标签:解析 使用 技术 present 错误 abc json demo manifest
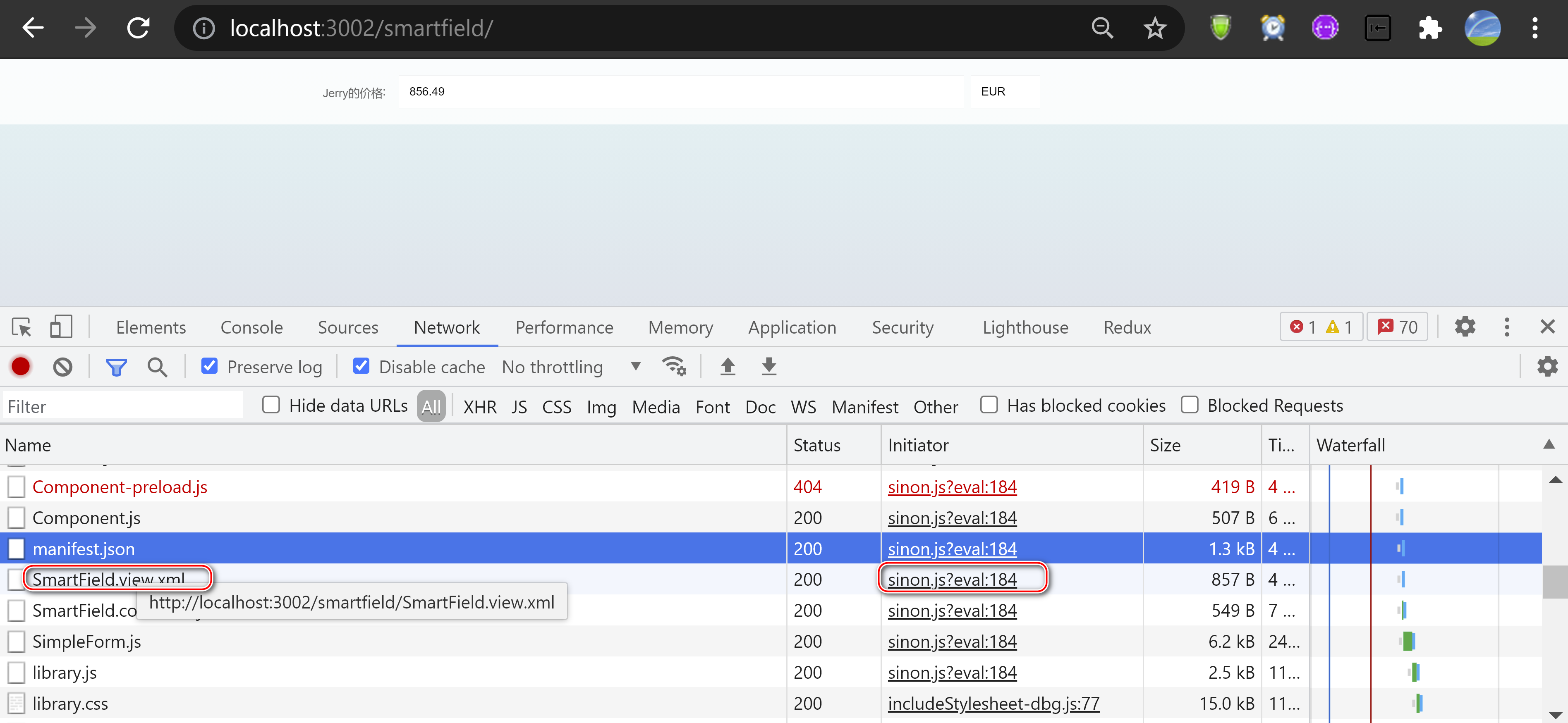
任务:分析 SAP UI5 root XML 视图的加载逻辑。

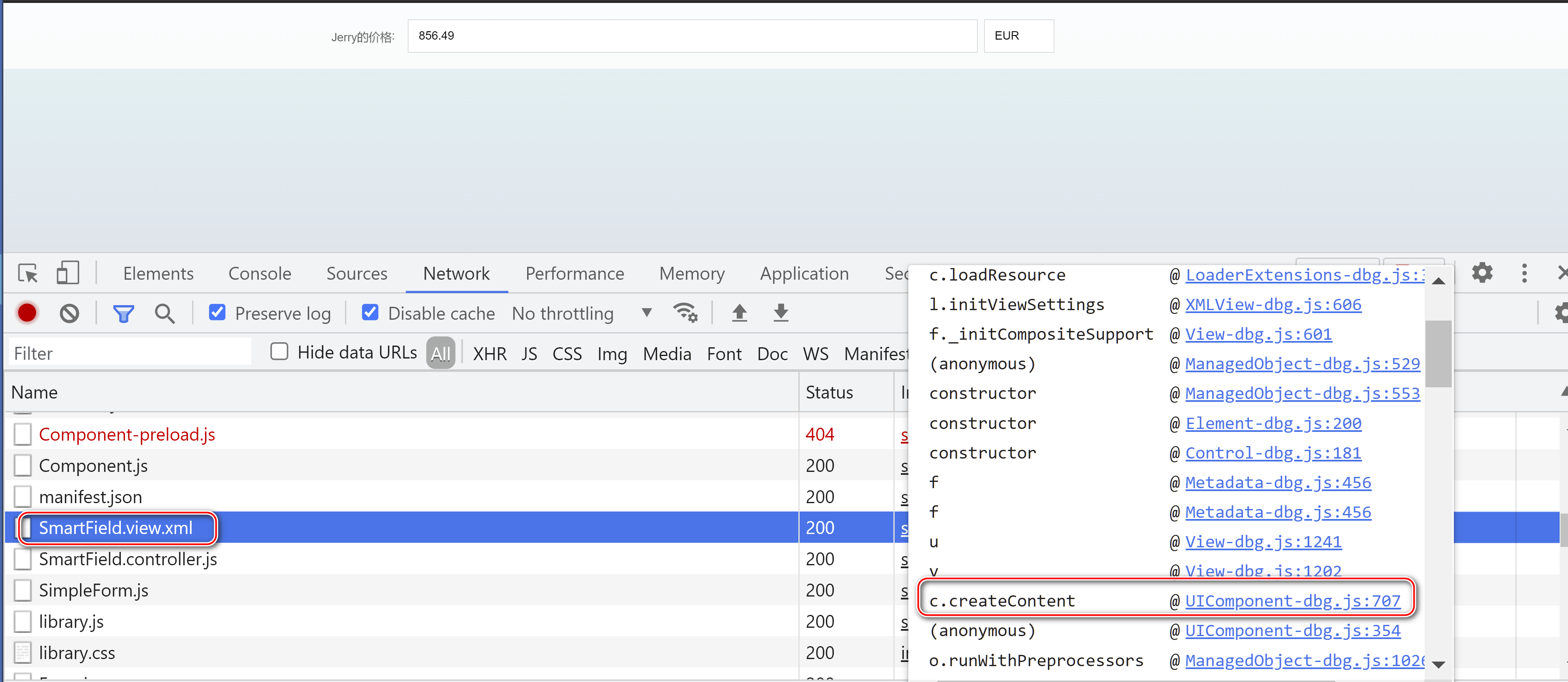
