标签:文件 rgba 快捷 font 16px 之一 效果 相同属性 index
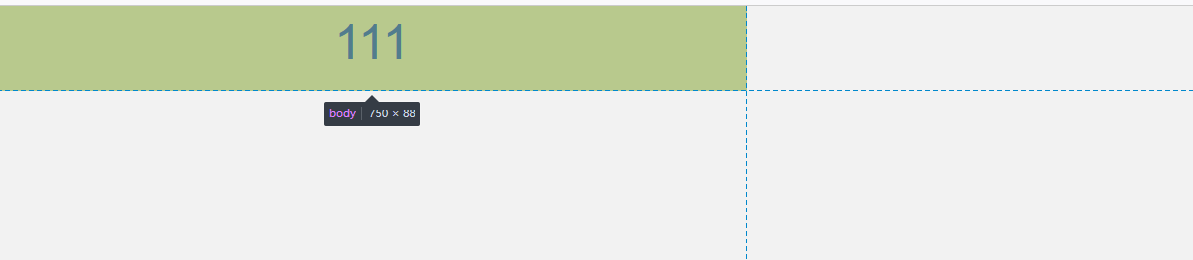
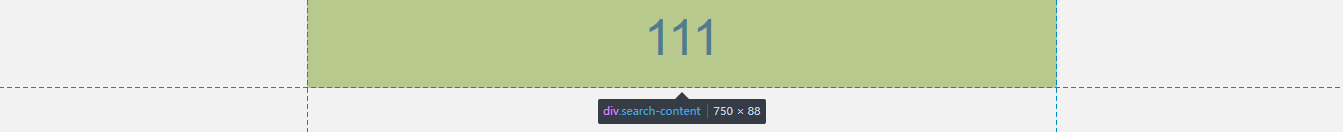
说明:练习rem+less+媒体查询案例时,引入两个css文件(index.css 和 normalize.css),在index.css文件中有设置body{margin: 0 auto},但是显示结果如下:

发现body并没有居中。
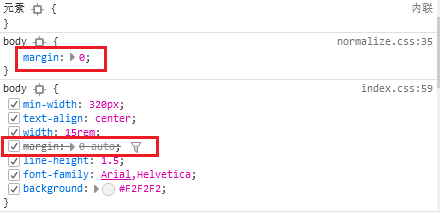
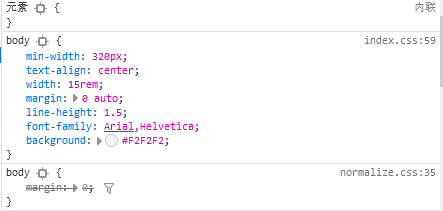
分析:通过浏览器的【开发者工具】中查看代码,发现两个css文件中都有对body的margin属性,依次如下:

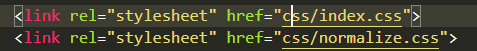
页面中引入情况如下:

问题原因:
因为css三大特性之一的层叠性----------------------后面的文件相同属性覆盖了前面的。
解决方案:
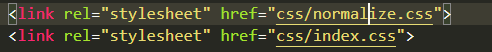
调换两个css文件顺序(在VS code中可以用Alt+↑快捷键)



看一下,果然被覆盖掉了,样式也可以正常显示了。
感想:css文件的层叠性太重要了,务必注意这个小细节。
body中设置属性margin:0 auto但是效果没有显示
标签:文件 rgba 快捷 font 16px 之一 效果 相同属性 index
原文地址:https://www.cnblogs.com/s1-myblog/p/14853429.html