标签:识别 sed one hashing 优化 The 精确 原理 完成

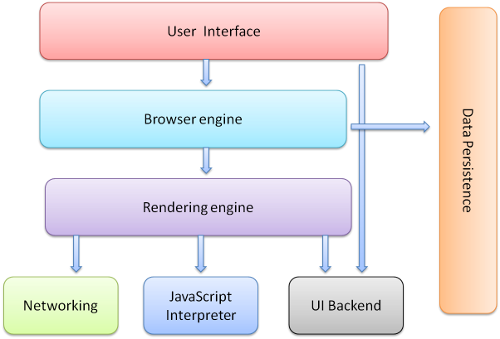
和大多数浏览器不同,Chrome 浏览器的每个标签页都分别对应一个呈现引擎实例。每个标签页都是一个独立的进程。
1、浏览器首先解析域名,查看本地硬盘的 hosts 文件,如果有就直接使用 hosts 文件里面的 ip 地址。
2、本地的 hosts 文件没找到对应的 ip 地址,浏览器发出一个 DNS 请求到本地DNS服务器。本地DNS服务器一般都是你的网络接入服务器商提供。
3、本地DNS服务器首先查询它的缓存记录,如果缓存中有此条记录,就可以直接返回结果。如果没有,本地DNS服务器继续要向DNS根服务器进行查询。
4、根DNS服务器没有记录具体的域名和IP地址的对应关系,而是告诉本地DNS服务器,你可以到域服务器上去继续查询,并给出域服务器的地址。
5、?本地DNS服务器继续向域服务器发出请求,请求的对象是.com域服务器。.com域服务器收到请求之后,不会直接返回域名和IP地址的对应关系,而是告诉本地DNS服务器,你的域名的解析服务器的地址。
6、本地DNS服务器向域名的解析服务器发出请求,收到域名和IP地址对应关系,本地DNS服务器把IP地址返回给用户电脑,同时把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。
当一个网站有足够多的用户的时候,假如每次请求的资源都位于同一台机器上面,那么这台机器随时可能会蹦掉。处理办法就是用DNS负载均衡技术,它的原理是在DNS服务器中为同一个主机名配置多个IP地址,在应答DNS查询时,DNS服务器对每个查询将以DNS文件中主机记录的IP地址按顺序返回不同的解析结果,将客户端的访问引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的。例如可以根据每台机器的负载量,该机器离用户地理位置的距离等等。
3、浏览器向 web 服务器发送一个 HTTP 请求。
拿到域名对应的IP地址之后,浏览器会以一个随机端口(1024<端口<65535)向服务器的WEB程序(常用的有http,nginx等)80端口发起TCP的连接请求。这个连接请求到达服务器端后(这中间通过各种路由设备,局域网内除外),进入到网卡,然后是进入到内核的TCP/IP协议栈(用于识别该连接请求,解封包,一层一层的剥开),最终到达WEB程序,最终建立了TCP/IP的连接。
客户端向服务器发起http请求的时候,会有一些请求信息,请求信息包含三个部分:
请求方法URI协议/版本
请求头(Request Header)
请求正文
// 最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
4、服务器的永久重定向响应
服务器给浏览器响应一个301永久重定向响应,这样浏览器就会访问http://www.google.com/ 而非http://google.com/。服务器一定要重定向而不是直接发送用户想看的网页内容,其中一个原因跟搜索引擎排名有关,如果一个页面有两个地址,就像http://www.yy.com/和http://yy.com/,搜索引擎会认为它们是两个网站,结果造成每个搜索链接都减少从而降低排名。而搜索引擎知道301永久重定向是什么意思,这样就会把访问带www的和不带www的地址归到同一个网站排名下。还有就是用不同的地址会造成缓存友好性变差,当一个页面有好几个名字时,它可能会在缓存里出现好几次。
