标签:load checked init tar ini OLE bin vue组件 双向
箭头函数 (this的指向问题)
Vue关于this指向的问题
与vm实例没有任何关系。而是与箭头函数和普通函数的区别。
给大家总结两点:
1、es5的普通函数,this指向是指向了调用者,比如vue实例的方法(在methods中声明了一个方法)是由vue实例vm调用的,所以this指向vm。
2、箭头函数的this指向它的调用者所在的上下文,也就是vm实例所在的上下文(定义vm的父类),即window.
eg:
let person={
name=‘taoge‘,
fav()=>{
console.log(this) //箭头函数指向下文windown(箭头函数 es6)
},
showNanem(){
console.log(this)// 同普通函数指向当前person (普通函数 es5)
},
showName:function(){
console.log(this)// 同普通函数指向当前person( 普通函数 es5)
},
}
class Animal{
constructor(){ //类似__init__
super() //继承
}
showName(){ //定义方法
}
}
注意:目前主浏览器
下载cdn 下载js npm
引包
new Vue({
el:‘#app‘,
data(){ //因为组件是必须使用函数 官网规定 是可以直接data:{}但是不推荐
return {必须return对象(返回空的也可)}
},
methods:{该组件中声明方法的},
watch:{ 该主件中监听单个属性},
computed:{监听多个或单个属性}
})
模板语法:{{ xxx }}
v-text
v-html 渲染html标签插入
v-if和v-show
v-for (values,index)
v-baind 简写 :
v-on 简写 @
watch:{ 该主件中监听单个属性},
computed:{监听多个或单个属性} 有缓存 (产生缓存的数据属性,防止DOM性能消耗)
组件化
表单输入绑定
数据的双向绑定
v-model 只能够应用在input textare select
全局组件
组件的嵌套
- 数据:单向数据流
父子组件传值
平行组件传值
v-model 只能够应用在input textare select
<body>
<div id="app">
<input type="text" v-model="msg" >
<p>{{ msg }}</p>
</div>
</body>
<script>
new Vue({
el:‘#app‘,
data(){
return {
‘msg‘:‘‘
}
}
})
</script>
基于input绑定事件的双向绑定
<body>
<div id="app">
<input type="text" value="1" @input="handle">
<p>{{ msg }}</p>
</div>
</body>
<script>
new Vue({
el:‘#app‘,
data(){
return {
‘msg‘:‘‘
}
},
methods:{
handle(e){
this.msg=e.target.value //事件的双向 绑定
}
}
})
</script>
checkbox的多项选择
<body>
<div id="app">
真实的value赋值 检测到值(value)的改变 立马触发传值
<input type="checkbox" id="jack" value="Jac" v-model="checkedNames">
<label for="jack">Jack</label> //给展示的
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
</body>
<script>
new Vue({
el:‘#app‘,
data(){
return {
‘checkedNames‘:[]
}
},
})
</script>
select /下的 option (绑定父级即可) 等,,,,
修饰符(懒加载,懒监听) v-model.lazy 不是实时的绑定传值 需要回车才可 渲染上去
<input type="number" v-model.number="msg" > 只能输入数字 (可以和上面的懒监听连用)
<input v-model.trim="msg"> 只去除前后空格
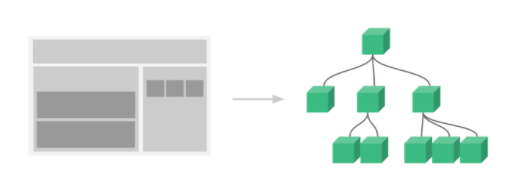
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。是可复用的Vue实例。
组件树

除了el方法只有Vue有 其他别的方法 别组件都有
1.声子,声明一个组件
Vue 中组件的名字首字母要大写 跟标签区分,组件中的data必须是个函数,一定要有返回值
2.挂子,挂载组件components
挂载哪个组件,这个组件就是我的父组件
3.用子,用组件
<组件名/>
template中的模板一定要有一个根标签包裹
如果仅仅是实例化vue对象中既有el 又有template,如果template中定义模板的内容,那么template模板的优先级大于el,
飘号的使用)
<div id="app">
<!-- //如果template也定义这个msg属性,这块不会在显示-->
<h4>{{ msg }}</h4>
</div>
<script>
new Vue({
//如果仅仅是实例化vue对象中既有el 又有template,如果template中定义模板的内容,
// 那么template模板的优先级大于el
el:‘#app‘,
data(){
return{
msg:‘wind‘
}
},
template:` //后面模板都是在这里渲染
<div class="app"> //优先级高
<h1>{{ msg }}</h1>
<App/>
</div>
`
</script>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- //如果template也定义这个msg属性,这块不会在显示-->
<h4>{{ msg }}</h4>
</div>
<script src="../vue.js"></script>
<script>
// Vue 中组件的名字首字母要大写 跟标签区分,组件中的data必须是个函数,一定要有返回值
// 1.声子,声明一个组件
let App = {
data(){
return{
text:‘我是日天‘
}
},
//template定义模板中的内容
template: `
<div id="a">
<h3>{{ text }}</h3>
</div>
`
};
new Vue({
