标签:系统 active nbsp 警告 不同 界面 ams leave 设置
1、商品列表
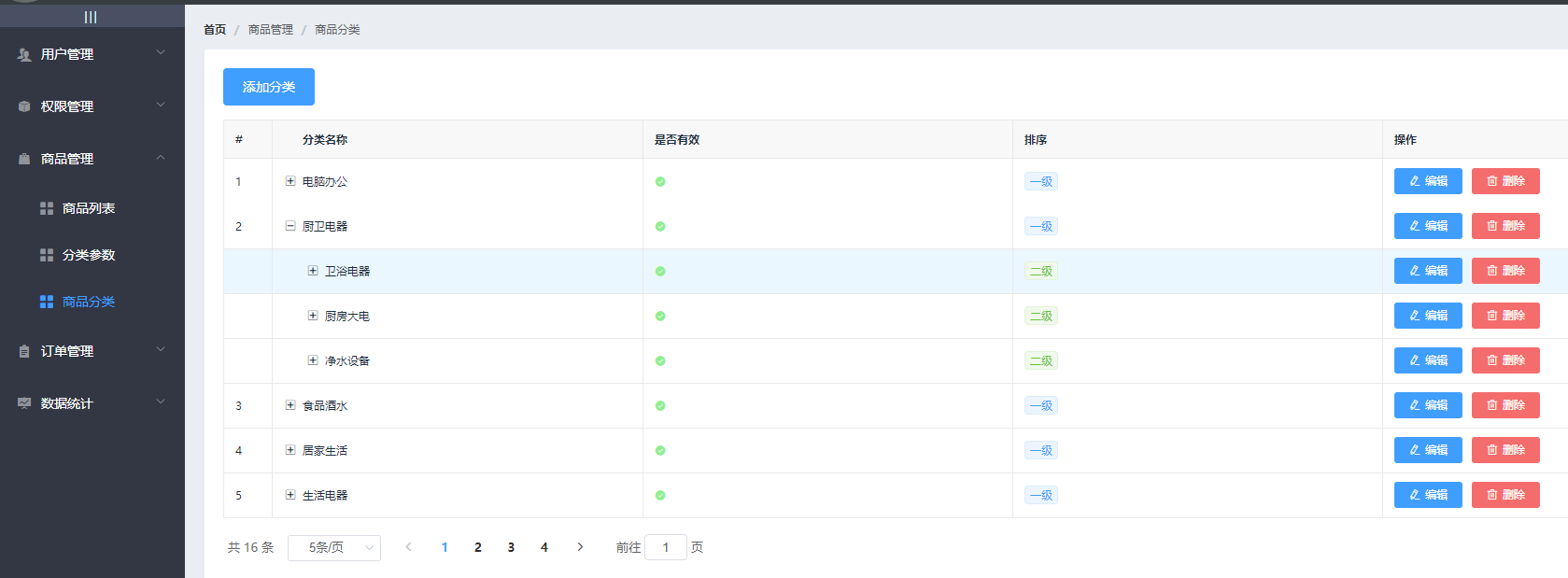
主界面


整个部分包括面包屑区域以及卡片视图区域,其中卡片视图区域含有包含三个部分,分别为:添加分类按钮区域、商品分类表格区域、底部页码条区域。
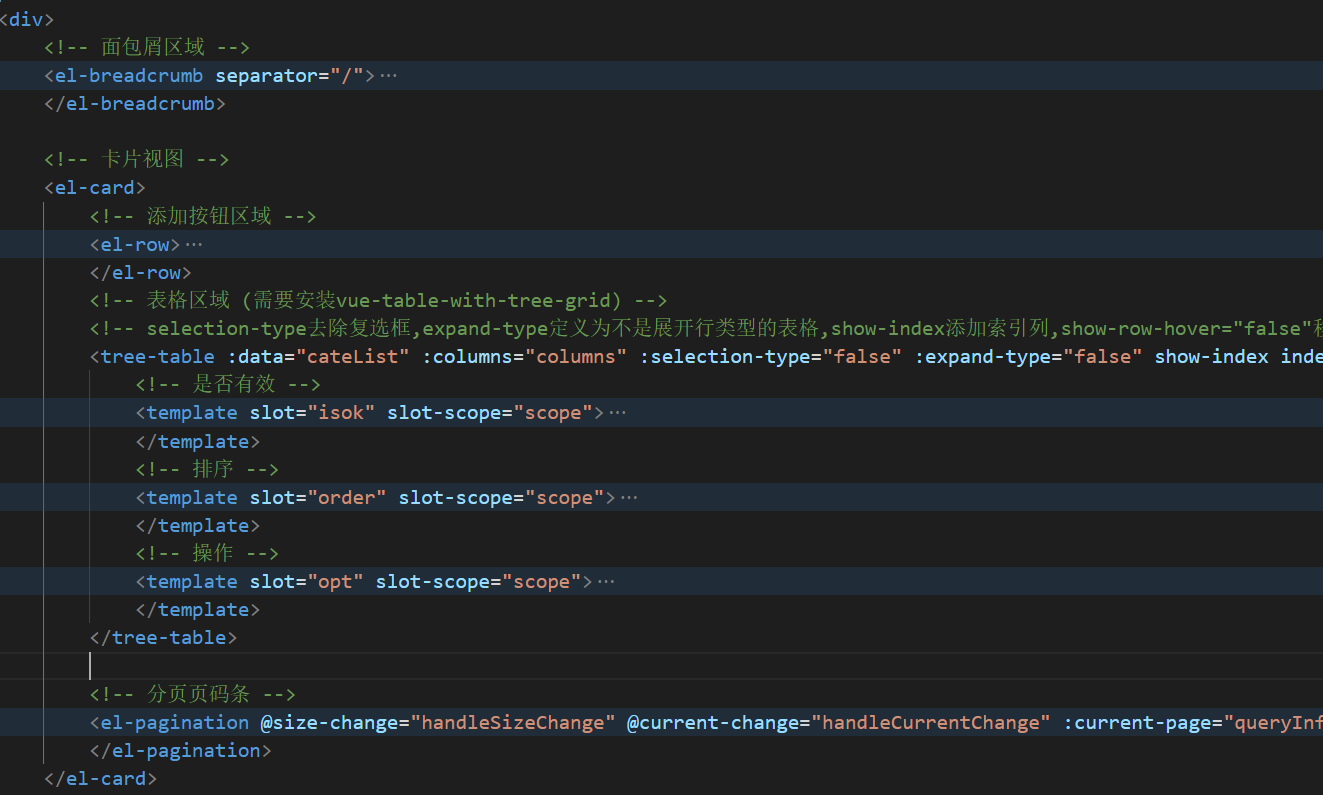
表格区域中对于三级分类的显示需要用到插件,安装vue-table-with-tree-grid,采用组件元素tree-table。
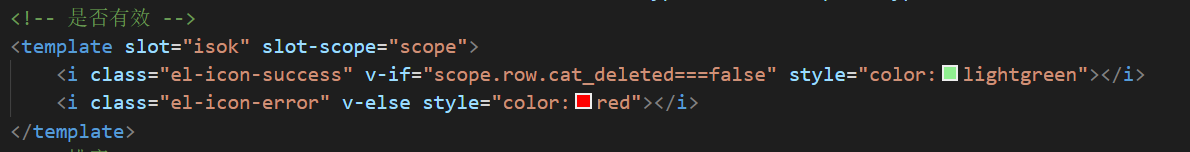
在表格中若不是插入对应的数据类型则可以使用作用域插槽的方式定义模板列,通过scope.row拿到整行的数据,从而进行相应的处理渲染,采用v-if,v-else。

