标签:query charset dem click blank asi src 浙江省 dev
原文:
https://maplemei.gitee.io/xm-select/#/component/install
https://gitee.com/maplemei/xm-select
https://maplemei.gitee.io/xm-select/#/basic/prop
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="../layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../layuiadmin/style/admin.css" media="all">
</head>
<body>
<form class="layui-form" action="">
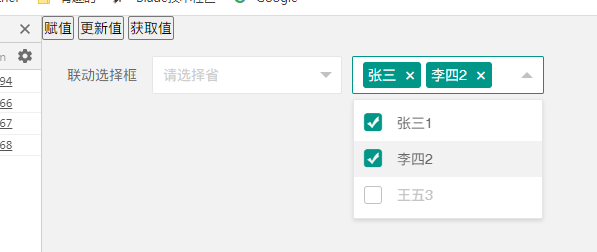
<input type="button" id="test1" value="赋值" />
<input type="button" id="test2" value="更新值" />
<input type="button" id="test3" value="获取值" />
<br /><br />
<div class="layui-form-item">
<label class="layui-form-label">联动选择框</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省</option>
<option value="浙江">浙江省</option>
<option value="你的工号">江西省</option>
<option value="你最喜欢的老师">福建省</option>
</select>
</div>
<div class="layui-input-inline">
<div id="demo3" class="xm-select-demo"></div>
</div>
</div>
</form>
<script src="../layuiadmin/layui/layui.js"></script>
<script src="https://maplemei.gitee.io/xm-select/xm-select.js"></script>
<script>
// https://maplemei.gitee.io/xm-select/#/component/install
// https://gitee.com/maplemei/xm-select
// https://maplemei.gitee.io/xm-select/#/basic/prop
layui.config({
base: ‘../layuiadmin/‘ //静态资源所在路径
}).extend({
index: ‘lib/index‘ //主入口模块
}).use([‘index‘, ‘contlist‘, ‘table‘], function () {
var table = layui.table
, form = layui.form
, $ = layui.jquery;
var demo3 = xmSelect.render({
el: ‘#demo3‘,
data: [
{ name: ‘张三‘, value: 1 },
{ name: ‘李四‘, value: 2 },
{ name: ‘王五‘, value: 3 },
],
on: function (data) {// 监听值
var arr = data.arr;//arr: 当前多选已选中的数据
var change = data.change;//change, 此次选择变化的数据,数组
var isAdd = data.isAdd;//isAdd, 此次操作是新增还是删除
console.log(‘已有: ‘ + arr.length + ‘ 变化: ‘ + change.length + ‘, 状态: ‘ + isAdd)
console.log(arr);
console.log(change);
},
});
// 赋值
document.getElementById(‘test1‘).onclick = function () {
demo3.setValue([
{ name: ‘张三‘, value: 1 },
])
};
// 更新值
document.getElementById(‘test2‘).onclick = function () {
demo3.update({
data: [
{ name: ‘张三1‘, value: 1, selected: true },
{ name: ‘李四2‘, value: 2, selected: true },
{ name: ‘王五3‘, value: 3, disabled: true },
]
})
};
// 获取值
document.getElementById(‘test3‘).onclick = function () {
var demo3 = xmSelect.get(‘#demo3‘, true);
console.log(demo3.getValue());
};
});
</script>
</body>
</html>

标签:query charset dem click blank asi src 浙江省 dev
原文地址:https://www.cnblogs.com/guxingy/p/14885923.html