//如果仅仅是实例化vue对象中既有el 又有template,如果template中定义模板的内容,
// 那么template模板的优先级大于el
el:‘#app‘,
data(){
return{
msg:‘wind‘
}
},
template:`
<div class="app">
<!-- <h1>{{ msg }}</h1>-->
<!-- // 3.用子,用组件-->
<App/>
</div>
`,
// 2.挂子,挂载组件components
components:{
//如果key和value一样,可以只写一个App,这里的value :App就是上面声明的App
App:App
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 在这里调用-->
<App></App>
</div>
<script src="../vue.js"></script>
<script>
let App = {
data(){
return{
text:‘我是日天‘
}
},
template: `
<div id="a">
<h3>{{ text }}</h3>
</div>
`
};
new Vue({
//如果仅仅是实例化vue对象中既有el 又有template,如果template中定义模板的内容,
// 那么template模板的优先级大于el
el:‘#app‘,
data(){
return{
}
},
// 2.挂子,挂载组件components
components:{
App
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
let Vheader = {
data() {
return {}
},
template: `
<div> //必须有闭合 (就是使用户div等包裹起来)
<h1>日天</h1>
<h2>日天</h2>
</div>
`
};
let App = {
data() {
return {
text: ‘我是日天‘
}
},
template: `
<div id="a">
<h3>{{ text }}</h3>
<Vheader></Vheader>
</div>
`,
components: {
Vheader
}
};
new Vue({
el: ‘#app‘,
data() {
return {}
},
// 2.挂子,挂载组件components
components: {
App
}
})
</script>
</body>
</html>
全局组件第一个参数是组件的名字,第二个参数options,全局组件不需要挂载,
在哪个组件中使用这个全局组件,这个组件就是这个全局组件的父组件,当然可以有多个父组件哈
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
// 全局组件第一个参数是组件的名字,第二个参数options,全局组件不需要挂载,
// 在哪个组件中使用这个全局组件,这个组件就是这个全局组件的父组件,当然可以有多个父组件哈
Vue.component(‘Global‘,{
data(){
return{}
},
template:`<button>按钮</button>`
})
let Vheader = {
data() {
return {}
},
template: `
<div>
<h1>日天</h1>
<h2>日天</h2>
<Global>登录</Global> //内容无法分发到全局组件中去(须使用slot)
<Global>注册</Global>
<Global>关闭</Global>
</div>
`
};
let App = {
data() {
return {
text: ‘我是日天‘
}
},
template: `
<div id="a">
<h3>{{ text }}</h3>
<Vheader></Vheader>
<br>
<Global></Global>
</div>
`,
components: {
Vheader
}
};
new Vue({
el: ‘#app‘,
data() {
return {}
},
// 2.挂子,挂载组件components
components: {
App
}
})
</script>
</body>
</html>
全局组件-示例1
solt是vue的内置的,只需要在全局组件中加上slot标签,父组件就可以内容分发替换的
使用方法
Vue.component(‘Global‘,{
data(){
return{}
},
template:`<button>
<slot></slot>
</button>`
})
+<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
// 全局组件第一个参数是组件的名字,第二个参数options,全局组件不需要挂载,
// 在哪个组件中使用这个全局组件,这个组件就是这个全局组件的父组件,当然可以有多个父组件哈
Vue.component(‘Global‘,{
data(){
return{}
},
template:`<button>
<slot></slot>
</button>`
})
let Vheader = {
data() {
return {}
},
template: `
<div>
<h1>随风</h1>
<h2>浪翻云</h2>
<Global>登录</Global>
<Global>注册</Global>
<Global>关闭</Global>
</div>
`
};
let App = {
data() {
return {
text: ‘天选之子‘
}
},
template: `
<div id="a">
<h3>{{ text }}</h3>
<Vheader></Vheader>
<br>
<Global>按钮</Global>
</div>
`,
components: {
Vheader
}
};
new Vue({
el: ‘#app‘,
data() {
return {}
},
// 2.挂子,挂载组件components
components: {
App
}
})
</script>
</body>
</html>
全局组件solt
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
let Vheader = {
data() {
return {}
},
//挂载父组件的属性
props:[‘msg‘], // 来接收父组件传过来的值,可以在子组件模板内中任意使用了
template: `
<div>
<h1>日天</h1>
<h3>{{ msg }}</h3>
</div>
`
};
let App = {
data() {
return {
text: ‘我是父组件的数据‘
}
},