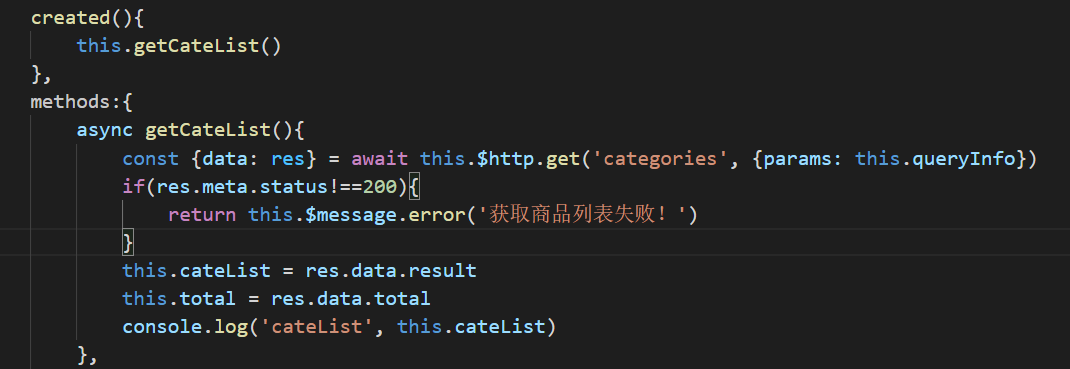
在生命周期钩子函数created中向服务器发起商品分类数据的请求。将数据保存在cateList从而渲染到表格中。

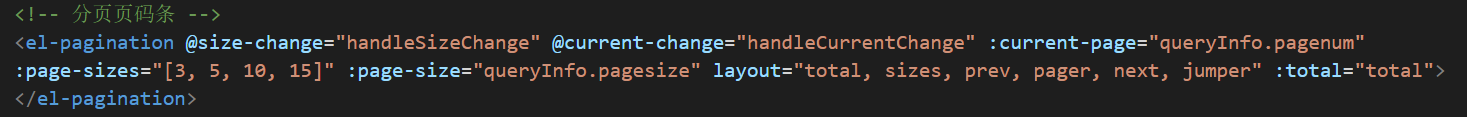
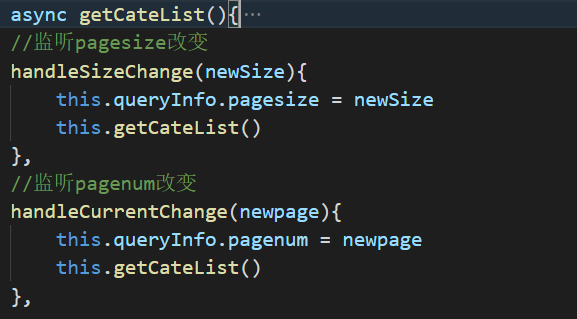
当切换当前页面和改变每页显示大小时,会触发函数handleCurrentChange和handleSizeChange向后端重新发起请求。


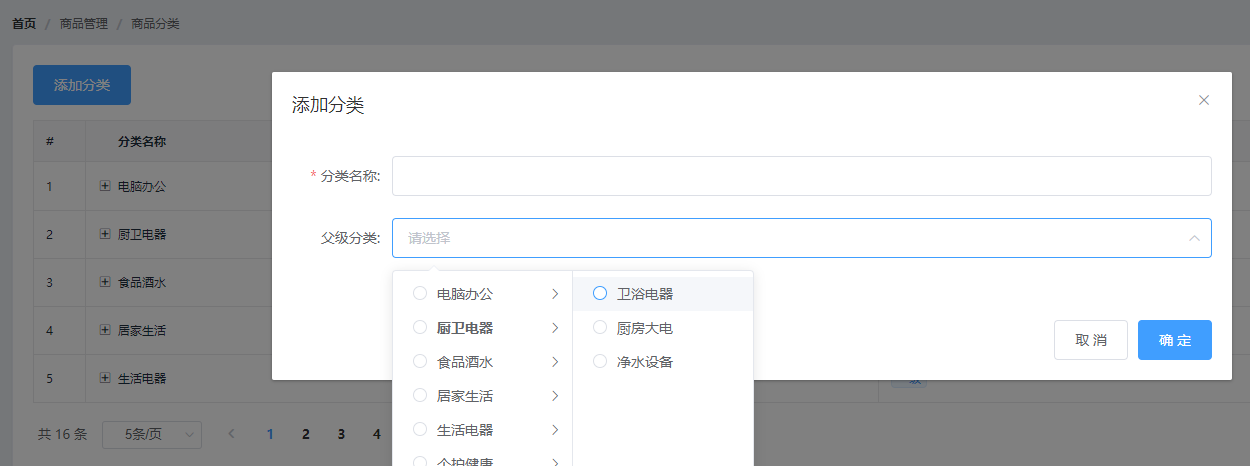
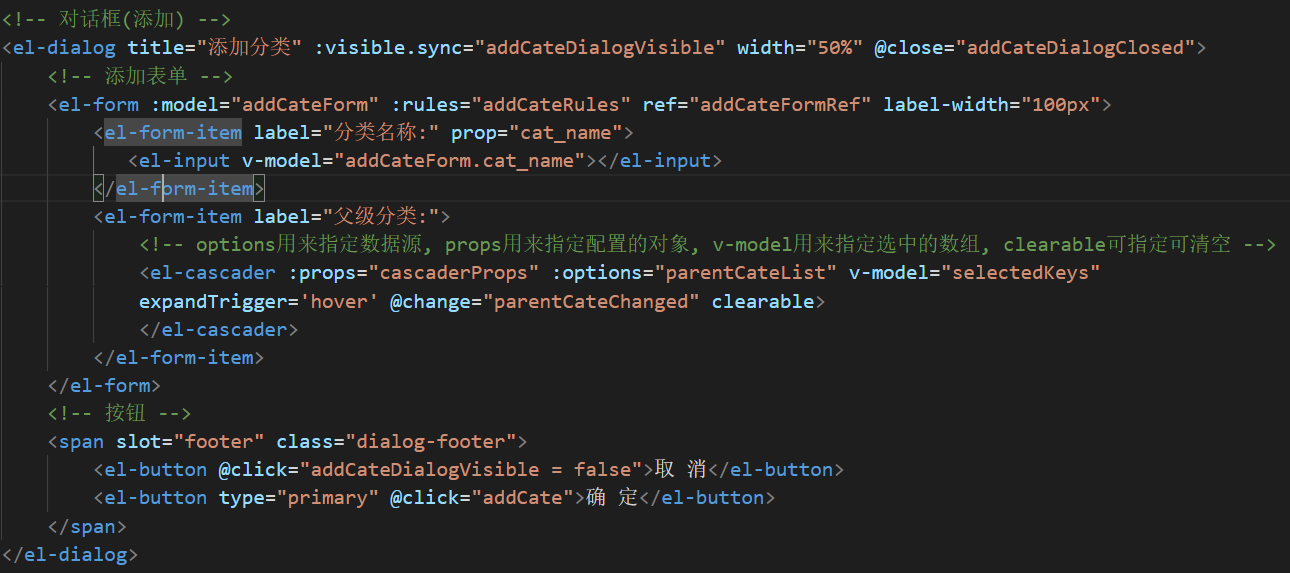
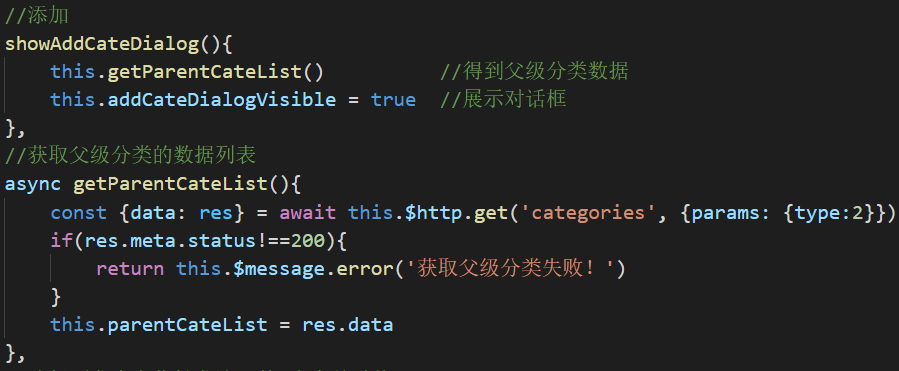
点击添加分类按钮时,会打开一个对话框,可选择一级或二级分类(父id),不能选择三级分类,采用级联选择器(el-cascader)实现,数据向后台服务器发起请求获取,保存在



