标签:需要 inf ima src info prot aaa prope property
let obj = {
name:‘aaa‘,
age: 18
}
let copy = {}
for(let key in obj){
copy[key] = obj[key]
}
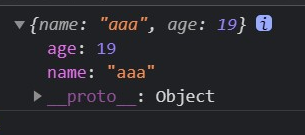
console.log(copy)
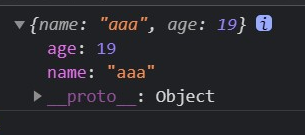
输出结果:

Object.keys(obj).forEach(key => {
copy[key] = obj[key]
})
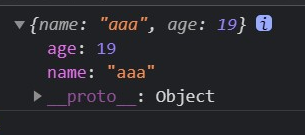
console.log(copy)
输出结果:

let obj = {
name:‘aaa‘,
age: 18
}
let copy = {}
obj.__proto__.sex = 1
for(let key in obj){
copy[key] = obj[key]
}
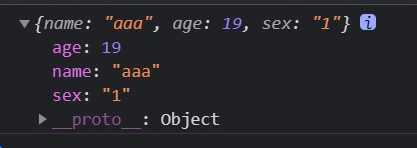
console.log(copy)
输出结果:
 可以看到,对象原型上的sex属性也被遍历了
可以看到,对象原型上的sex属性也被遍历了
Object.keys(obj).forEach(key => {
copy[key] = obj[key]
})
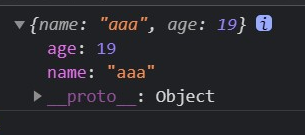
console.log(copy)
输出结果:
 可以看到,对象原型上的sex属性没有被遍历,只遍历了对象的自身属性
可以看到,对象原型上的sex属性没有被遍历,只遍历了对象的自身属性
for(let key in obj){
if(obj.hasOwnProperty(key)){
copy[key] = obj[key]
}
}
console.log(copy)
输出结果:

标签:需要 inf ima src info prot aaa prope property
原文地址:https://www.cnblogs.com/zoo-x/p/14847729.html