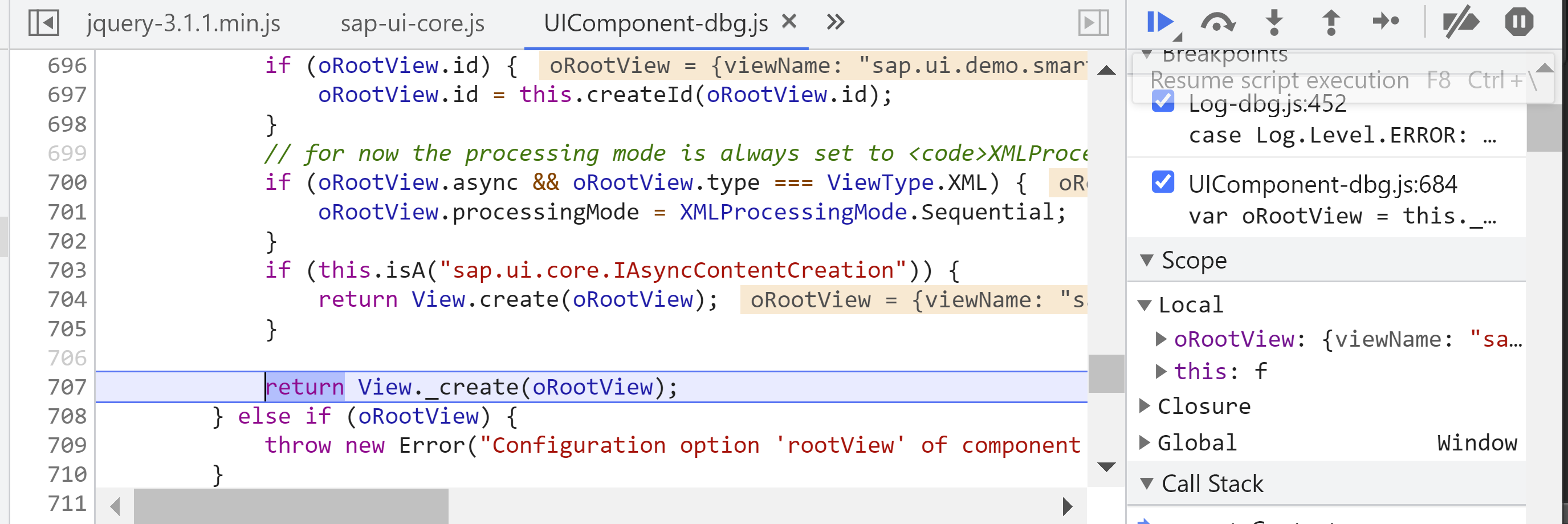
鼠标放到 initiator 这一列上,找到调用栈的 UIComponent.js 的 createContent 方法:

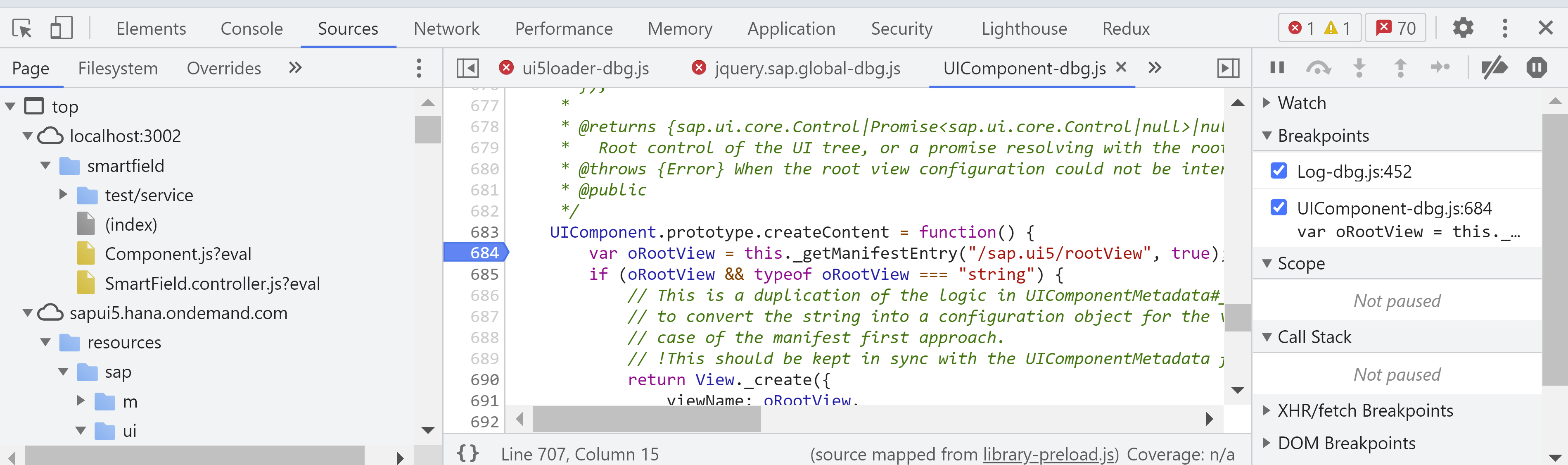
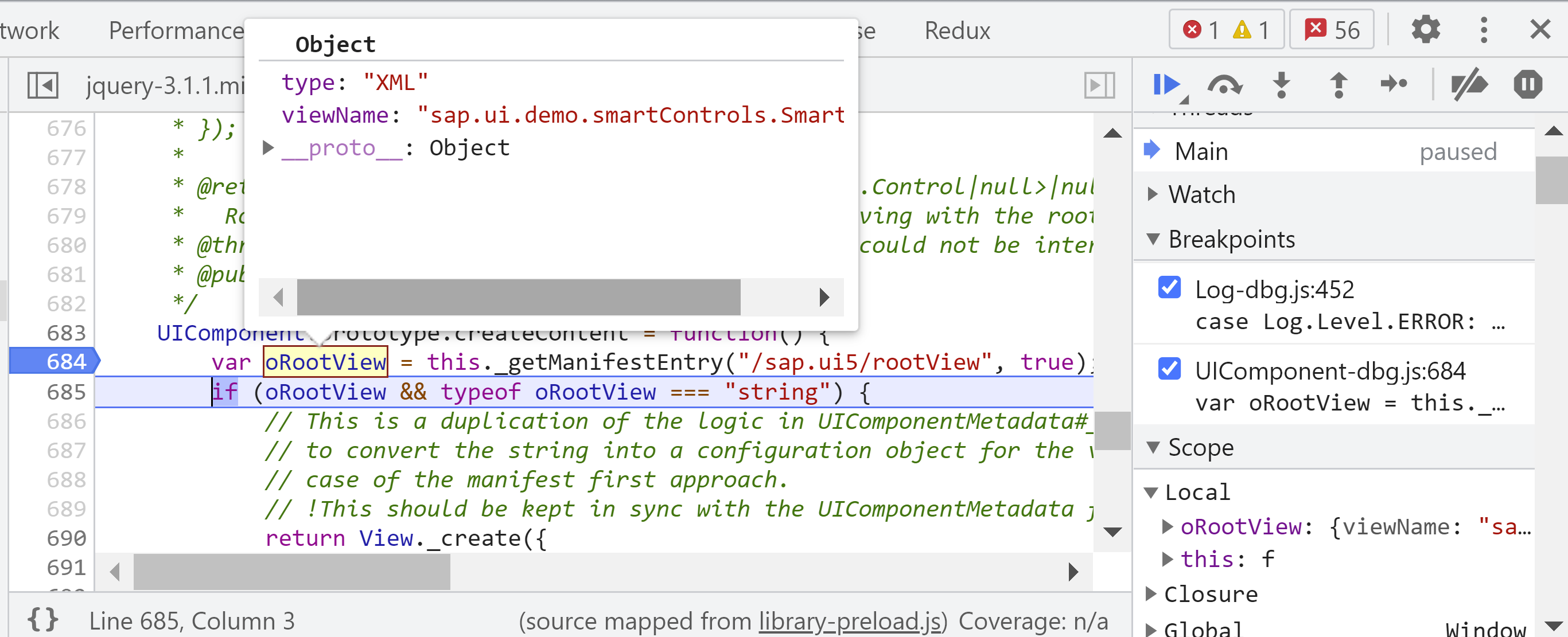