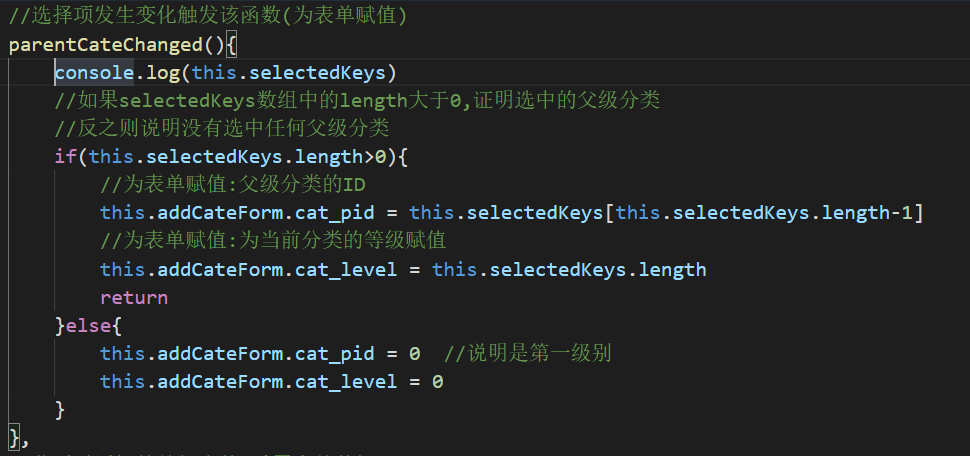
当级联选择器选择发生变化,根据不同的选择,获取对应不同的分类父id(未选择表示选择第一级别,否则对应选择第一或第二级别),根据级联选择框v-model中的值指定。

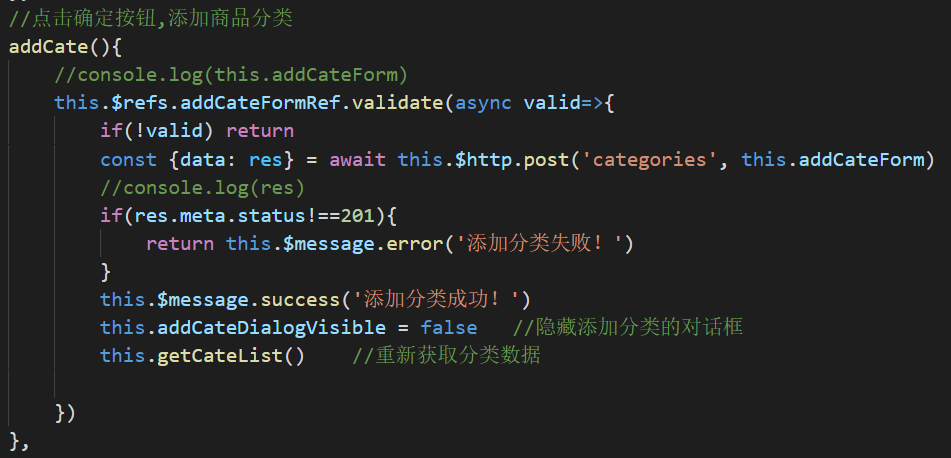
点击确定按钮后,向后台发送添加请求的操作。首先需要对表单进行验证,验证通过后通过表单数据对象addCateForm向后台发起添加商品分类的操作。

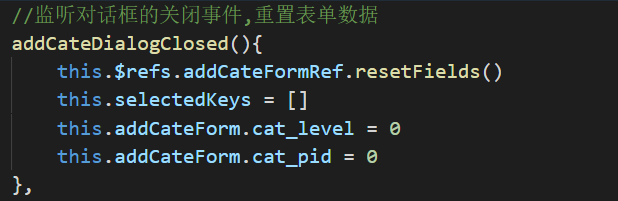
最后进行表单重置,在关闭对话框后,重置表单,为了下一次再次添加时是初始化的状态。

