标签:options get amp 图片 microsoft 应用程序 bytes style res
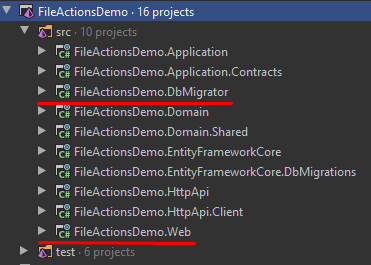
前端框架vue-element-admin,后端abpvnext提供webapi。
在实现文件上传下载功能中,文件可通过abpvnext中BLOB对象的FileSystem进行存储,即将BLOB作为标准文件存储在本地文件系统的文件夹中.

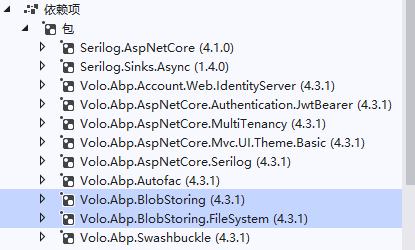
一,引入blob的nuget包
Volo.Abp.BlobStoring及Volo.Abp.BlobStoring.FileSystem

二,创建blob存储容器
HttpApiHostModule中创建
private void ConfigureBLOBServices(IConfiguration configPath) { Configure<AbpBlobStoringOptions>(options => { options.Containers.Configure<MyFileContainer>(configuration => { configuration.UseFileSystem(fileSystem => { var filestreampath = Environment.CurrentDirectory + @"\wwwroot\files"; if (!Directory.Exists(filestreampath)) { Directory.CreateDirectory(filestreampath); } fileSystem.BasePath = filestreampath; }); }); }); }
在Domain层创建一个名为MyFileContainer的类
using Volo.Abp.BlobStoring; namespace FileActionsDemo { [BlobContainerName("my-file-container")] public class MyFileContainer { } }
三,创建应用层
在创建应用程序服务之前,我们需要创建一些由应用程序服务使用的DTO 。
在FileActionsDemo.Application.Contracts项目中创建以下DTO。
namespace FileActionsDemo { public class BlobDto { public byte[] Content { get; set; } public string Name { get; set; } } }
GetBlobRequestDto.cs
using System.ComponentModel.DataAnnotations; namespace FileActionsDemo { public class GetBlobRequestDto { [Required] public string Name { get; set; } } }
SaveBlobInputDto.cs
using System.ComponentModel.DataAnnotations; namespace FileActionsDemo { public class SaveBlobInputDto { public byte[] Content { get; set; } [Required] public string Name { get; set; } } }
在与DTO相同的位置创建IFileAppService.cs接口。
IFileAppService
using System.Threading.Tasks; using Volo.Abp.Application.Services; namespace FileActionsDemo { public interface IFileAppService : IApplicationService { Task SaveBlobAsync(SaveBlobInputDto input); Task<BlobDto> GetBlobAsync(GetBlobRequestDto input); } }
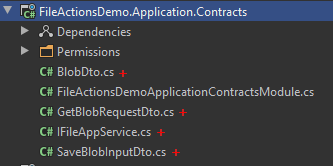
创建DTO和接口后, FileActionsDemo.Application.Contracts项目应如下图所示。

然后,我们可以创建我们的应用程序服务。
在FileActionsDemo.Application项目中创建FileAppService.cs 。
using System.Threading.Tasks; using Volo.Abp.Application.Services; using Volo.Abp.BlobStoring; namespace FileActionsDemo { public class FileAppService : ApplicationService, IFileAppService { private readonly IBlobContainer<MyFileContainer> _fileContainer; public FileAppService(IBlobContainer<MyFileContainer> fileContainer) { _fileContainer = fileContainer; } public async Task SaveBlobAsync(SaveBlobInputDto input) { await _fileContainer.SaveAsync(input.Name, input.Content, true); } public async Task<BlobDto> GetBlobAsync(GetBlobRequestDto input) { var blob = await _fileContainer.GetAllBytesAsync(input.Name); return new BlobDto { Name = input.Name, Content = blob }; } } }
如您在前面的代码块中看到的,我们将BlobContainer<MyFileContainer>注入到我们的应用程序服务中。 它将为我们处理所有blob动作。
SaveBlobAsync method uses SaveAsync of IBlobContainer<MyFileContainer> to save the given blob to storage, this is a simple example so we don‘t check is there any file exist with same name. We sent blob name, blob content and true for overrideExisting parameter.
SaveBlobAsync方法使用SaveAsyncIBlobContainer<MyFileContainer>的IBlobContainer<MyFileContainer>定的Blob保存到存储中,这是一个简单的示例,因此我们不检查是否存在任何同名文件。 我们为overrideExisting参数发送了blob名称,blob内容和true 。
GetBlobAsync method is uses GetAllBytesAsync of IBlobContainer<MyFileContainer> to get blob content by name.
GetBlobAsync方法是使用GetAllBytesAsyncIBlobContainer<MyFileContainer>的IBlobContainer<MyFileContainer>通过名称获取Blob内容。我们完成了该项目的应用程序层。 之后,我们将为API创建一个Controller
我们完成了该项目的应用程序层。 之后,我们将为API创建一个Controller
using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Volo.Abp.AspNetCore.Mvc; namespace FileActionsDemo { public class FileController : AbpController { private readonly IFileAppService _fileAppService; public FileController(IFileAppService fileAppService) { _fileAppService = fileAppService; } [HttpGet] [Route("download/{fileName}")] public async Task<IActionResult> DownloadAsync(string fileName) { var fileDto = await _fileAppService.GetBlobAsync(new GetBlobRequestDto{ Name = fileName }); return File(fileDto.Content, "application/octet-stream", fileDto.Name); } } }
四、前端vue-element-admin中,如何调用?
业务应用示例
/** * 下载错误模板 */ downloadErrData() { var fileName = this.getImportTemplate; this.$axios .BolbGets( "/api/abpvnext_blob/getblobfile/download/" + this.resultData.errTemplate ) .then((response) => { downloadFile(response, fileName); }); },
abpvnext中Blob二进制存储应用之FileSystem
标签:options get amp 图片 microsoft 应用程序 bytes style res
原文地址:https://www.cnblogs.com/netcore-vue/p/14844826.html