可以看到,这里的逻辑是,从 manifest.json 里解析出 root view 定义,然后实例化该视图。



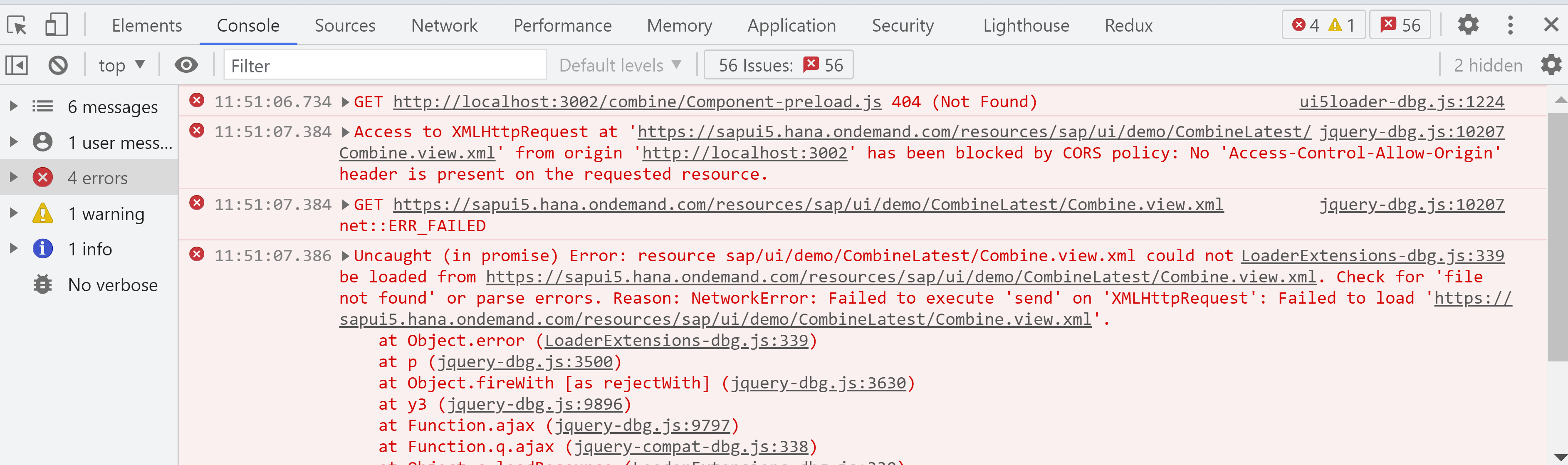
我们再来看看另一个 root 视图加载失败的 SAP UI5 应用:

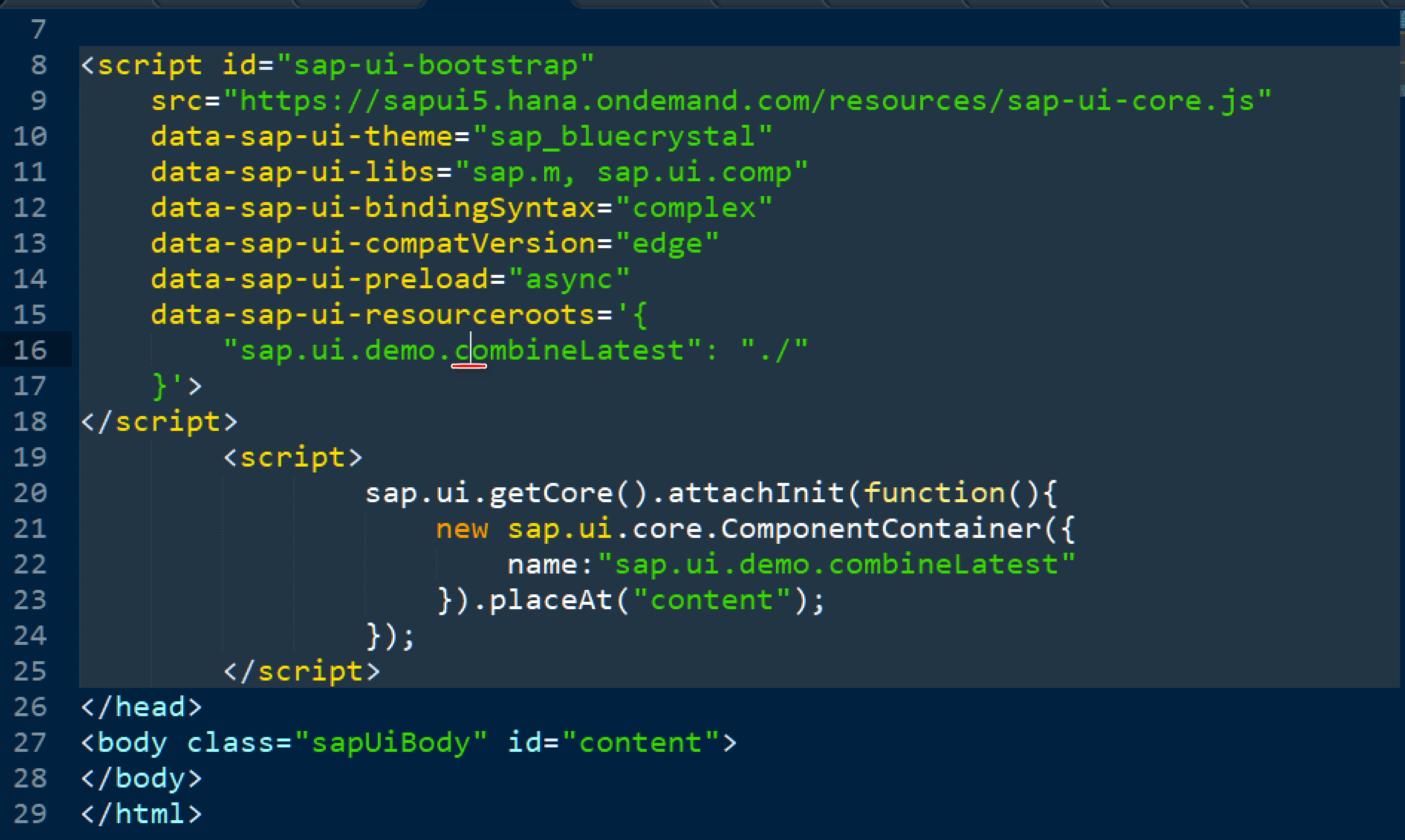