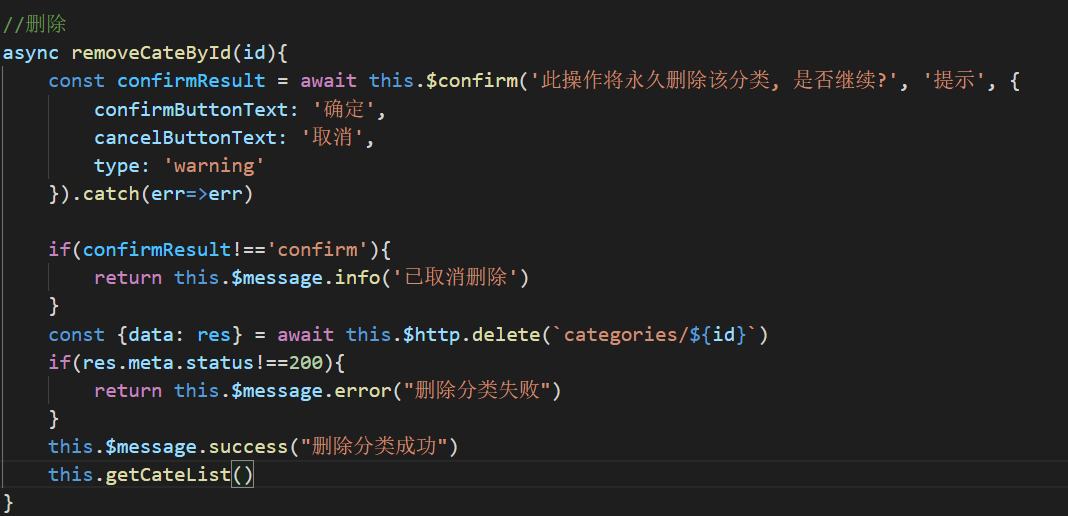
同理编辑、删除操作类似。删除操作如下:

2、分类参数
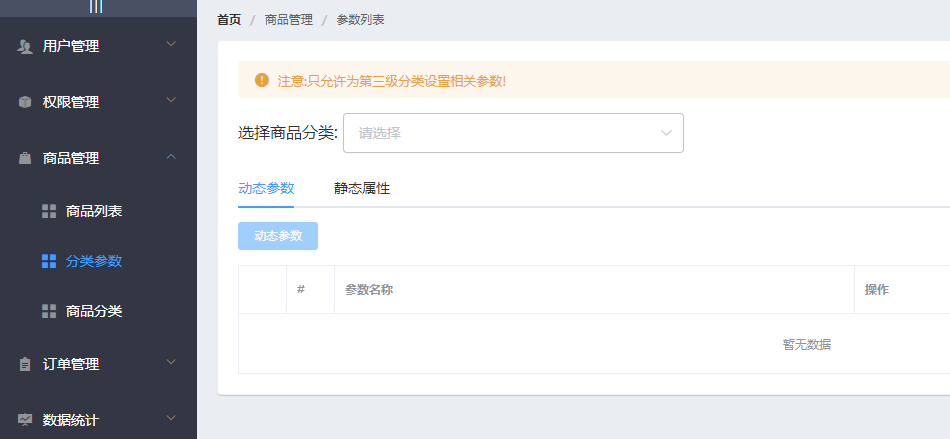
主界面


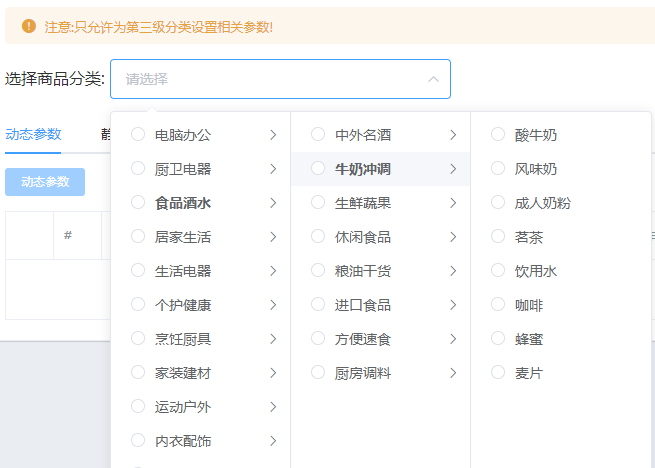
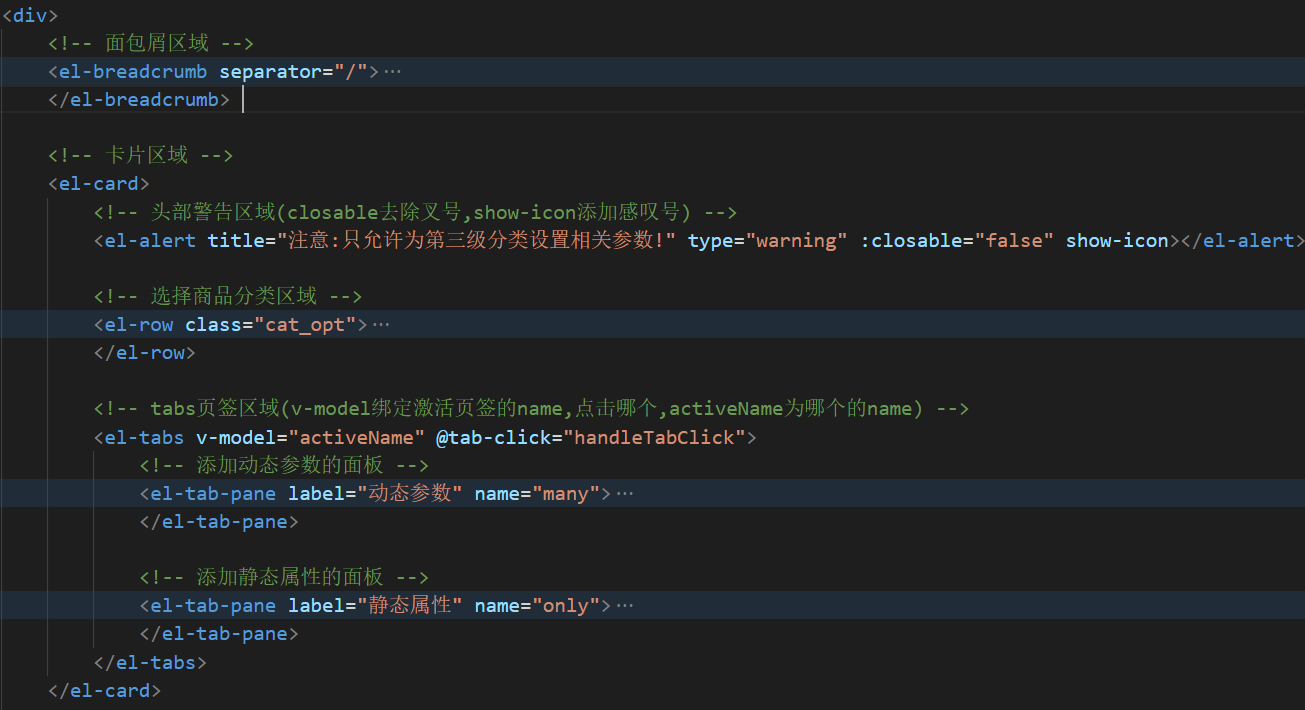
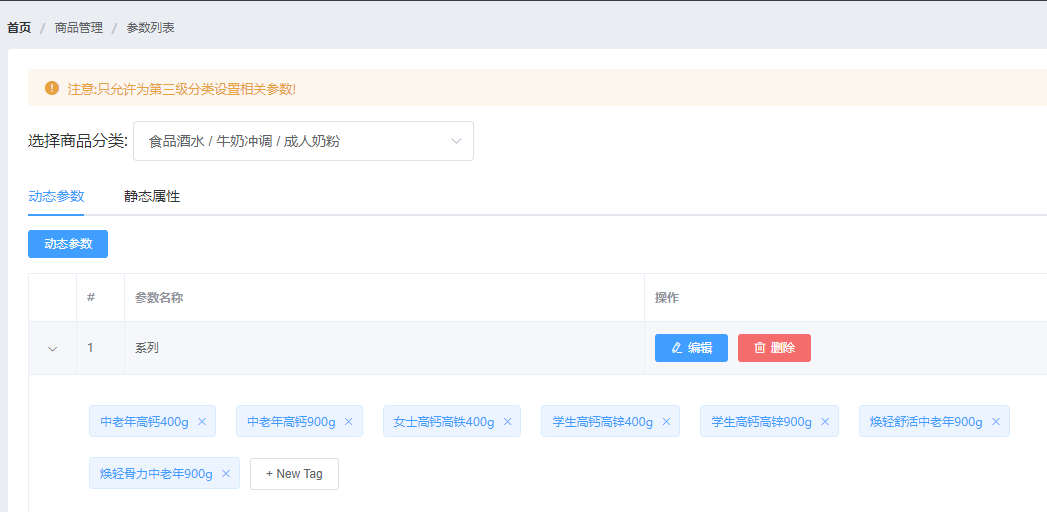
卡片视图区域主要包括三个部分:头部警告区域、选择商品分类区域以及tabs标签页区域。选择商品区域采用级联选择器实现,在生命周期的created的钩子函数中向后天发起请求。tabs标签页区域主要分为两个部分:动态参数与静态属性区。点击对应的标签名可在这两个面板中进行切换。

