标签:load script define cli init html require ejs esb













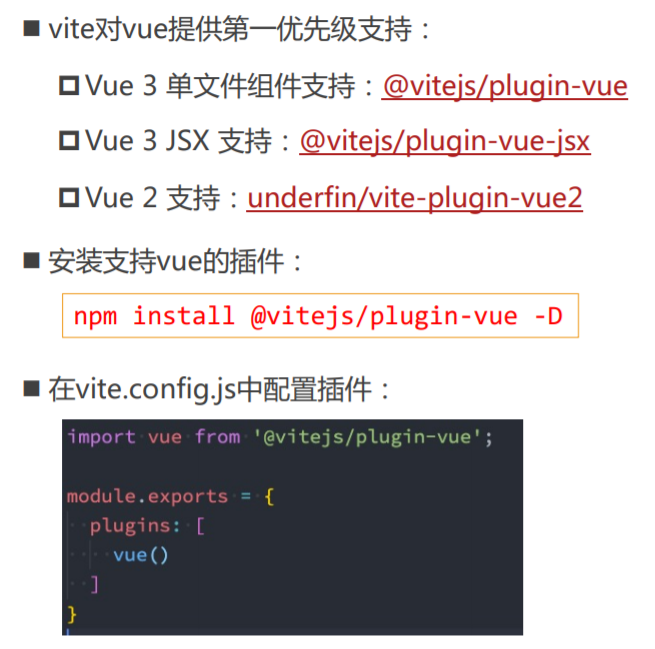
const vue = require(‘@vitejs/plugin-vue‘)
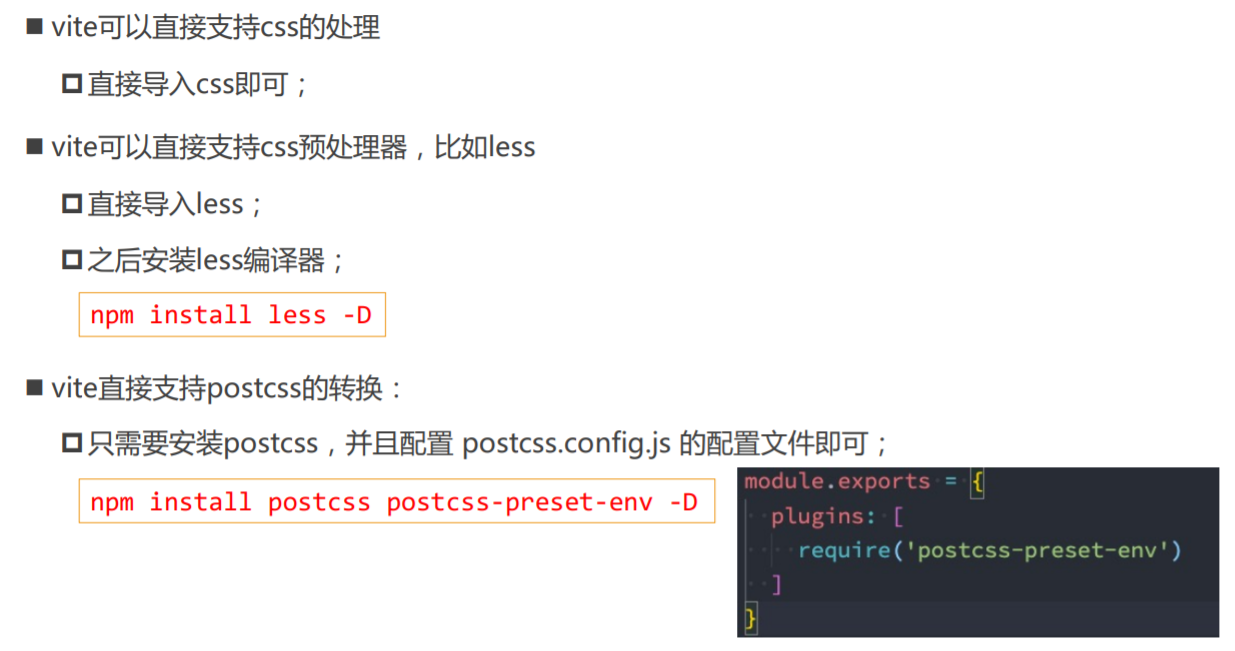
module.exports = {
plugins: [
vue()
]
}

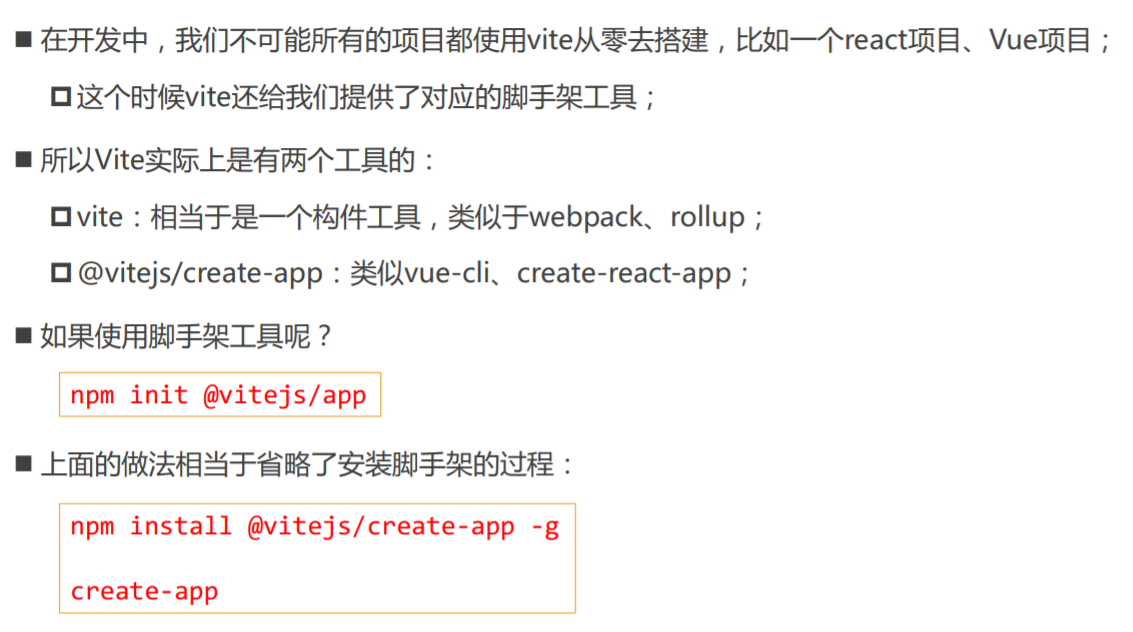
npm init @vitejs/app
npm install @vitejs/create-app -g
create-app


import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
});
标签:load script define cli init html require ejs esb
原文地址:https://www.cnblogs.com/jianjie/p/14851296.html