标签:cti base 标签 cep success 文件类型 encoding ping src
添加easyExcle依赖
<!--导出excel-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>1.1.2-beta5</version>
</dependency>
// 或者!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.2.8</version>
</dependency>
1.首先是vue前端,写好导出方法
// 导出设备维修表 outputWord () { this.$axios.post(‘/facility/outputWord/‘, this.form, {responseType: ‘blob‘}).then(res => { let blob = new Blob([res.data], { type: ‘application/vnd-ms.xls‘ }) let url = window.URL.createObjectURL(blob) const link = document.createElement(‘a‘) // 创建a标签 link.href = url link.download = ‘download.xls‘ // 重命名文件 link.click() URL.revokeObjectURL(url) // 移除标签 document.body.removeChild(link) if (res.data.code === 200 && res.data.result) { this.$message({message: ‘导出成功!‘, type: ‘success‘}) this.dialogFormVisible = false // this.clear() // 刷新表格 this.findByPage(this.currentPage) } else { this.$message.error({message: ‘系统繁忙,请稍后重试‘}) } }) },
后端代码:先定义一个工具类ExcelUtils(注意格式 xls 还是xlsx)
import com.alibaba.excel.ExcelWriter; import com.alibaba.excel.metadata.BaseRowModel; import com.alibaba.excel.metadata.Sheet; import com.alibaba.excel.support.ExcelTypeEnum; import javax.servlet.http.HttpServletResponse; import java.io.*; import java.net.URLEncoder; import java.util.List; /** * 转换为excel */ public class ExcelUtils { public static OutputStream getOutputStream(String fileName, HttpServletResponse response) throws Exception{ try{ fileName = URLEncoder.encode(fileName,"utf-8"); response.setContentType("application/vnd.ms-excel"); response.setCharacterEncoding("utf-8"); //此处指定了文件类型为xls,如果是xlsx的,请自行替换修改 response.setHeader("Content-Disposition", "attachment; filename=" + fileName + ".xls"); response.setHeader("Pragma", "public"); response.setHeader("Cache-Control", "no-store"); response.addHeader("Cache-Control", "max-age=0"); return response.getOutputStream(); } catch (IOException e){ throw new Exception("导出文件失败!"); } } public static void writeExcel(HttpServletResponse response, List<? extends BaseRowModel> list, String fileName, String sheetName, BaseRowModel model) throws Exception { ExcelWriter writer = new ExcelWriter(getOutputStream(fileName, response), ExcelTypeEnum.XLS); Sheet sheet = new Sheet(1, 0, model.getClass()); sheet.setSheetName(sheetName); writer.write(list, sheet); writer.finish(); } }
其次是后端controller代码
@RequestMapping("/api/facility/outputWord")
public void downloadModel(HttpServletResponse response,@RequestBody Facility facility) throws IOException {
System.out.println(facility);
List<Facility> facilityList = new ArrayList<Facility>();
facilityList.add(facility);
try {
String fileName = "xxxx"; // 下载的文件名,自己定义
String sheetName = "XXX"; //sheet的名字,自己定义
ExcelUtils.writeExcel(response, facilityList, fileName, sheetName, new Facility());
} catch(Exception e){
log.error("模板下载失败",e);
}
}
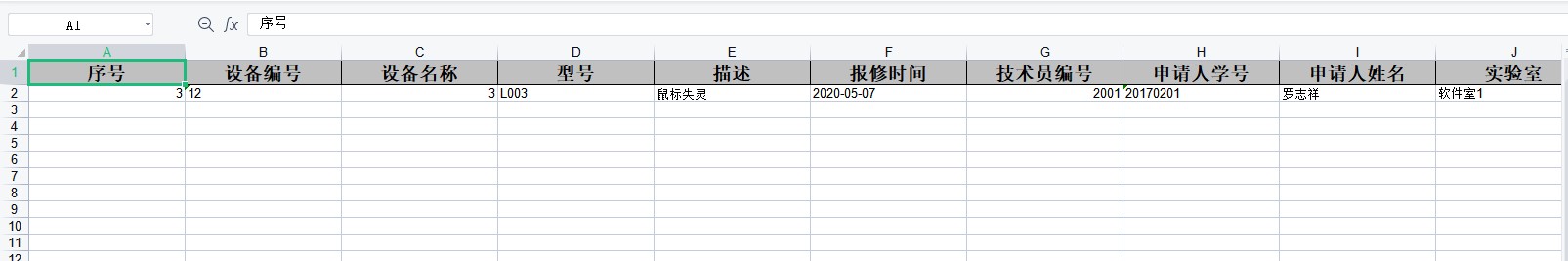
下面看一下结果

ps:1.如果急用可以直接拿去用,如果想了解其中为什么使用某些属性,可见我上一篇博客 vue导出报错。
2. 参考了几位博主的但是,都是不全的,自己进行融合。感谢几位博主的贡献。
标签:cti base 标签 cep success 文件类型 encoding ping src
原文地址:https://www.cnblogs.com/krifs/p/14884768.html