标签:文件夹 store 更改 问题 http vue ons 修改 需要

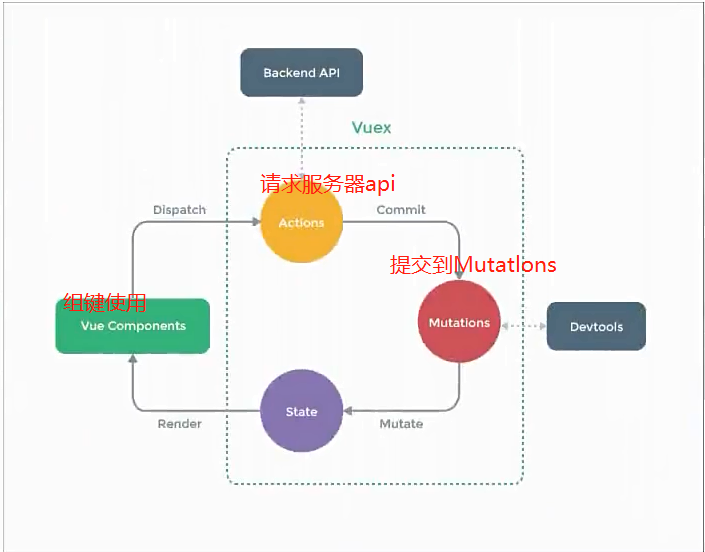
这是一个VUEX的修改值的流程,先通过组键使用——请求后台提交到Mutatlons然后通过state修改
首先要通过命令下载vuex,或通过新建目录时就一起安装一个。
示例:
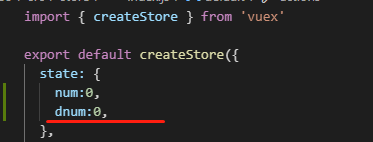
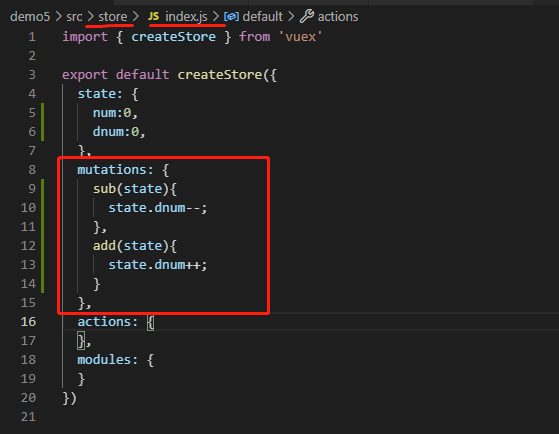
在store,index下新建一个值为dnum:0

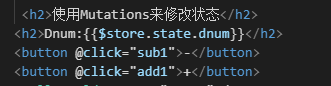
然后在需要使用修改dnum值的页面引用
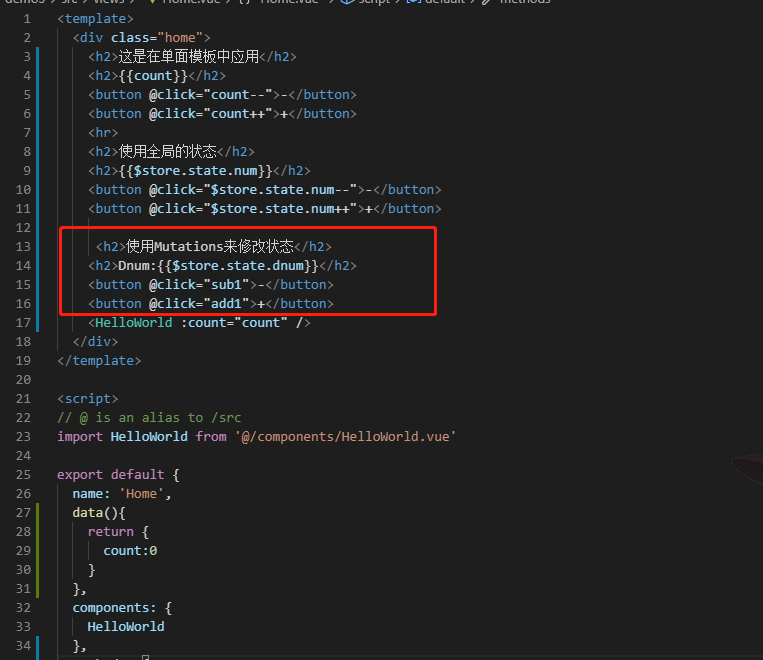
home页面