在未选择对应的商品分类时,需要对tabs标签页进行锁定,采用在computed中对级联选择器选中的值进行判断,定义一个属性isBtnDisabled来决定是否开启tabs标签页的面板。在tabs标签中的属性:disabled="isBtnDisabled"进行绑定。


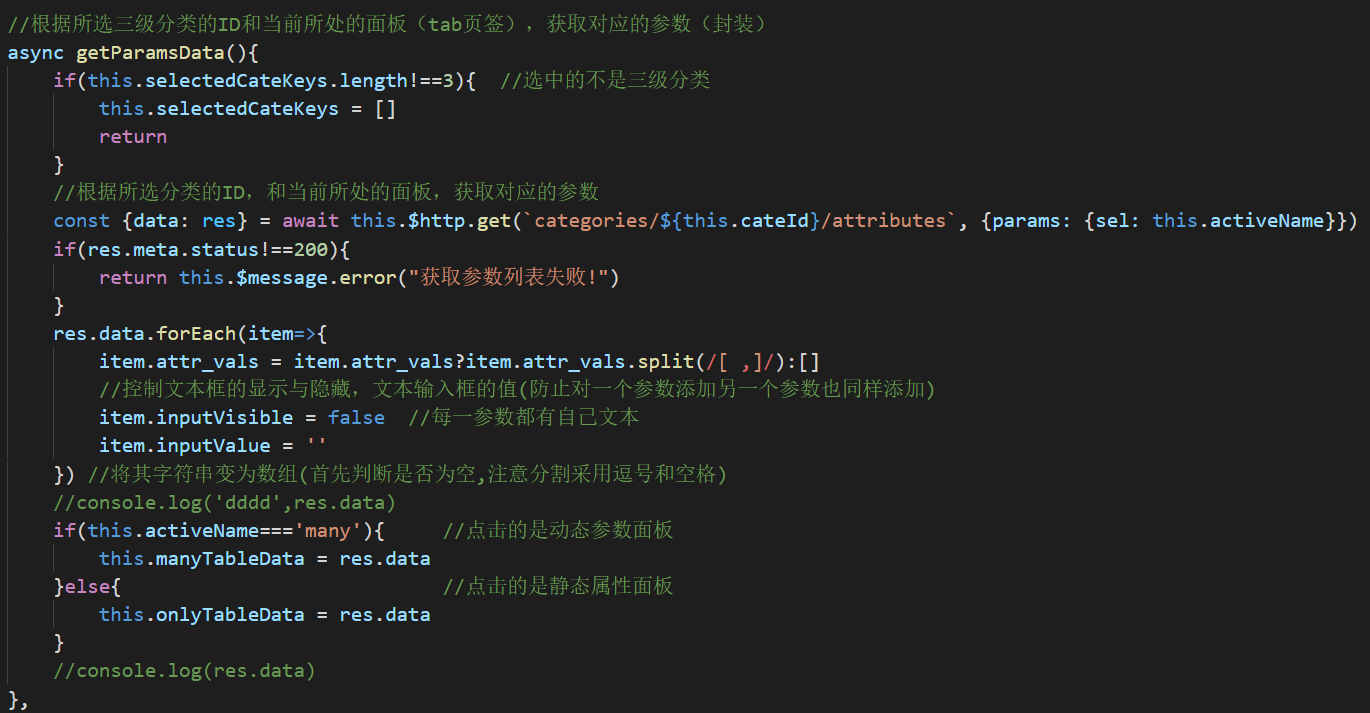
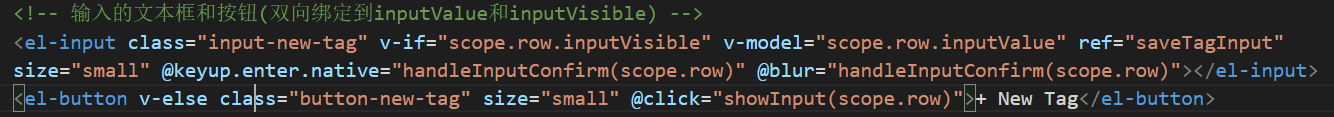
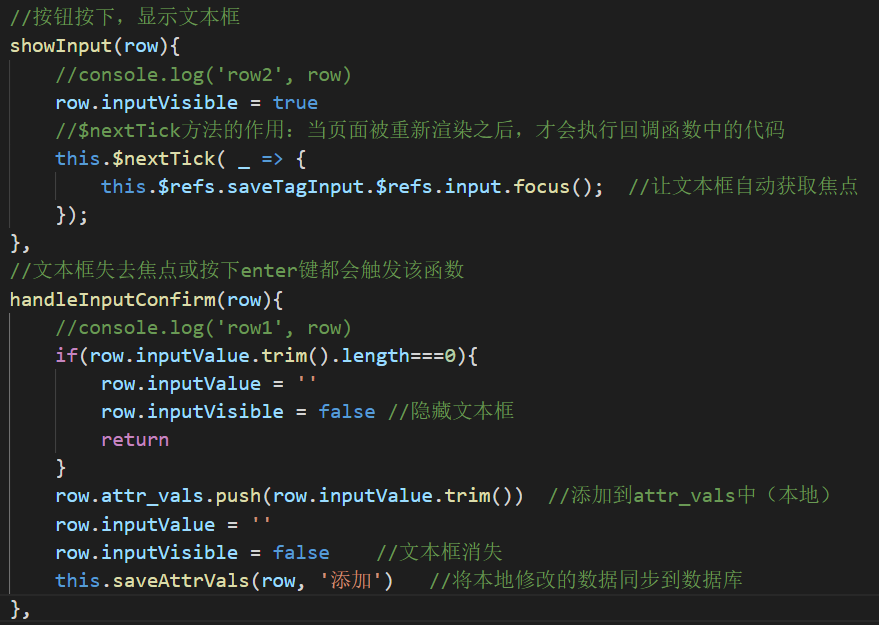
其中新增属性功能在el-input与el-button中采用v-if、v-else进行切换,其中inputValue和inputVisible进行数据绑定,由于直接绑定在data中会使每一个参数项都同步添加同一个数据,所以在上述getParamsData函数中获取的每个数据项都为其绑定属于自己的inputValue和inputVisible,解决了这个同步问题。