template: `
<div id="a">
<h3>{{ text }}</h3>
<Vheader :msg = ‘text‘></Vheader> //值对象链接内自定义一个属性
</div>
`,
components: {
Vheader
}
};
扩展
:== v-bind 去data内查找数据
传一个对象()
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
let Vheader = {
data() {
return {}
},
// 接收父组件传来的数据(只要声明了父组件,就可以使用 )
props:[‘msg‘,‘post‘],
template: `
<div>
<h1>日天</h1>
<h1>{{ msg }}</h1>
<h4>{{ post.title }}</h4>
</div>
`
};
let App = {
data() {
return {
text: ‘我是父组件的数据‘,
post:{
id:1,
title:‘vue太帅了‘
}
}
},
template: `
<div id="a">
<h5>{{ text }}</h5>
//前题得先绑定
<Vheader :msg = ‘text‘ v-bind:post ="post"></Vheader>
</div>
`,
扩展(传对象内的单个值)
子组件内
props:[‘id‘]
props:[‘title‘]
父组件内 在 父子组件的 局部组件的链接和全局组件的连接内添加eg<Vheader 添加在这></Vheader>
v-bind:id="post.id"
v-bind:title="post.title"
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="../vue.js"></script>
<script>
Vue.component(‘Global‘, {
data() {
return {}
},
template: `<button @click =‘clickHandler‘>
<slot></slot>
<h1>{{ id }}</h1>
</button>`,
props: [‘id‘],
methods: {
clickHandler() {
this.id++;//每点一次就让值+1
// $emit方法第一个参数:父组件声明的自定义事件,第二参数是要传的值
this.$emit(‘clickHand‘, this.id)
}
}
});
let Vheader = {
data() {
return {
post: {‘id‘: 1, ‘name‘: ‘wind‘}
}
},
// 接收父组件传来的数据
props: [‘msg‘, ‘post‘],
template: `
<div>
<h1>我是head组件</h1>
<h1>日天</h1>
<h1>{{ msg }}</h1>
<h4>{{ post.title }}</h4>
<Global v-bind:id="post.id" @clickHand="func"></Global>
</div>
`,
methods: {
func(val) {
alert(val);
this.$emit(‘Father‘,666)
}
}
};
let App = {
data() {
return {
text: ‘我是父组件的数据‘,
post: {
id: 1,
title: ‘vue太帅了‘
}
}
},
template: `
<div id="a">
我是父组件的 {{ post.id }}
<Vheader :msg = ‘text‘ v-bind:post ="post" @Father="father"></Vheader>
</div>
`,
components: {
Vheader
},
methods: {
father(value) {
console.log(value);
this.post.id = value
}
}
};
new Vue({
el: ‘#app‘,
data() {
return {}
},
components: {
App
}
})
</script>
</body>
</html>
扩展:每个组件的普通函数的this都是当前组件(看组件被谁调用就是谁 )
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<div></div>
<script src="../vue.js"></script>
<script>
// 1.实例化一个全局的Vue对象当作公交车
let bus = new Vue();
// 2.Test1 往Test2传值 ,Test2要声明事件 $on(‘Test1组件中声明的事件的名‘,function(val){}) ,
// 3.Test1 要触发事件用$emit(‘Test1组件中声明的事件名‘,‘传的值‘)
// 前提:这两个方法必须绑定在同一个实例化对象上
Vue.component(‘Test2‘, {
data() {
return {
text: ‘‘
}
},
template: `
<div>{{ text }}</div>
`,
methods: {},
created() {
bus.$on(‘testdata‘, (val)=> {
alert(val);
this.text = val
})
}
});
//
Vue.component(‘Test1‘, {
data() {
return {
msg: ‘我是子组件数据‘
}
},
template: `
<button @click="clickHandler">传递</button>
`,
methods: {
clickHandler() {
bus.$emit(‘testdata‘, this.msg)
}
}
});
let Vhead = {
data() {
},
template: `
<div class="head">
<Test1></Test1>
<Test2></Test2>
</div>
`
};
let App = {
data() {
return {}
},
template: `
<div class="app">
<Vhead></Vhead>
</div>
`,
components: {
Vhead
}
};
new Vue({
el: ‘#app‘,
data() {
return {}
},
components: {
App
}
})
</script>
</body>
</html>
平行组件传值
标签:load checked init tar ini OLE bin vue组件 双向
原文地址:https://www.cnblogs.com/ouyangjintao/p/14887158.html