5、浏览器跟踪重定向地址
6、服务器处理请求
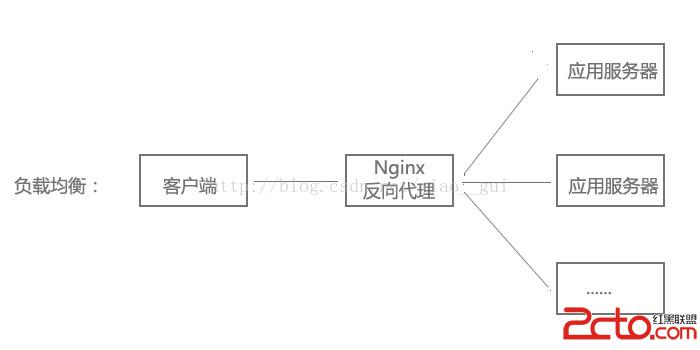
一些大一点的网站会将你的请求反向代理到服务器中,因为当网站访问量非常大,网站越来越慢,一台服务器已经不够用了。于是将同一个应用部署在多台服务器上,将大量用户的请求分配给多台机器处理。此时,客户端不是直接通过HTTP协议访问某网站应用服务器,而是先请求到Nginx,Nginx再请求应用服务器,然后将结果返回给客户端,这里Nginx的作用是反向代理服务器。同时也带来了一个好处,其中一台服务器万一挂了,只要还有其他服务器正常运行,就不会影响用户使用。
7、服务器返回一个 HTTP 响应
HTTP响应也由3个部分构成,分别是:
状态行:状态行由协议版本、数字形式的状态代码、及相应的状态描述,各元素之间以空格分隔。
响应头(Response Header)
响应正文
8、浏览器显示 HTML
在浏览器没有完整接受全部HTML文档时,它就已经开始显示这个页面了。
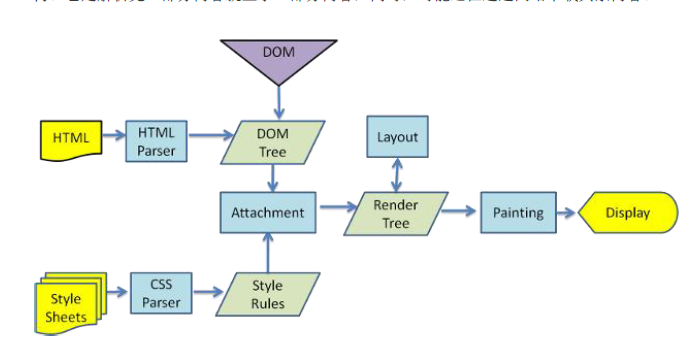
构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树
浏览器在解析html文件时,会”自上而下“加载,并在加载过程中进行解析渲染。在解析过程中,如果遇到请求外部资源时,如图片、外链的CSS、iconfont等,请求过程是异步的,并不会影响html文档进行加载。
解析过程中,浏览器首先会解析HTML文件构建DOM树,然后解析CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。这个过程比较复杂,涉及到两个概念: reflow(回流)和repain(重绘)。
DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为reflow;当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。
页面在首次加载时必然会经历reflow和repain。reflow和repain过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain。

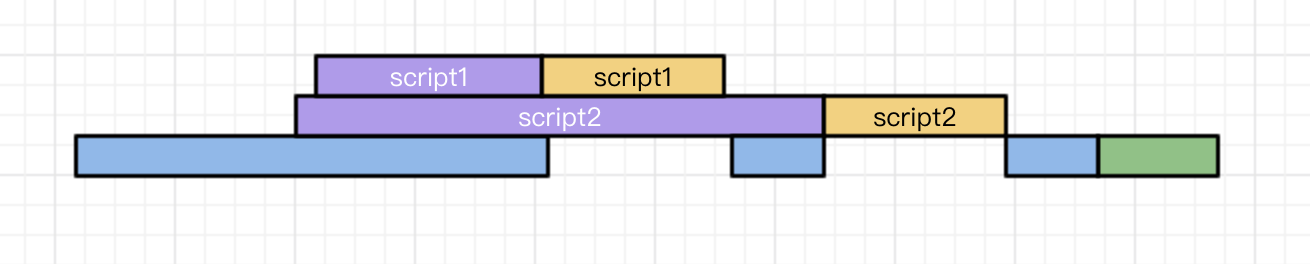
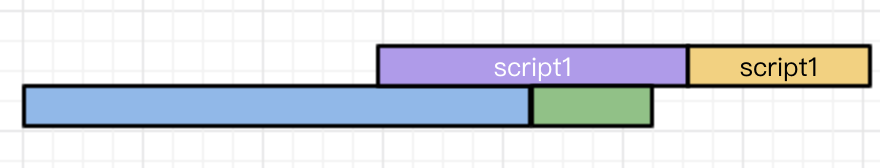
当文档加载过程中遇到js文件,html文档会挂起渲染(加载解析渲染同步)的线程,不仅要等待文档中js文件加载完毕,还要等待解析执行完毕,才可以恢复html文档的渲染线程。因为JS有可能会修改DOM,最为经典的document.write,这意味着,在JS执行完成前,后续所有资源的下载可能是没法进行的,这是js阻塞后续资源下载的根本原因。所以平时的代码中,js是放在html文档末尾的。
