标签:src div rgb info rgba return inpu 语法 意思
v-model:双数据绑定
<template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> </div> </template> <script> export default { data() { return { name: ‘孙艺珍‘, age: 18 } } } </script>
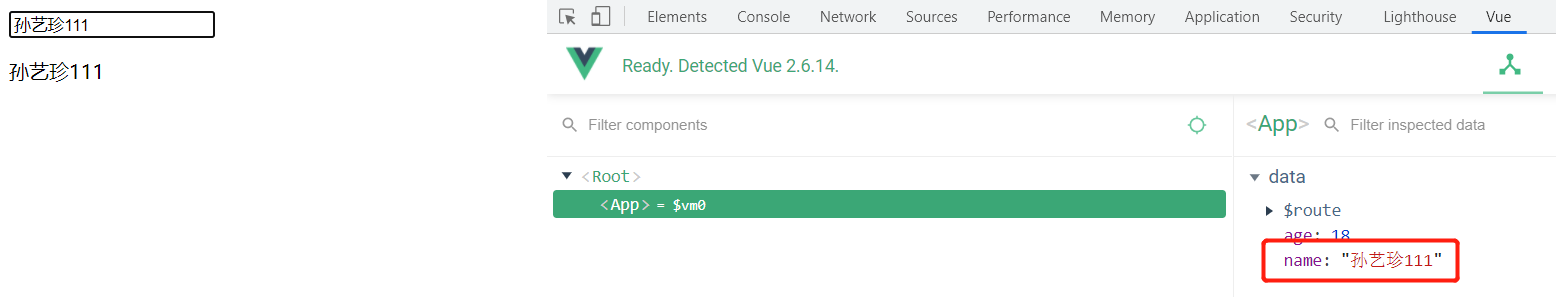
以上代码在运行时就可以达到双数据绑定的效果:

v-model其实是 value 属性和 input 事件的语法糖,什么意思呢?
如果把 v-model=‘name‘ 替换为 :value=‘name‘ @input="(e)=>name=e.target.value" 效果是一样的
<template> <div id="app"> <!-- <input type="text" v-model="name"> --> <input type="text" :value=‘name‘ @input="(e)=>name=e.target.value"> <p>{{name}}</p> </div> </template>
就是说写了v-model就相当于绑定了value属性和input事件!
标签:src div rgb info rgba return inpu 语法 意思
原文地址:https://www.cnblogs.com/wuqilang/p/14874774.html