标签:通过 定义 common 访问 com 文件 ase too 部件
# setting.py配置如下
## 访问 http://IP/static/***.css
STATIC_URL = ‘/static/‘
## python manage.py collectstatic时,把所有静态文件聚集到此目录下
STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘)
## 放置公共静态目录,jQuery.css这些公共静态文件
STATICFILES_DIRS = (
os.path.join(BASE_DIR, ‘common_static‘)
)
## 访问 http://IP/media/***.file
MEDIA_URL = ‘/media/‘
## 用户上传文件的存放目录
MEDIA_ROOT = os.path.join(BASE_DIR, ‘media‘)
# urls.py配置如下,for media访问
from django.conf.urls import url
from manageInfo.settings import MEDIA_ROOT
from django.views.static import serve
urlpatterns = [
url(r‘^media/(?P<path>.*)$‘, serve, {"document_root": MEDIA_ROOT}),
]
Static是不变的,形成网站的核心部件,如 CSS文件,JS文件,背景图片等;
Media是变动的,由用户定义的文件,如 用户头像, 用户上传的图片或视频等;
1. STATIC_ROOT
说明:STATIC_ROOT 是在部署静态文件时(pyhton manage.py collectstatic)所有的静态文静聚合的目录。
当部署项目时,在终端输入:
python manage.py collectstatic
django会把所有的static文件都复制到STATIC_ROOT文件夹下2. STATICFILES_DIRS
django放置静态文件有两种方式,一是在每个app里新建一个static目录,将静态文件放置其中;另一种是对公共文件的处理,如jQuery bootstrap等,这时需要配置 STATICFILES_DIRS 了。
STATICFILES_DIRS告诉django,首先到STATICFILES_DIRS里面寻找静态文件,其次再到各个app的static文件夹里面找,惰性原则,找到即停止。3. STATIC_URL
http://IP/static/{{static目录下对应的路径名字}}
项目路径是,{{projectName}}/static/common_static/test.css
则访问url是: http://IP/static/common_static/test.css
1. MEDIA_ROOT
设置用户上传文件的保存目录2. MEDIA_URL
代表用户通过URL来访问这个本地地址的URL。如本机http://127.0.0.1/, MEDIA_URL设置为”/media/”,那么通过http://127.0.0.1/media/*** 就可以访问相关的上传图片或者其他资源。
static文件
方法一、
在页面的较上处写:
{% load staticfiles %}
在 link script 等src 写 :
{%static ‘xxx.css‘%}
{%static ‘xxx.js‘%}
方式二、
在 link script 等src 写 :
/static/xxx.cs
media文件
<img src="{{ user_obj.avatar.url }}" alt="user_avatar">
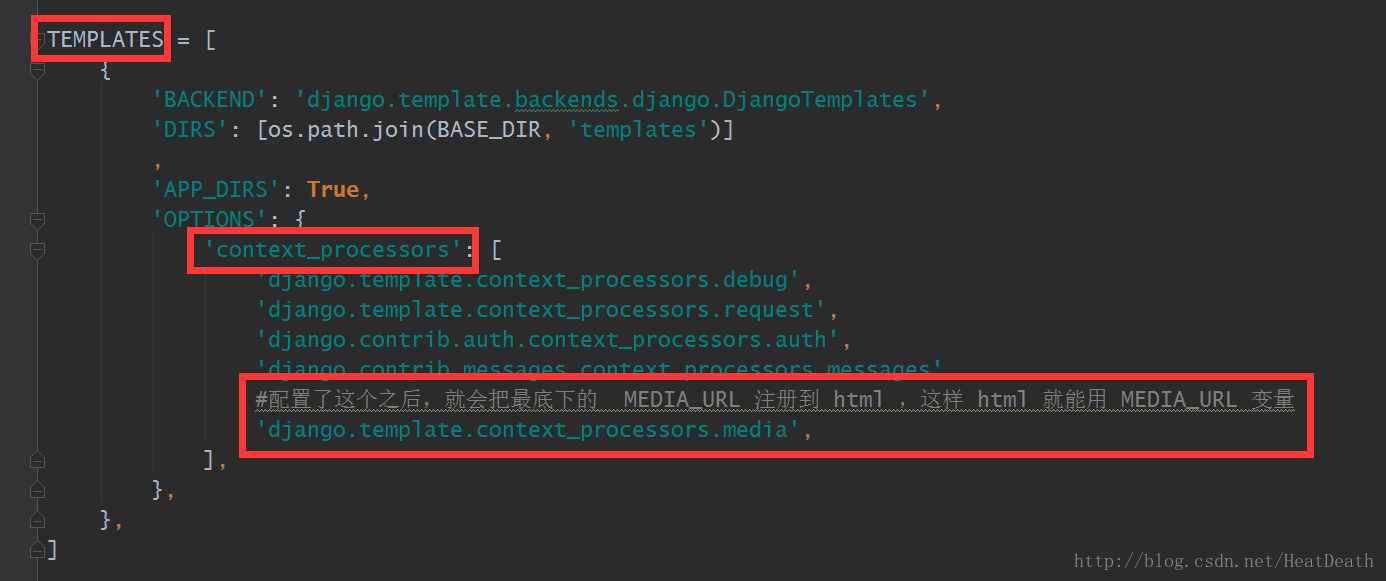
1. 在html中引用{{ media_url }}

2. app下的static目录
最好是{{ projectName }}/appName/static/appName/***.css
当两个app都含有a.css时 ,因为django遵循惰性寻找原则,找到一个即停止寻找,如果有重复的静态文件,则只会随机找到第一个符合的文件。
https://blog.csdn.net/Ayhan_huang/article/details/78193553
标签:通过 定义 common 访问 com 文件 ase too 部件
原文地址:https://www.cnblogs.com/fan-1994716/p/14867497.html