Access to XMLHttpRequest at ‘https://sapui5.hana.ondemand.com/resources/sap/ui/demo/CombineLatest/Combine.view.xml‘ from origin ‘http://localhost:3002‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
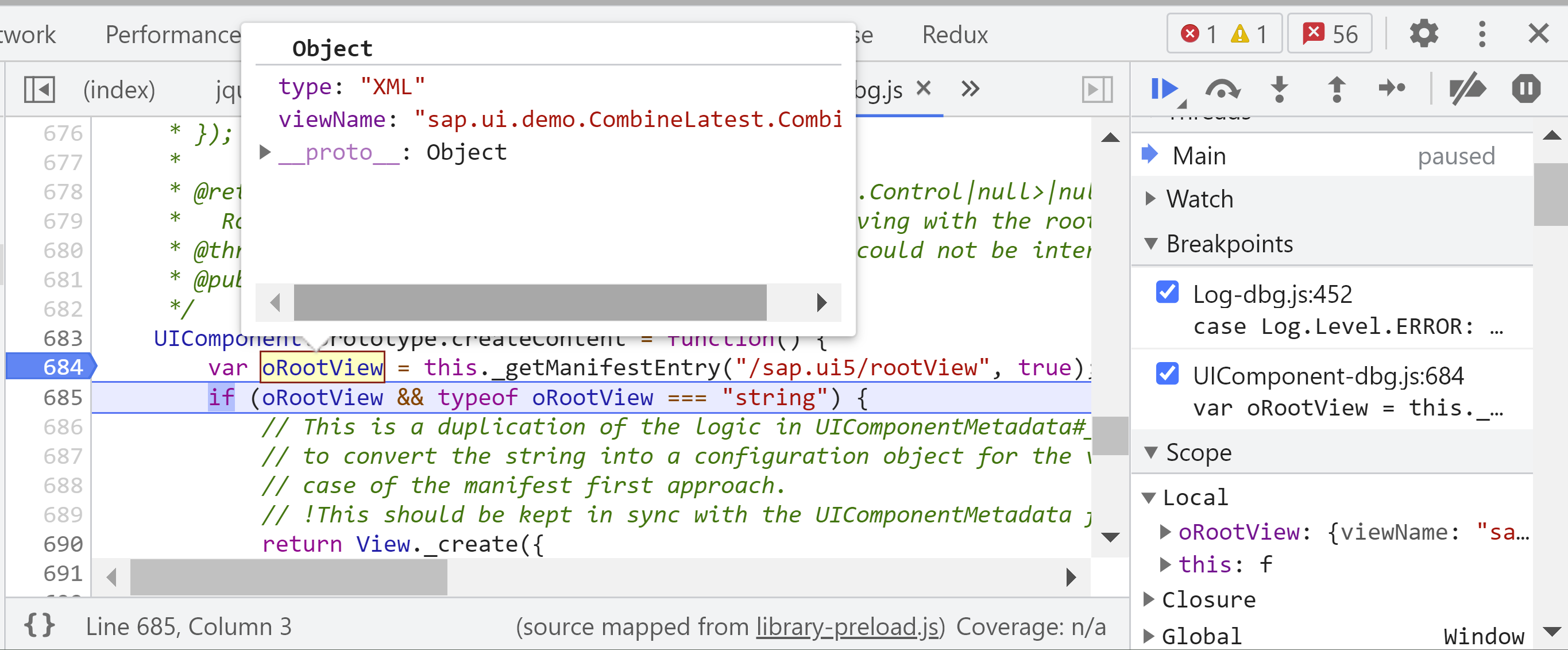
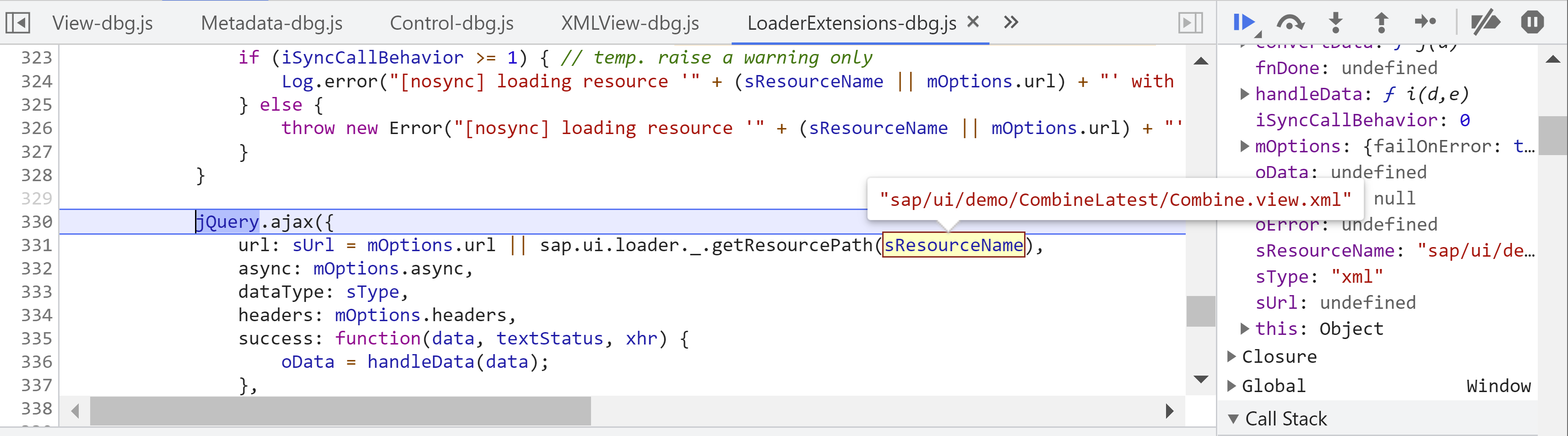
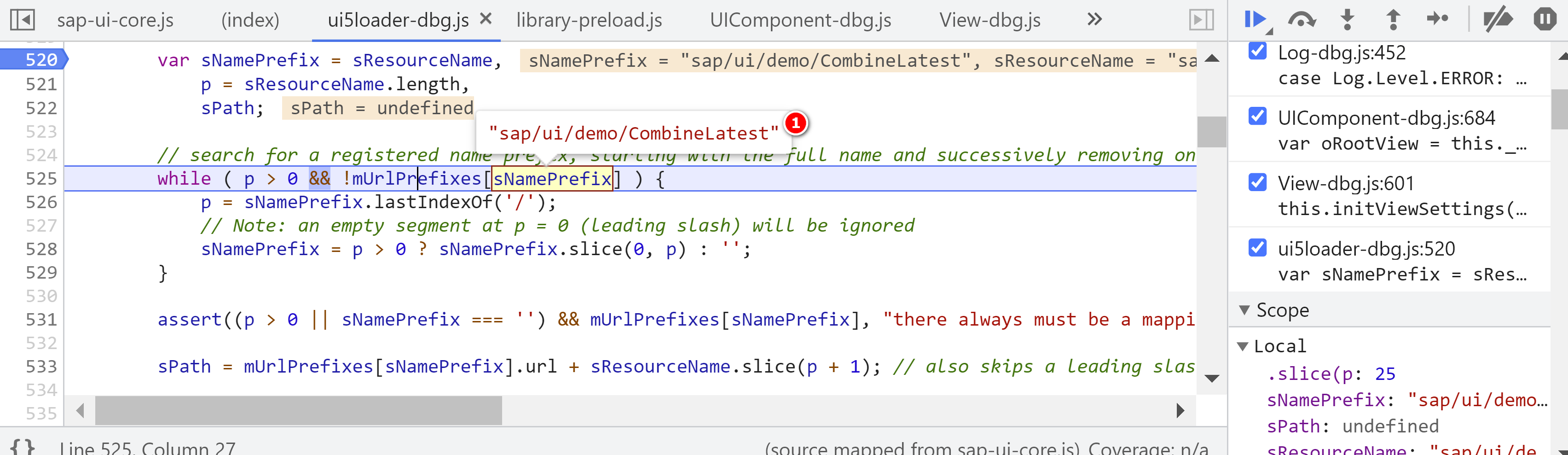
也成功解析出 root view 的名称了:

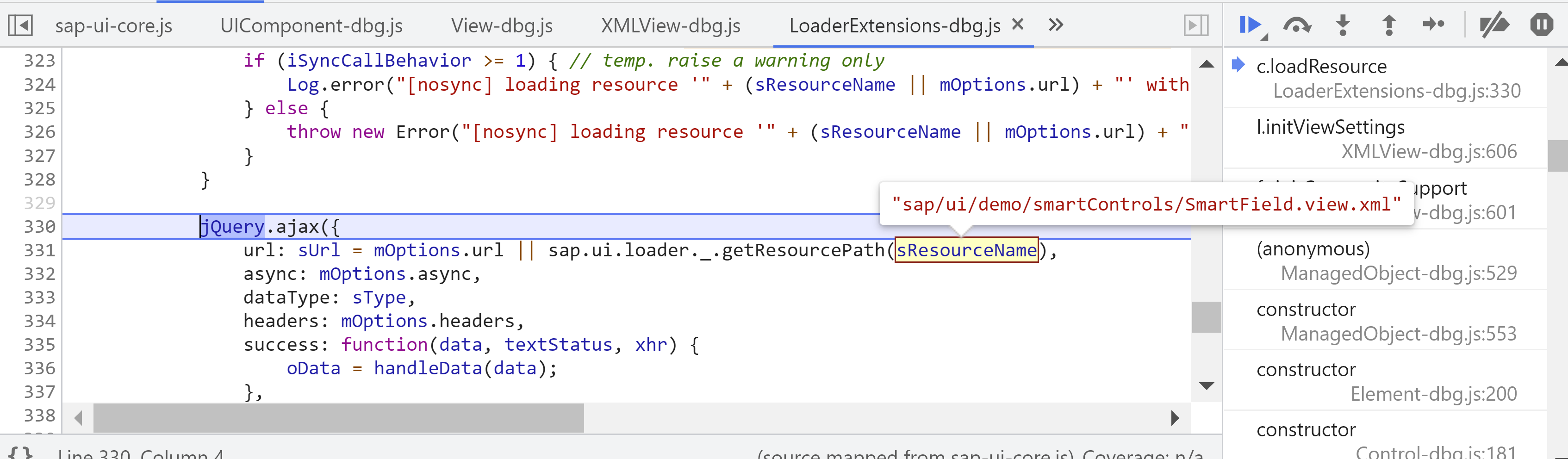
使用 ajax 加载 xml view:



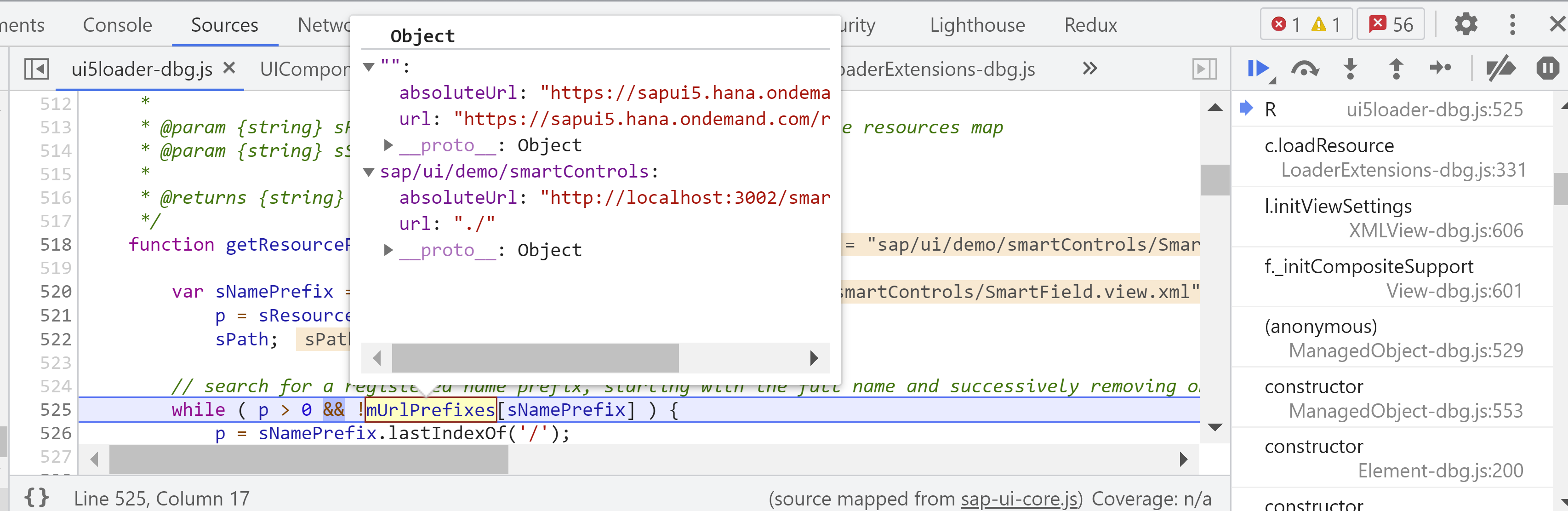
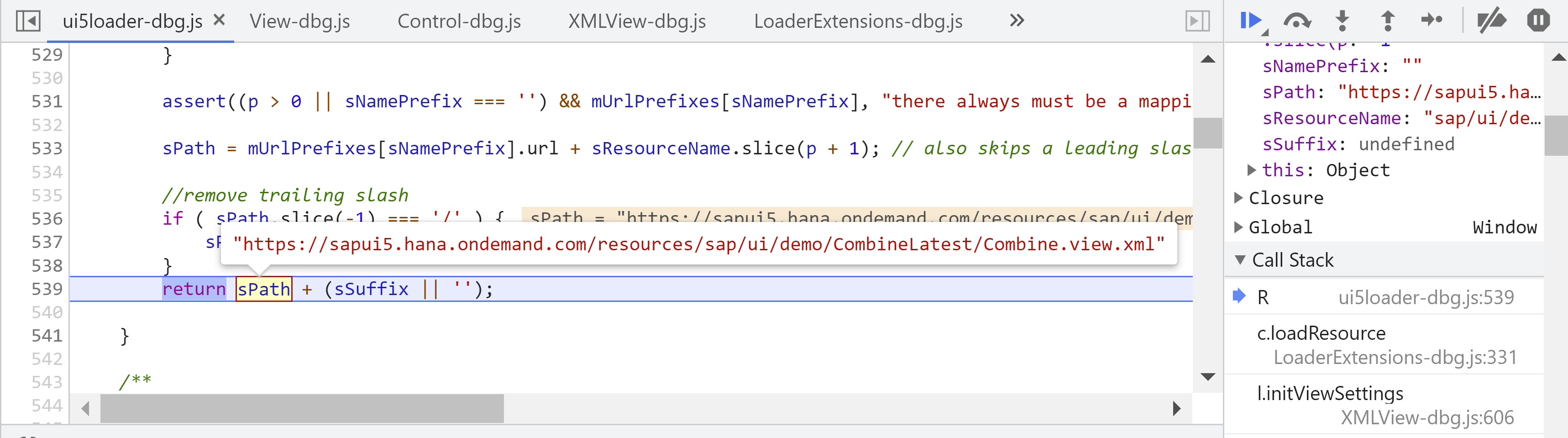
