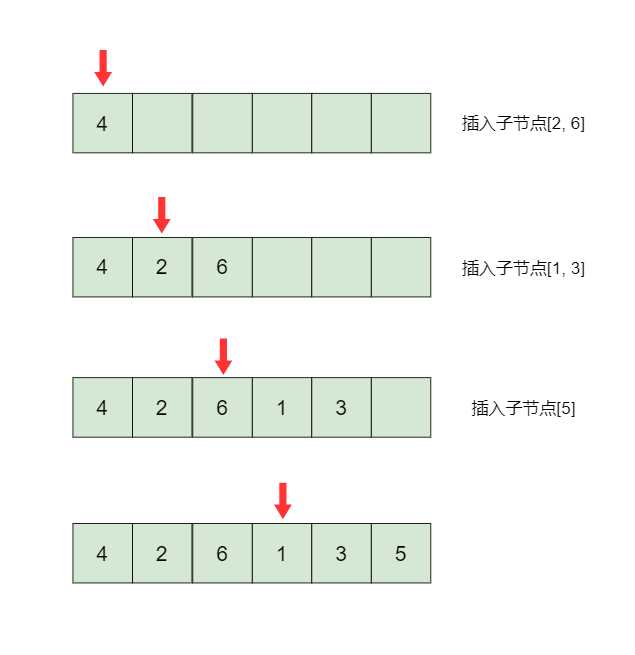
queue,根节点root装入队列queue,当queue的长度为0时结束循环truequeuequeue遍历完成,代表多叉树中没有符合条件的结点,返回false
标签:info ima let function ret root 代码 图片 push
原文地址:https://www.cnblogs.com/chenjy259/p/14829552.html