JS的解析是由浏览器中的JS解析引擎完成的,比如谷歌的是V8。JS是单线程运行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始。但是又存在某些任务比较耗时,如IO读写等,所以需要一种机制可以先执行排在后面的任务,这就是:同步任务(synchronous)和异步任务(asynchronous)。
如果script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续DOM的渲染;如果有多个设置了defer的script标签存在,则会按照顺序执行所有的script;defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行。
后面的代码依赖当前脚本,就使用defer

async的设置,会使得script脚本异步的加载并在允许的情况下执行async的执行,并不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。DOMContentLoaded事件不受async属性的脚本影响。
后面的代码不依赖当前脚本,就使用async


301 Moved Permanently 永久性重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取.(用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)
302 Found 临时性重定向,和301一样,301表示旧地址A的资源已经被永久地移除了,不可访问,302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B。
400 Bad Request 表示客户端请求有语法错误,不能被服务器所理解
401 Unauthonzed 表示请求未经授权,该状态代码必须与 WWW-Authenticate 报头域一起使用
403 Forbidden 表示服务器收到请求,但是拒绝提供服务,通常会在响应正文中给出不提供服务的原因
404 Not Found 请求的资源不存在,例如,输入了错误的URL
500 Internel Server Error 表示服务器发生不可预期的错误,导致无法完成客户端的请求
503 Service Unavailable 表示服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常
客户端本来可以直接通过HTTP协议访问某网站应用服务器,网站管理员可以在中间加上一个Nginx,客户端请求Nginx,Nginx请求应用服务器,然后将结果返回给客户端,此时Nginx就是反向代理服务器。

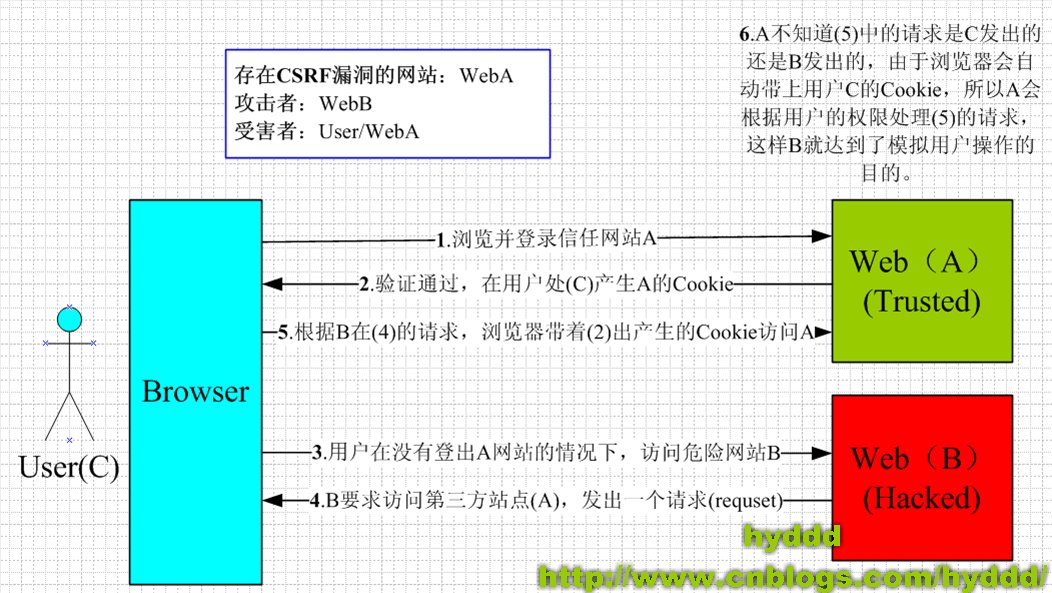
CSRF(Cross-site request forgery),跨站请求伪造。
攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。

CSRF攻击必须满足两个条件:1、登录受信任网站A,并在本地生成Cookie。2、在不登出A的情况下,访问危险网站B。
