标签:order 原理 服务 ble 接口 object pre 操作 name
session是一种服务器端会话技术,在一次会话的多次请求间共享数据,将数据放在服务器端。
HttpSession是对session数据的操作进行了一个封装,它是一个接口
| HttpSession session = request.getSession() | 获取HttpSession对象 |
| Object getAttribute(String name) | 根据键名获取值 |
| void setAttribute(String name, Object value) | 设置session键值对 |
| void removeAttribute(String name) | 根据键移除值 |
------------恢复内容开始------------
session是一种服务器端会话技术,在一次会话的多次请求间共享数据,将数据放在服务器端。
HttpSession是对session数据的操作进行了一个封装,它是一个接口
| HttpSession session = request.getSession() | 获取HttpSession对象 |
| Object getAttribute(String name) | 根据键名获取值 |
| void setAttribute(String name, Object value) | 设置session键值对 |
| void removeAttribute(String name) | 根据键移除值 |
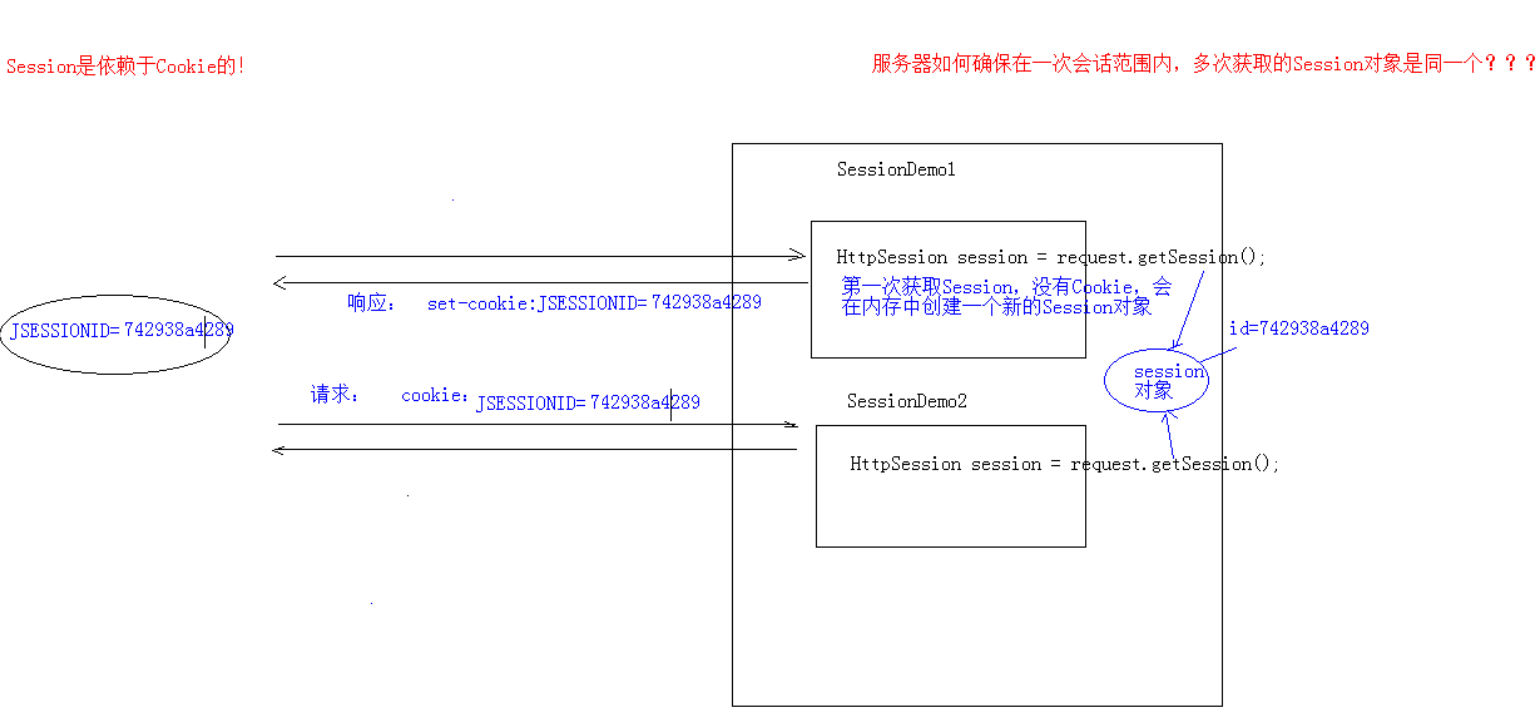
session是依赖于cookie的,cookie是由请求头和响应头实现的。
当第一次获取session时,没有cookie,会在内存中创建一个新的session对象,并且有一个唯一的ID,给服务器做相应的时候,会发送一个响应头,并把cookie数据中的sessionID响应给客户端
当第二次请求的时候,cookie会携带session对象的ID,这样就确保了两次获取的session对象是同一个

当客户端关闭后,服务器不关闭,两次获取session是否为同一个?
* 默认情况下。不是。
* 如果需要相同,则可以创建Cookie,键为JSESSIONID,设置最大存活时间,让cookie持久化保存。
Cookie c = new Cookie("JSESSIONID",session.getId()); c.setMaxAge(60*60); response.addCookie(c);
客户端不关闭,服务器关闭后,两次获取的session是同一个吗?
* 不是同一个,但是要确保数据不丢失。tomcat自动完成以下工作
session的钝化:
* 在服务器正常关闭之前,将session对象系列化到硬盘上
session的活化:
* 在服务器启动后,将session文件转化为内存中的session对象即可。
1. 服务器关闭
2. session对象调用invalidate() 。
3. session默认失效时间 30分钟
选择性配置修改,我们可以在tomcat的web.xml找到session的配置标签
<session-config> <session-timeout>30</session-timeout> </session-config>
1. session用于存储一次会话的多次请求的数据,存在服务器端
2. session可以存储任意类型,任意大小的数据
1. session存储数据在服务器端,Cookie在客户端
2. session没有数据大小限制,Cookie有
3. session数据安全,Cookie相对于不安全
标签:order 原理 服务 ble 接口 object pre 操作 name
原文地址:https://www.cnblogs.com/qq2210446939/p/14837656.html