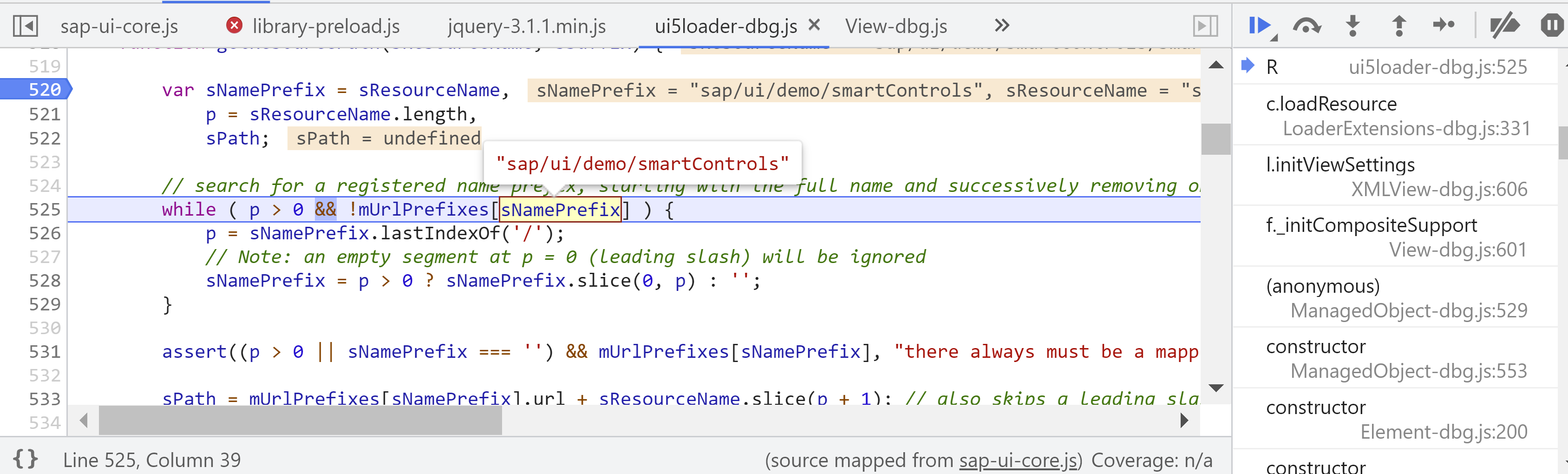
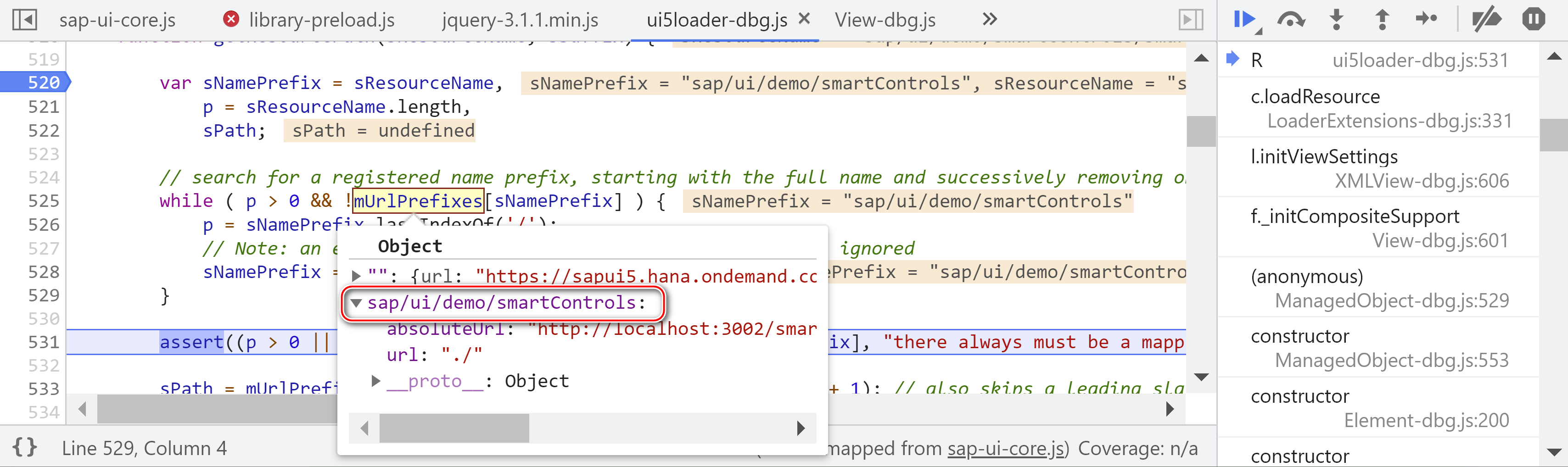
正确的 path:

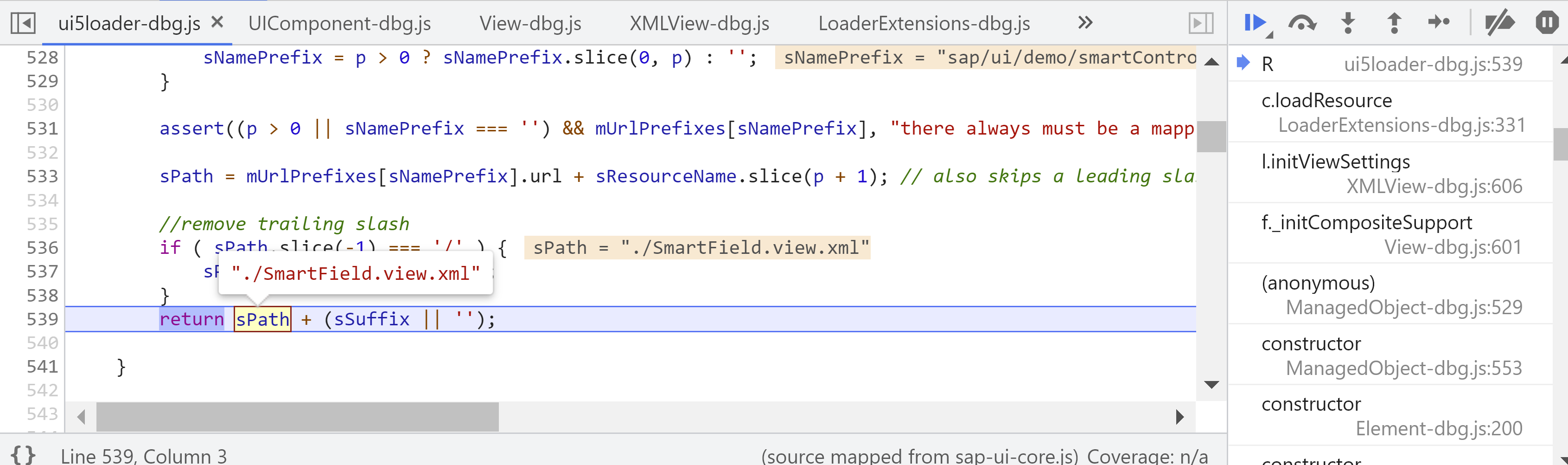
错误的 path:


命中:

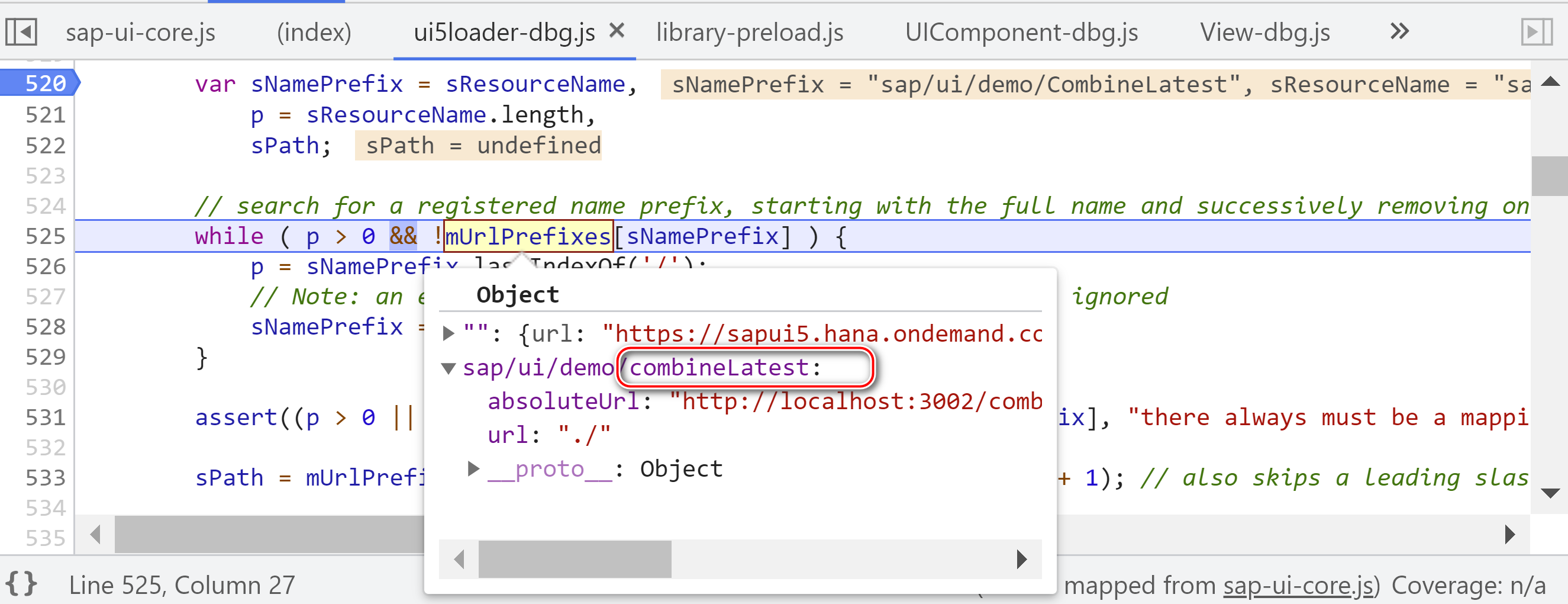
再看出问题的应用:

找到问题了:大小写不匹配。

这个 c 改成 C 后,问题消失:

更多Jerry的原创文章,尽在:"汪子熙":

标签:解析 使用 技术 present 错误 abc json demo manifest
原文地址:https://www.cnblogs.com/sap-jerry/p/14889382.html