CSRF攻击是源于WEB的隐式身份验证机制!WEB的身份验证机制虽然可以保证一个请求是来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的。
CSRF的防御可以从服务端和客户端两方面着手,防御效果是从服务端着手效果比较好,现在一般的CSRF防御也都在服务端进行。
1、Cookie Hashing(所有表单都包含同一个伪随机值),客户端页面增加伪随机数。攻击者不能获得第三方的Cookie(理论上),只能拿到浏览器的cookies,可以防止CSRF。
2、验证码
3、One-Time Tokens,不同的表单包含一个不同的伪随机值。需要注意“并行会话的兼容”,用户在一个站点上同时打开了两个不同的表单,用户只能成功地提交他最后打开的表单。
4、服务端核对令牌
XSS 即(Cross Site Scripting)中文名称为:跨站脚本攻击。XSS的重点不在于跨站点,而在于脚本的执行,恶意攻击者在web页面中会插入一些恶意的script代码。当用户浏览该页面的时候,那么嵌入到web页面中script代码会执行,达到恶意攻击用户的目的。
分类:
反射性和DOM-baseed型可以归类为非持久性XSS攻击。存储型可以归类为持久性XSS攻击。
一般指攻击者通过特定的方式来诱惑受害者去访问一个包含恶意代码的URL。当受害者点击恶意链接url的时候,恶意代码会直接在受害者的主机上的浏览器执行。
叫反射型XSS是因为这种攻击方式的注入代码是从目标服务器通过错误信息,搜索结果等方式反射回来的,非持久性XSS是因为这种攻击方式只有一次性。
反射型XSS的攻击步骤:
将恶意代码上传或存储到服务器中,下次只要受害者浏览包含此恶意代码的页面就会执行恶意代码。
存储型XSS的攻击步骤:
客户端的js可以对页面dom节点进行动态的操作,比如插入、修改页面的内容。如果用户在客户端输入的数据包含了恶意的js脚本的话,但是这些脚本又没有做任何过滤处理的话,那么我们的应用程序就有可能受到DOM-based XSS的攻击。
DOM-based型XSS的攻击步骤:
DOM XSS 是基于文档对象模型的XSS。一般有如下DOM操作:
1. 使用document.write直接输出数据。
2. 使用innerHTML直接输出数据。
3. 使用location、location.href、location.replace、iframe.src、document.referer、window.name等这些。
eg:
<script>
document.body.innerHTML = "<a href=‘"+url+"‘>"+url+"</a>";
</script>
SQL注入是通过客户端的输入把SQL命令注入到一个应用的数据库中,从而执行恶意的SQL语句。
防范的方法:
在服务器端设置cookie的时候设置 http-only,这样就可以防止用户通过JS获取cookie。对cookie的读写或发送一般有如下字段进行设置:
http-only: 只允许http或https请求读取cookie、JS代码是无法读取cookie的(document.cookie会显示http-only的cookie项被自动过滤掉)。发送请求时自动发送cookie.