当按钮按下时,显示文本框,inputVisible赋值为true,输入添加的属性项后,当文本框失去焦点或按下enter后,inputValue获取值,inputVisible赋值为false,向本地和服务器发送属性。

同理编辑、删除操作类似商品分类。
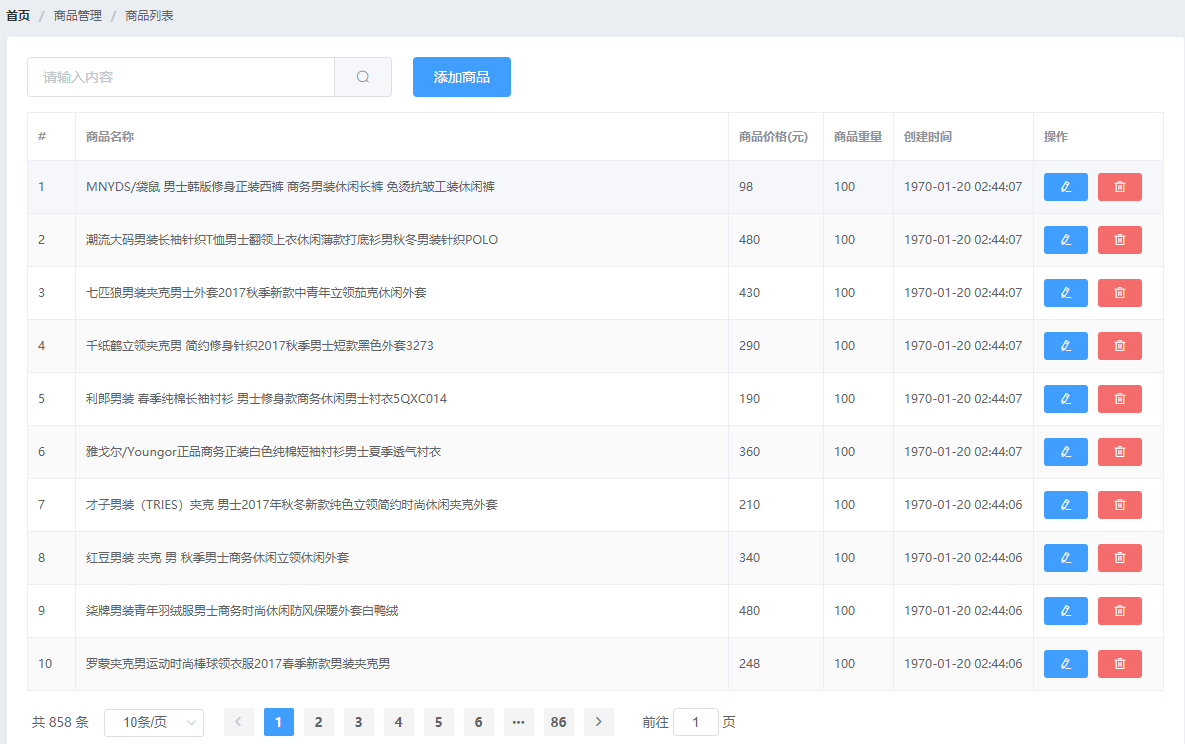
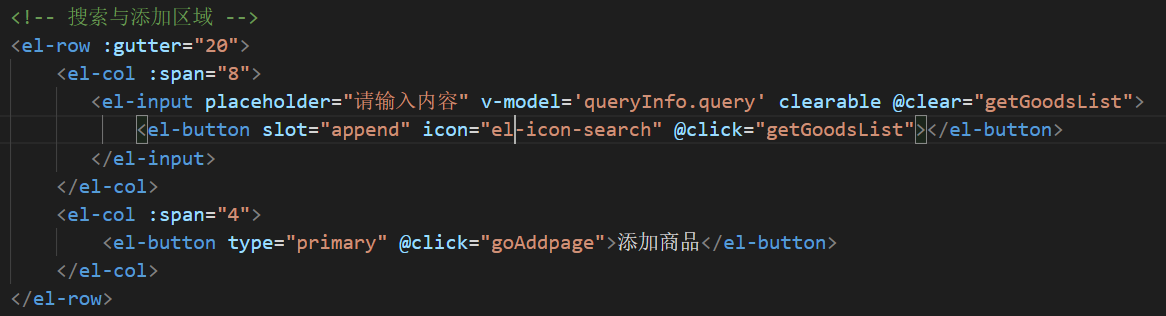
3、商品列表
主界面
操作如用户列表功能类似。不同的是当点击添加商品按钮,跳转到添加Add组件。



