标签:模型 model inf 挂载 网页 页面 mamicode 控制 行修改
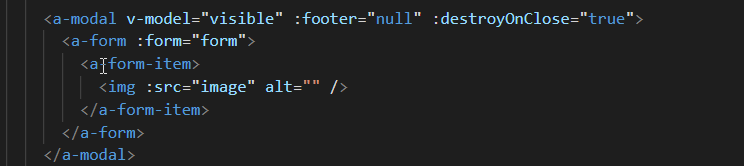
vue页面a-model模型:

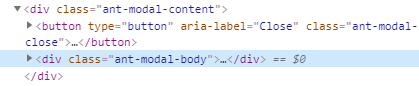
在控制台对a-model进行修改样式,出现以下代码

一般都会在ant-model-body上进行操作,但是结果不随愿
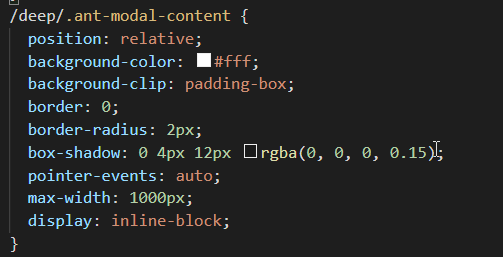
那是因为,在 a-modal上设置class改变高度,或者直接使用.ant-modal-content。
要注意modal是挂载到网页body的底层,所以需要注意样式的作用范围,可以打开控制台查看元素
给.ant-model-content设置max-width,实现宽度自适应 (ant-model-body不能设置宽度)

如果对您有帮助,请点个赞,谢谢
Ant desgin vue a-model设置自适应高度宽度
标签:模型 model inf 挂载 网页 页面 mamicode 控制 行修改
原文地址:https://www.cnblogs.com/xx321/p/14893517.html