secure-only: 只允许https请求读取,发送请求时自动发送cookie。
host-only: 只允许主机域名与domain设置完成一致的网站才能访问该cookie。
该属性被所有的主流浏览器默认开启XSS保护。该参数是设置在响应头中目的是用来防范XSS攻击的。
0:禁用XSS保护。
1:启用XSS保护。
1;mode=block; 启用xss保护,并且在检查到XSS攻击是,停止渲染页面。
将不可信数据放入到html标签内(比如div、span等)的时候需要进行html编码。采用正则的方式。
将不可信数据放入html属性时(不含src、href、style 和 事件处理函数(onclick, onmouseover等))。需要进行HTML Attribute 编码。
将不可信数据作为 URL 参数值时需要对参数进行 URL 编码,将参数值进行 encodeURIComponen 编码。
CSP是网页安全政策(Content Security Policy)的缩写。主要用来防止XSS攻击。是一种由开发者定义的安全性政策申明,通过CSP所约束的责任指定可信的内容来源,通过 Content-Security-Policy 网页的开发者可以控制整个页面中外部资源的加载和执行。
<meta http-equiv="Content-Security-Policy" content="">
content指定信任的网站
HTTP:默认不加密的传输
HTTPS:超文本传输安全协议,默认加密的传输,=== HTTP + SSL/TLS
SSL:SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。用以保障在Internet上数据传输的安全,利用数据加密(Encryption)技术,可确保数据在网络上的传输过程中不会被截取及窃听。
应用层HTTP --> TCP --> IP ...
应用层HTTP --> SSL/TLS --> TCP ---> IP ...
https传输前的准备:
服务器生成公钥和私钥
服务器将公钥交给CA
CA利用服务器传递过来的公钥生成证书
CA自己会单独生成一对公钥私钥
CA利用私钥对服务器传递过来的公钥进行加密
CA将证书发给服务器
服务器将公钥私钥证书存储在服务器上
https数据传输流程:
浏览器给服务器发送一个请求
服务器将CA发的证书交给浏览器
浏览器验证证书是否合法(不合法自动弹窗提示用户)
浏览器利用权威机构的公钥解密得到服务器的公钥
浏览器随机生成一个密钥,用于对称加密
浏览器利用服务器的公钥加密随机生成的密钥
浏览器将加密后的密钥发送给服务器
服务器利用自己的私钥解密得到密钥
后面通信都用这个密钥加密
服务器解析 HTTP1.1 的请求时,必须不断地读入字节,直到遇到分隔符 CRLF 为止。而解析 HTTP2 的请求就不用这么麻烦,因为 HTTP2 是基于帧的协议,每个帧都有表示帧长度的字段。
HTTP/2 会将所有传输的信息分割为帧(frame),并对它们采用二进制格式的编码 ,其中首部信息会被封装到 HEADER frame,而相应的 Request Body 则封装到 DATA frame 里面。
HTTP1.1 如果要同时发起多个请求,就得建立多个 TCP 连接,因为一个 TCP 连接同时只能处理一个 HTTP1.1 的请求。