4、添加商品
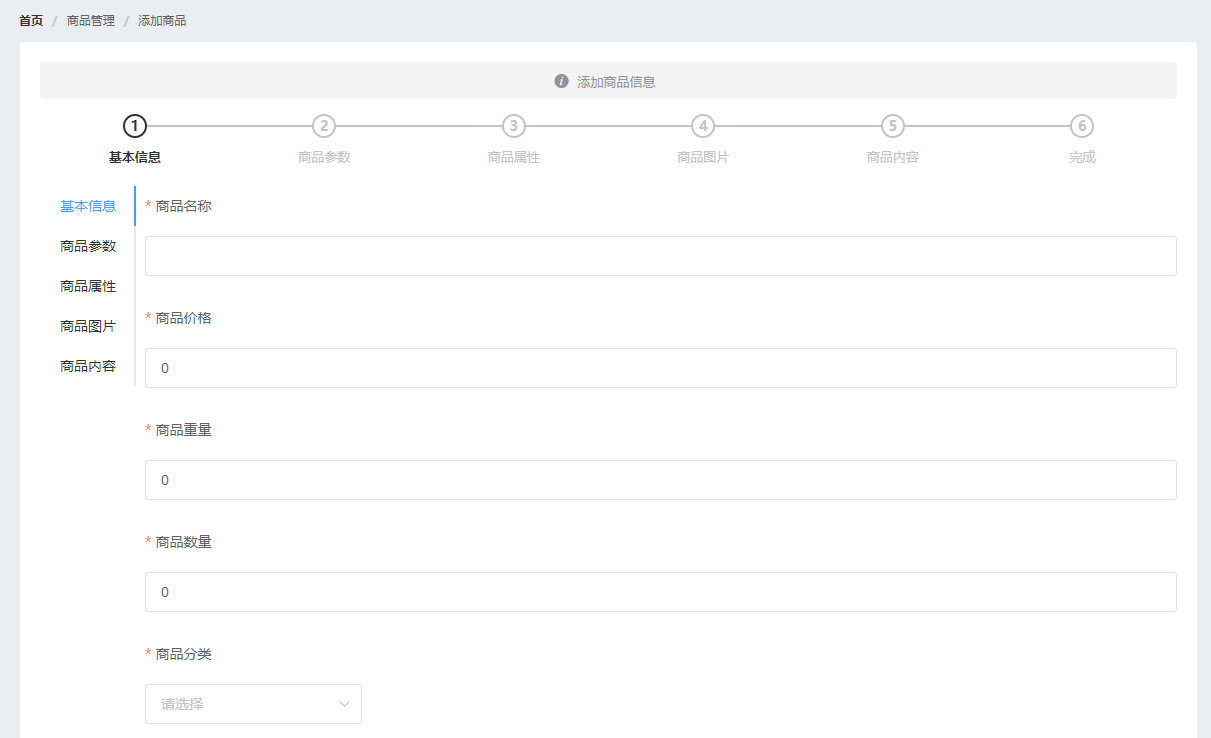
主界面

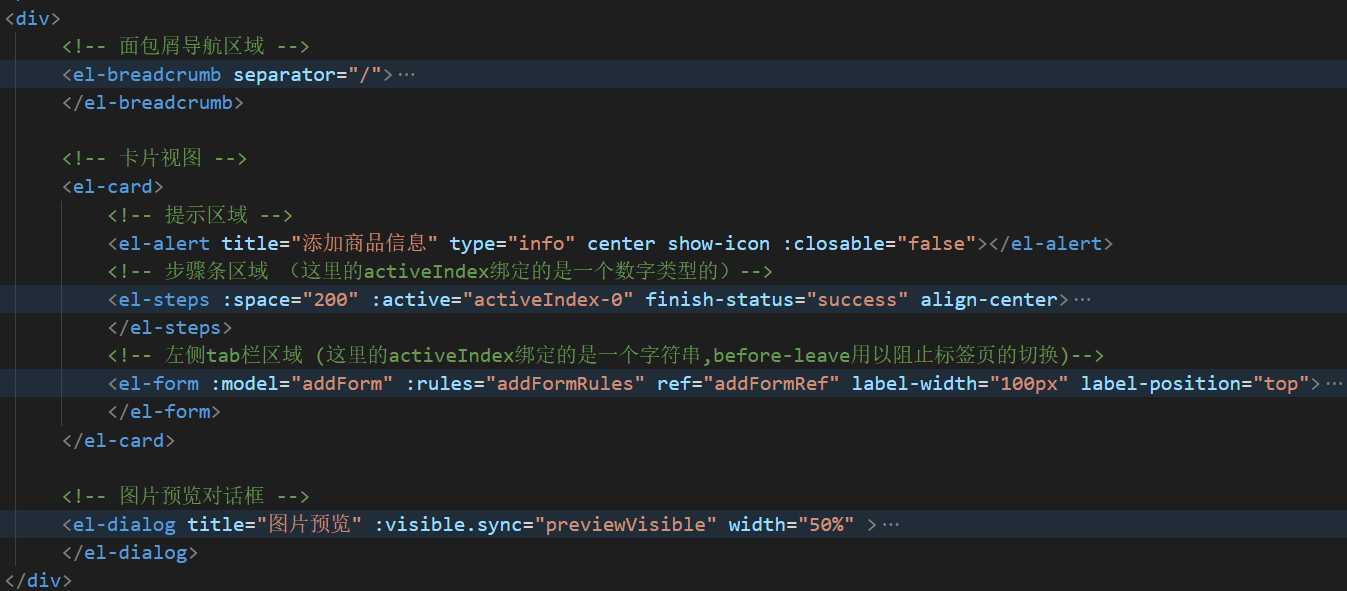
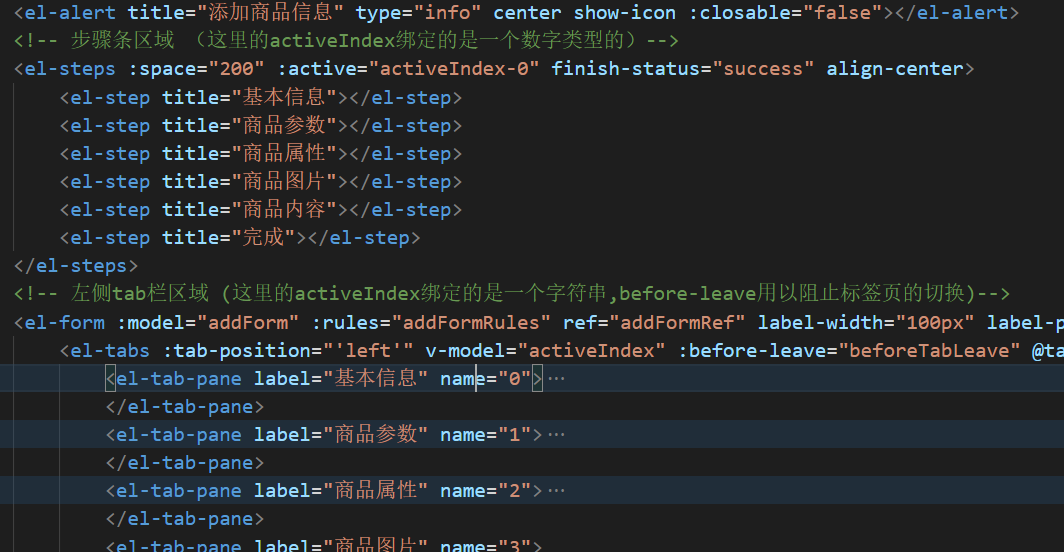
卡片试图区域包括:提示区域、步骤条区域、左侧tab栏区域。

