标签:button art 技术 node tps 居中 oms sof 重装




{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// log打印
"Print to clog": {
"prefix": "clog",
"body": ["console.log($1);"],
"description": "Log output to console"
},
// vuehtml页面
"Print to vue": {
"prefix": "vue",
"body": [
"<div id=‘app‘>",
"<p>{{ message }}</p>",
"</div>",
"<script src=‘https://cdn.jsdelivr.net/npm/vue/dist/vue.js‘></script>",
"<script>",
"const app = new Vue({",
"el: ‘#app‘,",
"data: {",
"message: ‘Hello Vue.js!‘",
"}",
"})",
"</script>"
],
"description": "Log output to console"
},
// vuecli构建页面
"Print to vuecli": {
"prefix": "vuecli",
"body": [
"<template>",
"<div class=‘app‘></div>",
"</template>",
"<script>",
"export default {",
"name: ‘app‘,",
" data() {",
"return {};",
"},",
"mounted() {},",
"watch:{},",
"computed: {},",
"methods: {},",
"components: {}",
"};",
"</script>",
"<style lang=‘less‘ scoped=‘scoped‘>",
"</style>"
],
"description": "Log output to console"
},
// linkbase
"Print to linkbase": {
"prefix": "linkbase",
"body": ["<link rel=‘stylesheet‘ href=‘../base.css‘>"],
"description": "Log output to console"
},
// 常用属性
"Print to disib": {
"prefix": "disib",
"body": ["display: inline-block;"],
"description": "Log output to console"
},
// 常用属性2
"Print to disf": {
"prefix": "disf",
"body": ["display: flex;"],
"description": "Log output to console"
},
// 常用属性2
"Print to disfc": {
"prefix": "disfc",
"body": ["display: flex;", "justify-content: center;", "align-items: center;"],
"description": "Log output to console"
},
// 常用属性2
"Print to baul": {
"prefix": "baul",
"body": ["background: url(../img/PC_UI/ia_300000122.png) no-repeat;", "background-size: 100% 100%;"],
"description": "Log output to console"
},
// 常用属性2
"Print to bak": {
"prefix": "bak",
"body": ["background: yellow;"],
"description": "Log output to console"
},
//打印
"Print to con": {
"prefix": "con",
"body": ["console.log($1);"],
"description": "Log output to console"
},
//超级打印
"Print to colog": {
"prefix": "colog",
"body": ["console.log(‘%c‘+‘$1‘,‘color:#fff;font-size:100px; background-image: linear-gradient(to right,#e73ed1,#401ce0);‘);"],
"description": "Log output to console"
},
//then
"Print to athen": {
"prefix": "athen",
"body": ["then((res)=>{", "console.log(res);", "})"],
"description": "Log output to console"
},
//less测试常用
"Print to less": {
"prefix": "less",
"body": [
"<!DOCTYPE html>",
"<html lang=‘zh‘>",
"<head>",
"<meta charset=‘UTF-8‘>",
"<meta name=‘viewport‘ content=‘width=device-width, initial-scale=1.0‘>",
"<meta http-equiv=‘X-UA-Compatible‘ content=‘ie=edge‘>",
"<link rel=‘stylesheet‘ type=‘text/css‘ href=‘框架及工具/样式表和js库/base.css‘/>",
"<title></title>",
"<style type=‘text/less‘>",
"$1",
"</style>",
"</head>",
"<body>",
"$2",
"<script src=‘框架及工具/样式表和js库/less.min.js‘></script>",
"</body>",
"</html>"
],
"description": "Log output to console"
},
//vuet
"Print to console": {
"prefix": "vuet",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
},
//伪类图标
"Print to tbafter": {
"prefix": "tbafter",
"body": ["width: .15rem;", "height: .15rem;", "display: inline-block;", "content: ‘‘;", "background: url(‘../assets/img/gou.png‘) no-repeat center/100%;", "margin-right: .2rem;"],
"description": "Log output to console"
},
//定位居中
"Print to posi": {
"prefix": "posi",
"body": ["position: absolute;", "top: 50%;", "left: 50%;", "transform: translate(-50%, -50%);"],
"description": "Log output to console"
},
//react 组件化
"Print to comp": {
"prefix": "comp",
"body": ["<$1/>"],
"description": "Log output to react 组件化"
},
//横线注释
"Print to zs": {
"prefix": "zs",
"body": ["// $1----------------------------------------------------------------------------------"],
"description": "Log output to react 组件化"v
},
//fn
"Print to fn": {
"prefix": "fn",
"body": ["$1(){", "},"],
"description": "Log output to react 组件化"
}
}
{
"window.zoomLevel": 0,
"workbench.statusBar.visible": true,
"window.menuBarVisibility": "default",
"workbench.activityBar.visible": true,
"explorer.confirmDelete": false,
"breadcrumbs.enabled": true,
"editor.minimap.enabled": false,
"editor.renderWhitespace": "none",
"editor.renderControlCharacters": false,
"editor.detectIndentation": false,
// 设置less输出格式
"less.compile": {
// "outExt": ".wxss",
