标签:发送 lang png 问题 detail header 灵活 忘记 技巧
断?, 是让程序判断预期结果与实际结果是否?致.简单的来说就是人为的设置一个值,对比接口返回的值和人为设置的值是否一样。
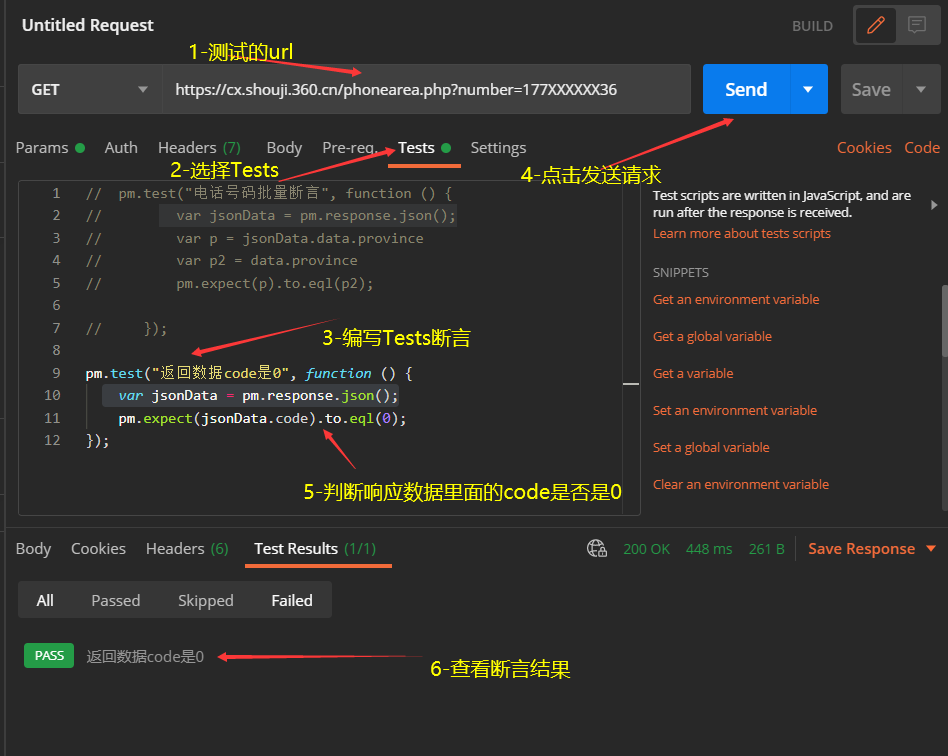
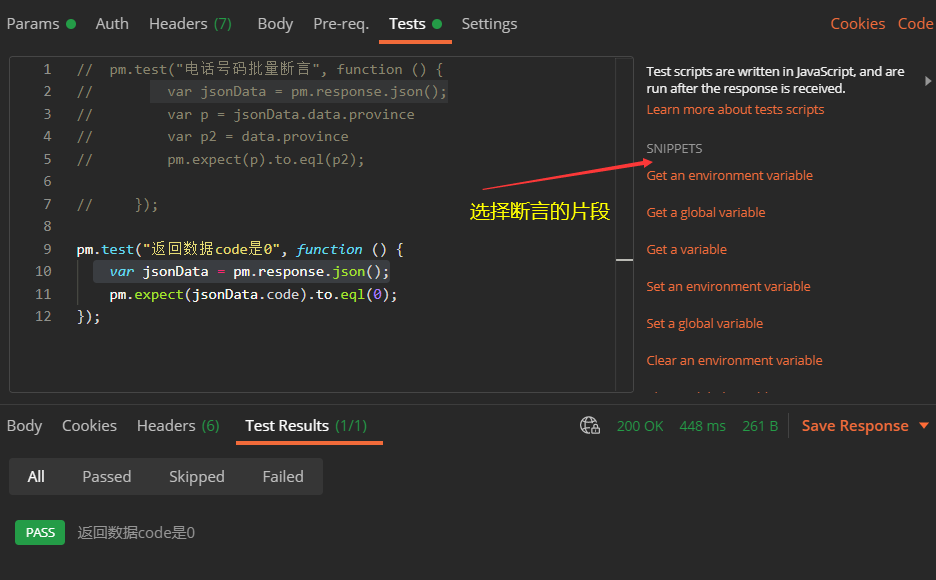
设置断言


# 断?代码?段介绍(以下代码均可在postman中找到,我们只需要稍作修改)
1. 判断响应状态码是否等于200 (*****)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2. 判断响应体中是否包含指定的字符串 (****)
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search"); });
3. 判断响应体数据是否等于指定的字符串 (***)
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
4. 校验响应的JSON数据 (*****)
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.mesage).to.eql("ok");
});
5. 判断响应头中是否包含指定的头标签
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});| http请求状态码的断言 | Status code : Code is 200 |
| 请求体里的数据的断言 | Response body : Contains string |
| json数据的断言 | Response body : JSON value check |
# 1.检查断?代码?段是否错选了
当断?出现错误时, 我们应?先确定??的断?代码?段是否是正确的, ?如要判断json数据某个键的
值是否包含另?个值, 但却选择了等于.
# 2.检查断?代码是否设置了错误的字段
断?中对结果的判断要根据响应数据的形式进?严格的?对, 不细?很可能出现错误. ?如: json数据
中的?个键名为data, 在编写断?代码的过程中却写成了date
# 3.发送请求, 基于响应数据做初步预判
断?是对接?响应数据的检验, 那断?可定是在请求发送后执?的. 所以当断?出现错误, 这是你?定
已经发送了请求, 我们可以打开响应数据进?对?, 来判断断?的执?结果是否存在问题.
# 4.检查请求相关参数
在构造请求时, 可能请求出现了错误, ?如请求?式为post, 但默认为get, 却忘记修改, 当发送请
求后获取到的响应数据肯定不是预期的结果, 这时断?就会出错. 应当仔细检查请求的正确性. 请求的正
确性可以从以下这?个??考虑->(请求?法, 请求地址, 请求头信息, 请求体)
# 注意:
当断?出现错误, 经过?系列的排查依然不?, 该怎么办呢? 这是我们可以保存原有断?错误的请求,
重新建?请求, 不要受前?个请求的思维影响, ?步?步的构建请求, 再次尝试
标签:发送 lang png 问题 detail header 灵活 忘记 技巧
原文地址:https://www.cnblogs.com/bronyaa/p/14897180.html