$store 是在main里引用的名字,所以我们要使用这个名字如图
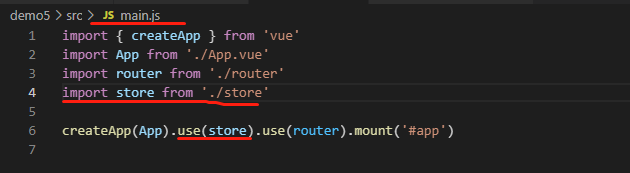
main.js

然后我们在store文件夹js下新建一个方法
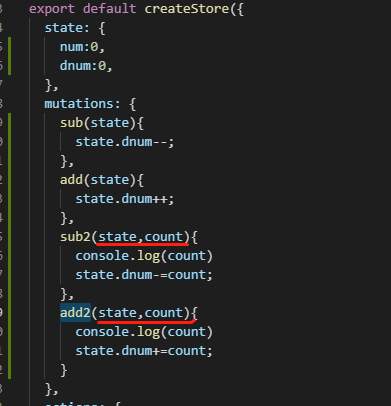
vuex的js

这个方法根据自己的需求更改,这里只是给个示例
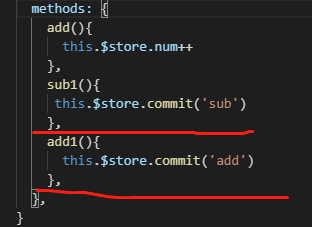
然后我们根据页面使用的方法调用vuex全局属性($store)里的提交方法(commit),就可以找到刚才vux里的方法
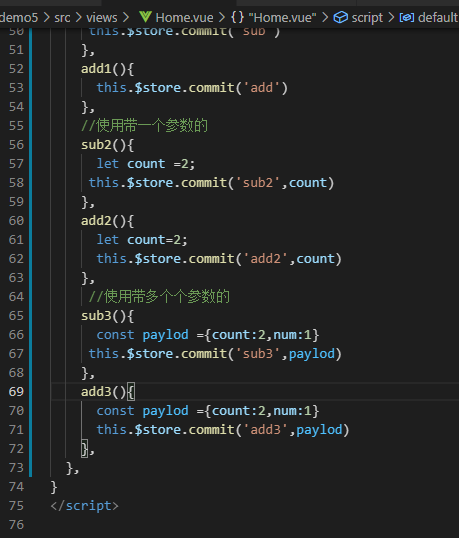
home页面


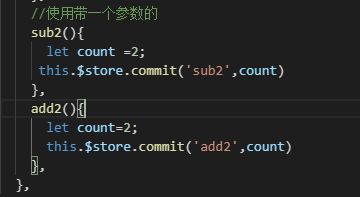
如果要给VUEX里的Mutations方法传参,就可以在后面加个参数
hame页面

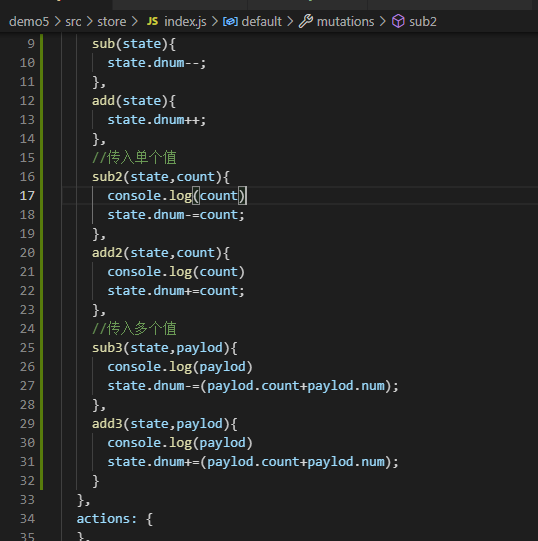
在vuex里接收
vuex里的js

如果要传多个参数是超过二个是会报undefined的,所以这时候我们就使用对象的方法传值就可以了。
home页面

vuex的js

标签:文件夹 store 更改 问题 http vue ons 修改 需要
原文地址:https://www.cnblogs.com/whenwei123/p/14863275.html