标签:唤醒 异步 c中 源码 改变 new add 16px 完整
使用vuex,首先得了解它是用来干什么的?===>实现数据共享的。
第一步:在项目中引入vuex
①在项目目录下,使用npm引入vuex:npm install vuex --save

②在项目的src中创建一个以store命名的文件夹,在store下创建一个以index.js命名的文件

③在index.js文件中创建一个store

1 import Vue from "vue" 2 import Vuex from "vuex" 3 4 Vue.use(Vuex) 5 6 export default new Vuex.Store({ 7 state:{ 8 //要想修改这里面的值,唯一的方法是提交mutations 9 }, 10 getters:{ 11 //类似computed 12 }, 13 mutations:{ 14 //类似methods,但不能放异步方法 15 }, 16 actions:{ 17 //类似methods,可实现异步方法(实际调用了mutations中的方法来实现) 18 } 19 20 })
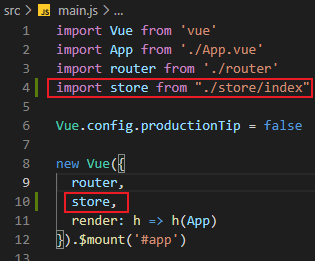
④在main.js中引入store

第二步:创建和使用共享的数据(可动态变化)
1. 简单使用共享数据
(1)直接使用state中的数据
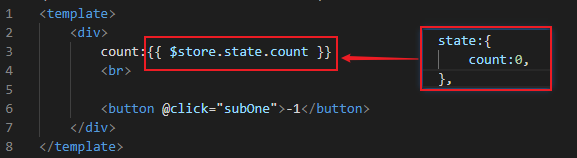
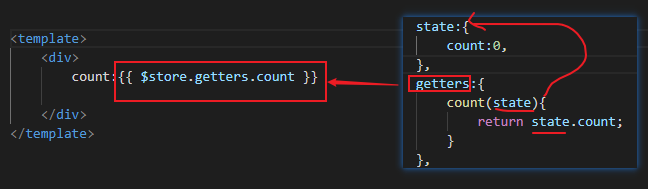
例:在store下的index.js中state里创建变量count,就可在任意组件中使用$store.state.count。

(2)使用getters
getters类似于computed,也可计算属性,通过$store来使用。

2. 改变数据
文档中原话:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
小白白:那具体是怎么改变state中的变量呢?
阿柒:嘻嘻~(●‘?‘●),??请看。
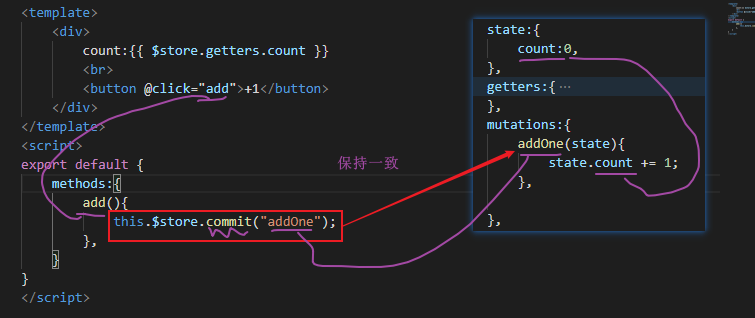
例:在mutations中定义addOne函数,在组件中使用$store.commit来唤醒mutations中的addOne方法来改变count的值。

***注意:Mutation 必须是同步函数,即不可在mutations中使用 setTimeout 或 axios 等异步函数。
3. 使用异步方法
小白白:那我就是需要使用到异步方法怎么办呢?
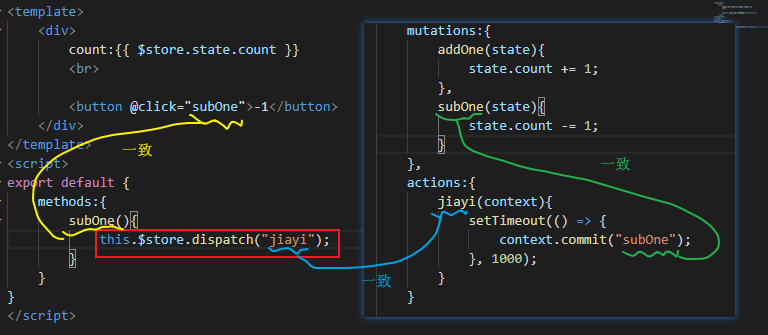
阿柒:哟西,不急~(●‘?‘●),??可以滴~。虽然mutations不能实现异步,但在actions中实现异步时还是需要mutations中的方法来改变state中的变量的。
例:通过$store.dispatch触发actions中的方法jiayi,jianyi方法通过context提交一个mutation来唤醒mutations中的subOne方法来改变count的值。

上述讲解的案例都是使用同一个项目来举例的。这是一个很简单的小项目,通过点击不同组件中的按钮来控制同一个数据的显示,具体效果图如下所示:

想要这个小项目完整源码的,可以加扣扣:1660521877@qq.com,欢迎指正批评与交流。
标签:唤醒 异步 c中 源码 改变 new add 16px 完整
原文地址:https://www.cnblogs.com/qhm-1440/p/14869380.html