在 HTTP2 上,多个请求可以共用一个 TCP 连接,这称为多路复用。同一个请求和响应用一个流来表示,并有唯一的流 ID 来标识。 多个请求和响应在 TCP 连接中可以乱序发送,到达目的地后再通过流 ID 重新组建。
HTTP 性能优化的关键并不在于高带宽,而是低延迟。TCP 连接会随着时间进行自我「调谐」,起初会限制连接的最大速度,如果数据成功传输,会随着时间的推移提高传输的速度。这种调谐则被称为 TCP 慢启动。由于这种原因,让原本就具有突发性和短时性的 HTTP 连接变的十分低效。
HTTP/2 通过让所有数据流共用同一个连接,可以更有效地使用 TCP 连接,让高带宽也能真正的服务于 HTTP 的性能提升。
在 HTTP/1 中,HTTP 请求和响应都是由「状态行、请求 / 响应头部、消息主体」三部分组成。一般而言,消息主体都会经过 gzip 压缩,或者本身传输的就是压缩过后的二进制文件(例如图片、音频),但状态行和头部却没有经过任何压缩,直接以纯文本传输。
随着 Web 功能越来越复杂,每个页面产生的请求数也越来越多,导致消耗在头部的流量越来越多,尤其是每次都要传输 UserAgent、Cookie 这类不会频繁变动的内容,完全是一种浪费。
头部压缩需要在支持 HTTP/2 的浏览器和服务端之间:
维护一份相同的静态字典(Static Table),包含常见的头部名称,以及特别常见的头部名称与值的组合;
维护一份相同的动态字典(Dynamic Table),可以动态的添加内容;
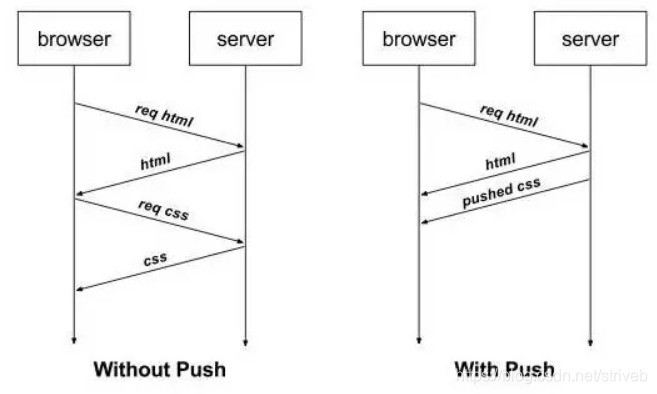
服务端推送是一种在客户端请求之前发送数据的机制。网页使用了许多资源:HTML、样式表、脚本、图片等等。在HTTP/1.x中这些资源每一个都必须明确地请求。这是一个很慢的过程。服务器必须等待浏览器做每一个请求,网络经常是空闲的和未充分使用的。
为了改善延迟,HTTP/2引入了server push,它允许服务端推送资源给浏览器,在浏览器明确地请求之前。一个服务器经常知道一个页面需要很多附加资源,在它响应浏览器第一个请求的时候,可以开始推送这些资源。这允许服务端去完全充分地利用一个可能空闲的网络,改善页面加载时间。就是HTTP2.0中,浏览器在请求HTML页面的时候,服务端会推送css、js等其他资源给浏览器,减少网络空闲浪费。

HTTP2 可以对比较紧急的请求设置一个较高的优先级,服务器在收到这样的请求后,可以优先处理。
由于一个 TCP 连接流量带宽(根据客户端到服务器的网络带宽而定)是固定的,当有多个请求并发时,一个请求占的流量多,另一个请求占的流量就会少。流量控制可以对不同的流的流量进行精确控制。
https://www.sojson.com/encodeurl.html?data="2021"
? encodeURL: https://www.sojson.com/encodeurl.html?data=%222021%22
? encodeURLComponent: https%3A%2F%2Fwww.sojson.com%2Fencodeurl.html%3Fdata%3D%222021%22
encodeURI()不会对本身属于URI的特殊字符进行编码,例如冒号、正斜杠、问号和井字而encodeURIComponent()则会对它发现的任何非标准字符进行编码。
标签:识别 sed one hashing 优化 The 精确 原理 完成
原文地址:https://www.cnblogs.com/meihao1203/p/14883744.html