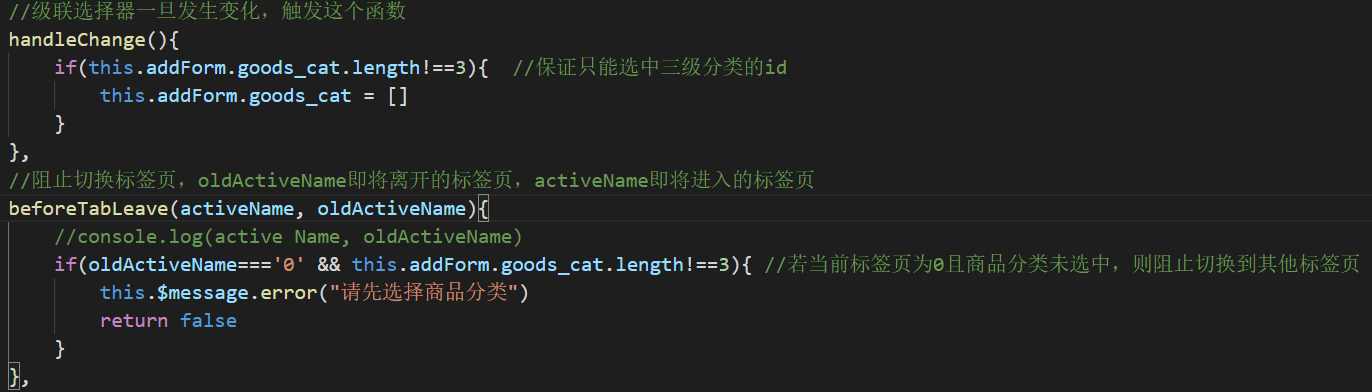
左侧基本信息模板中必须要填写商品分类,若不选择,则禁止跳转到其他模块,属性before-leave用以阻止标签页的切换,当处于基本信息标签页且商品分类选择只能选择第三级时才可以允许跳转。

点击不同的标签页,跳转到不同的面板中,采用属性name进行绑定,为了与步骤条中进行同步,步骤条中采用active属性。由于两者数据类型不同,字符串转为数字可采用:字符串减0的做法。

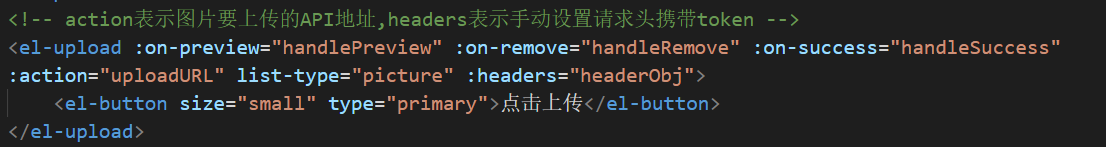
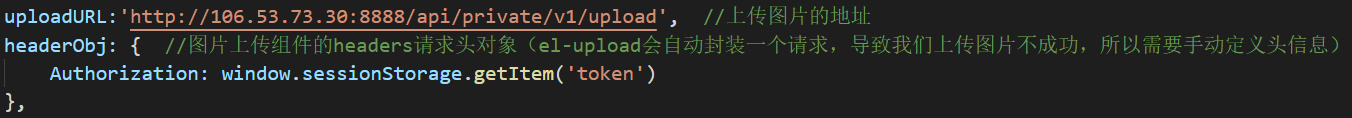
在上传商品图片时,需要手动设置请求头,携带有效的token。


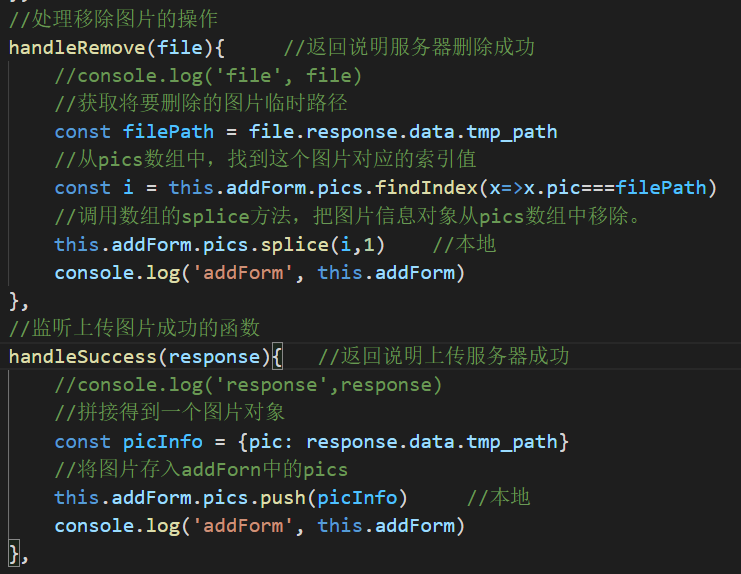
图片的添加和删除功能,一旦图片添加和删除成功,就会触发handleSuccess和handleRemove函数,则相应的把本地addForm中的图片添加和删除。

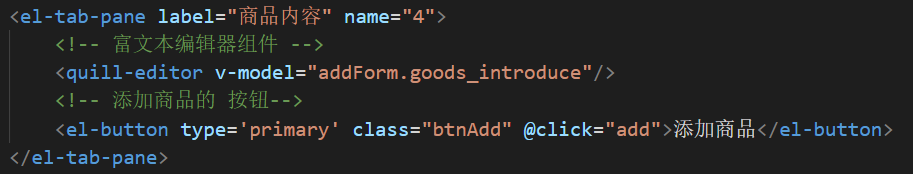
商品内容采用富文本编辑器组件实现

最后点击添加商品,触发函数,首先进行表单验证,后向服务器发起请求,成功后跳转到商品列表页。
标签:系统 active nbsp 警告 不同 界面 ams leave 设置
原文地址:https://www.cnblogs.com/zjqzilq/p/14850016.html