"compress": false, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": false // 是否编译输出文件
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"workbench.colorCustomizations": {
"[Monokai Dimmed]": {
"activityBar.background": "#21252B",
"sideBar.background": "#21252B",
"editor.foreground": "#ABB2BF",
"editor.background": "#141414",
"editor.selectionHighlightBorder": "#21252B",
"editor.selectionHighlightBackground": "#99767678",
"editorIndentGuide.activeBackground": "#81868d",
"editorBracketMatch.background": "#282C35",
"editorBracketMatch.border": "#ff0000",
"tab.activeBackground": "#3762c7",
"tab.inactiveBackground": "#282C35",
"editorGroupHeader.tabsBackground": "#282C35",
"textLink.foreground": "#d6561ac4",
"descriptionForeground": "#ff0000",
"selection.background": "#b98cd693",
"textBlockQuote.background": "#b89a9a",
"textSeparator.foreground": "#86c2df"
}
},
"editor.tokenColorCustomizations": {
"[Monokai Dimmed]": {
"comments": "#7e3648",
"strings": "#519657",
"functions": "#ABB2BF",
"keywords": "#C678DD",
"variables": "#e57373",
"numbers": "#ABB2BF",
"textMateRules": [
{
"name": "Comment", //注释
"scope": ["comment"],
"settings": {
"foreground": "#0d9712",
"fontStyle": ""
}
},
{
"name": "HTML: Attribute Names", //HTML属性
"scope": ["meta.tag entity.other.attribute-name", "entity.other.attribute-name.html"],
"settings": {
"fontStyle": "italic",
"foreground": "#D19A66"
}
},
{
"name": "HTML:Tags", //标签的括号
"scope": ["meta.tag", "punctuation.definition.tag.html", "punctuation.definition.tag.begin.html", "punctuation.definition.tag.end.html"],
"settings": {
"foreground": "#ABB2BF",
"fontStyle": ""
}
},
{
"name": "HTML:Tag Names", //标签
"scope": "entity.name.tag",
"settings": {
"foreground": "#E06C75",
"fontStyle": ""
}
},
{
"name": "Operator",
"scope": "keyword.operator",
"settings": {
"foreground": "#da3a3a",
"fontStyle": ""
}
},
{
"name": "String",
"scope": ["string"],
"settings": {
"foreground": "#D19A66",
"fontStyle": ""
}
}
]
}
},
"workbench.colorTheme": "Monokai Dimmed",
"editor.tabSize": 2,
"cssrem.rootFontSize": 100,
"files.autoSave": "off",
"search.followSymlinks": false,
"browser-preview.startUrl": "https://www.baidu.com/",
// 编辑器自定义背景图片
"background.useDefault": false,
"background.customImages": ["file://C:/Users/YC/Desktop/wallpaper/22.jpg"],
"background.style": {
"content": "‘‘",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-size": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"liveServer.settings.donotShowInfoMsg": true,
"explorer.confirmDragAndDrop": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[less]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},
"vetur.format.options.tabSize": 2, //缩进设置
"vetur.format.defaultFormatter.html": "js-beautify-html", // html 不换行
"vetur.format.defaultFormatter.js": "vscode-typescript", // js 不换行
"vetur.format.defaultFormatter.vue": "vscode-typescript", // js 不换行
"vetur.format.defaultFormatter.jsx": "vscode-typescript", // js 不换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 0, // 设置多个字符后换行 0 表示忽略
"wrap_attributes": "auto", // html 标签属性 换行设置[auto|force|force-aligned|force-expand-multiline] ["auto"]
"end_with_newline": false // 在文件结尾添加新行
},
"prettier": {
"semi": true, //要不要分号
"singleQuote": true //单引号
}
},
"todo-tree.tree.showScanModeButton": false,
// 控制字体系列。
"editor.fontFamily": "Fira Code",
// 启用字体连字
"editor.fontLigatures": true,
// 以像素为单位控制字号。
"editor.fontSize": 14,
// 控制字体粗细。
"editor.fontWeight": "normal",
"diffEditor.ignoreTrimWhitespace": false,
"git.enableSmartCommit": true,
"git.confirmSync": false,
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"[css]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},
"editor.formatOnSave": true,
"editor.wordWrapColumn": 3000,
"prettier.printWidth": 600,
"git.autofetch": true,
"editor.formatOnPaste": true,
"workbench.iconTheme": "easy-icons"
}
彻底删除 vscode
删除原vscode程序:控制面板 -> 程序和功能 -> 找到“Microsoft Visual Studio Code”删除
到 C:\Users\Administrator 文件夹下找到 .vscode 文件夹,删除。这个文件夹是用来放 VSCode 安装的插件。
到 C:\Users\Administrator\AppData\Roaming 文件夹下找到 Code 文件夹,删除。这个文件夹是用来存放用户信息和缓存信息。
至此,彻底删除完毕。

1把所有文件移入硬盘
2整理所有浏览器书签 导出
3vscode软件 插件 全局代码块 设置
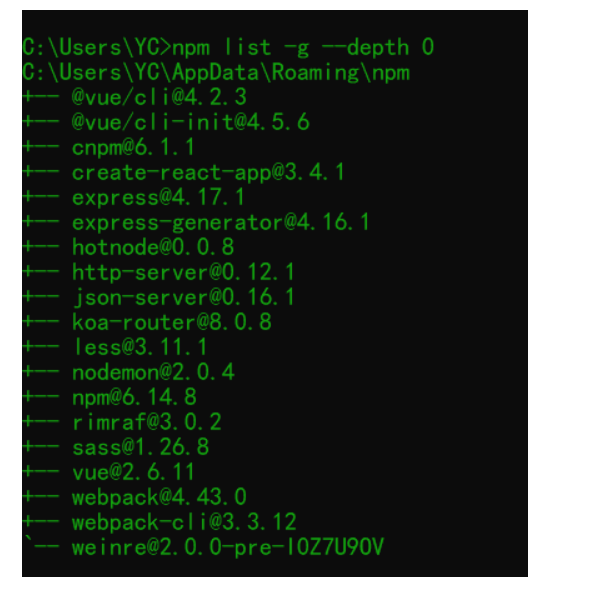
4 node 安装的插件npm
5把基本的东西提交到码云
标签:button art 技术 node tps 居中 oms sof 重装
原文地址:https://www.cnblogs.com/ycyc123/p/14854662.html