标签:span 图片 mat ima 打印 one lte div lazy
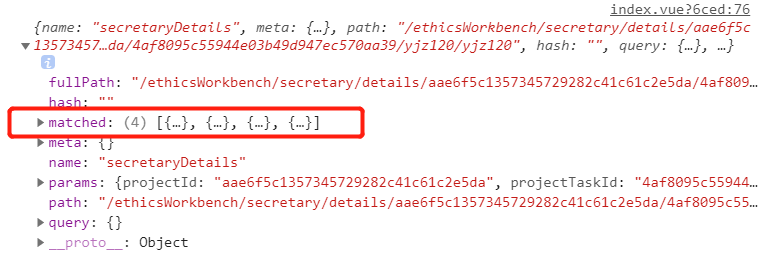
1、打印this.$route

可以发现matched是可以提供面包屑的数据源,根据实际情况进行filter
2、在路由表(路由记录)中添加 meta
const routes = [ // 第一级 { path: ‘/‘, name: ‘Home‘, component: Home, meta: { title: ‘首页‘, }, children: [ // 第二级 { path: ‘manage‘, name: ‘Manage‘, component: Manage, meta: { title: ‘活动管理‘, }, children: [ // 第三级 { path: ‘list‘, name: ‘List‘, component: List, meta: { title: ‘活动列表‘, }, }, // 第三级 { path: ‘test‘, name: ‘Test‘, component: Test, meta: { title: ‘测试‘, }, }, ], }, ], }, ];
3、在 BreadCrumb 组件中
获取数据源:
computed: { breadCrumbList() { return this.$route.matched; } },
渲染组件:
<el-breadcrumb separator="/"> <el-breadcrumb-item v-for="breadCrumbItem in breadCrumbList" :key="breadCrumbItem.path"> {{ breadCrumbItem.meta.title }} </el-breadcrumb-item> </el-breadcrumb>
、
标签:span 图片 mat ima 打印 one lte div lazy
原文地址:https://www.cnblogs.com/wuqilang/p/14839267.html