标签:hide splay 外部 margin enter lin flow back none
都知道解决 外边距塌陷 有多种方法 其中一种 是给父盒子加个overflow:hiden;
例如
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.a {
/* overflow: hidden; */
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
<body>
<div class="a"><p>2</p></div>
</body>

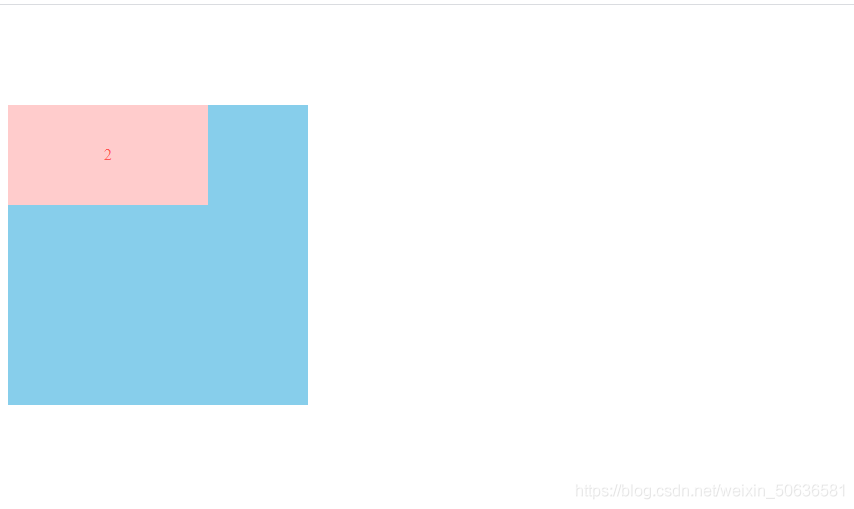
这就出现了外边距塌陷
为什么会出现这个呢
因为 BFC的布局规则 规定相邻的俩个盒子(父子关系 相邻的兄弟关系)会有内边距重叠
那么什么是BFC呢
全称是box-formatting-context (块级格式化上下文) 它是一个独立的渲染区域规定了内部block-level的盒子如何渲染并且不影响外部元素
这个例子中 body 这个标签 具有BFC的特点 但不是BFC
BFC的规则或者说是特点
1.独立且隔离的一个区域
2.里面的盒子垂直排列
3.属于同一个BFC相邻的俩个盒子(父子关系 相邻的兄弟关系)会有内边距重叠
4.BFC的区域不会与float重叠;
5.计算BFC的高度时,浮动元素也参与计算。
所以 我们根据 BFC的特点 来解决 塌陷的问题
怎么解决呢
既然我们知道了 相邻的俩个盒子 会有内边距重叠 那么我们就可以中间添加个结构 改变他们的关系(这个太简单了就不举例了注意要给添加的标签宽高)
还有一个就是利用BFC来解决
我们要创建BFC
1、position的值不是static或者relative。
2、float的值不是none。
3、display的值是inline-block、flex。
4、overflow的值不是visible。
这些都可以产生BFC 但是本身属性不会改变 只是具备了BFC的特性
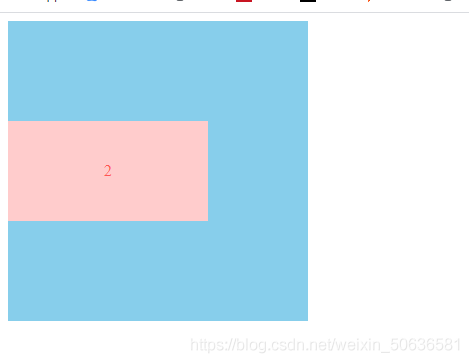
所以我们将P标签的父元素添加BFC 就可以不是同一个BFC下的俩个盒子了·
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.a {
overflow: hidden;
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
<body>
<div class="a"><p>2</p></div>
</body>

标签:hide splay 外部 margin enter lin flow back none
原文地址:https://www.cnblogs.com/huanxiongs02/p/14836882.html