标签:fun ide 创建 studio 完成后 path fst project load
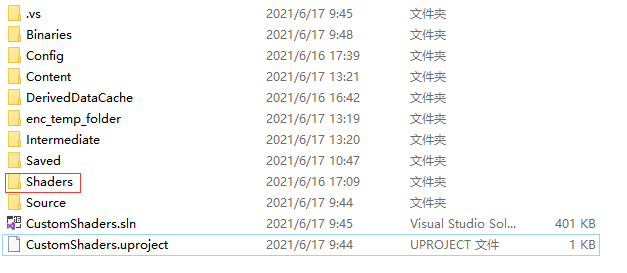
我们需要完成将以下目录结构中的Shader文件夹映射到程序中,以便于程序直接include。

测试自定义HLSL文件:

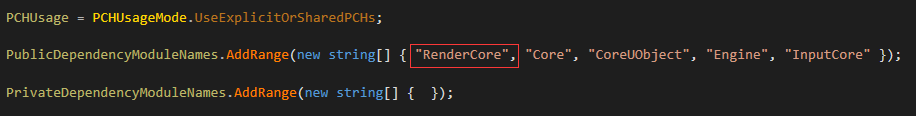
解决方案:

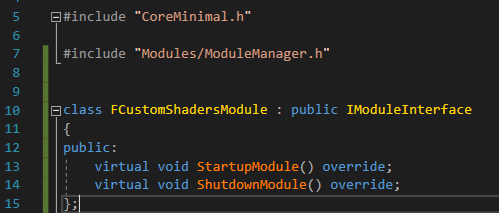
#include "Modules/ModuleManager.h"
class F{YourProjectName}Module : public IModuleInterface
{
public:
virtual void StartupModule() override;
virtual void ShutdownModule() override;
};

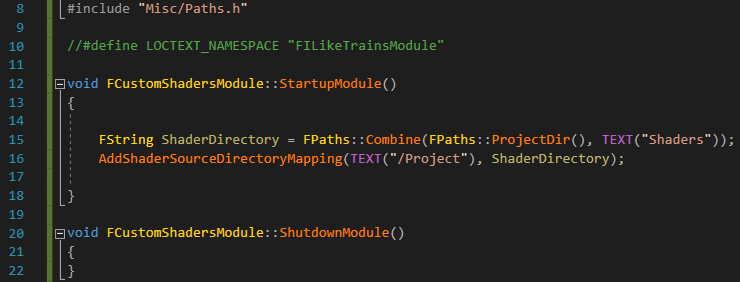
3. 编辑{YourProjectName}.cpp文件。添加以下代码:
#include "Misc/Paths.h"
void F{YourProjectName}Module::StartupModule()
{
FString ShaderDirectory = FPaths::Combine(FPaths::ProjectDir(), TEXT("Shaders"));
AddShaderSourceDirectoryMapping(TEXT("/Project"), ShaderDirectory);
}
void F{YourProjectName}Module::ShutdownModule()
{
}

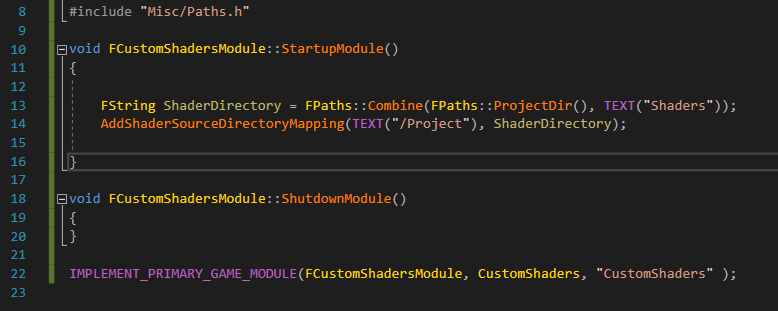
4. 编辑{YourProjectName}.cpp文件,将刚刚创建的类传递给引擎。
IMPLEMENT_PRIMARY_GAME_MODULE(F{YourProjectName}Module, {YourProjectName}, "{YourProjectName}" );

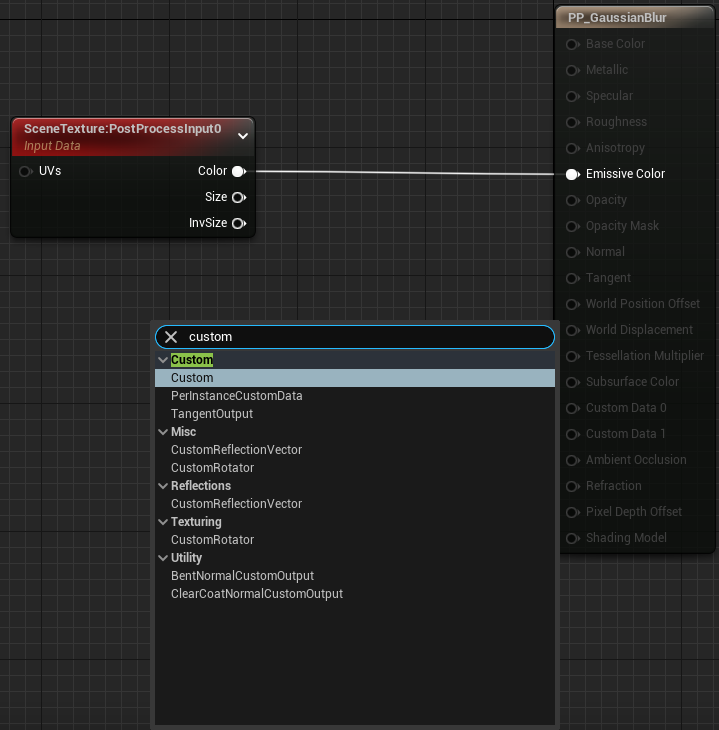
打开Unreal编辑器,在Material目录下新建一个材质,然后创建一个custom节点:

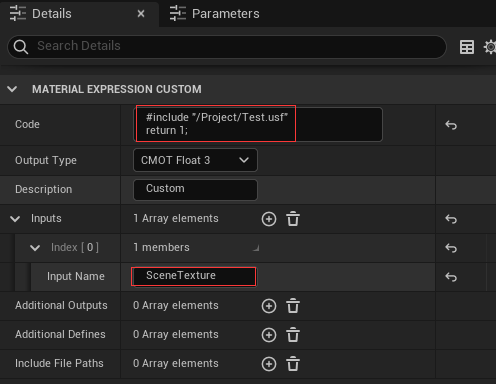
在details面板上编辑Code,include我们自定义的usf文件,并注意Input Name最好不要设置None。

然后就可以导入自定义Shader到Unreal引擎了,Have fun!!!
标签:fun ide 创建 studio 完成后 path fst project load
原文地址:https://www.cnblogs.com/mocki/p/14893115.html