标签:提示信息 label htm 形式 class 选中 mic ble 用户名
最大的特点就是注册信息,为了收集信息。
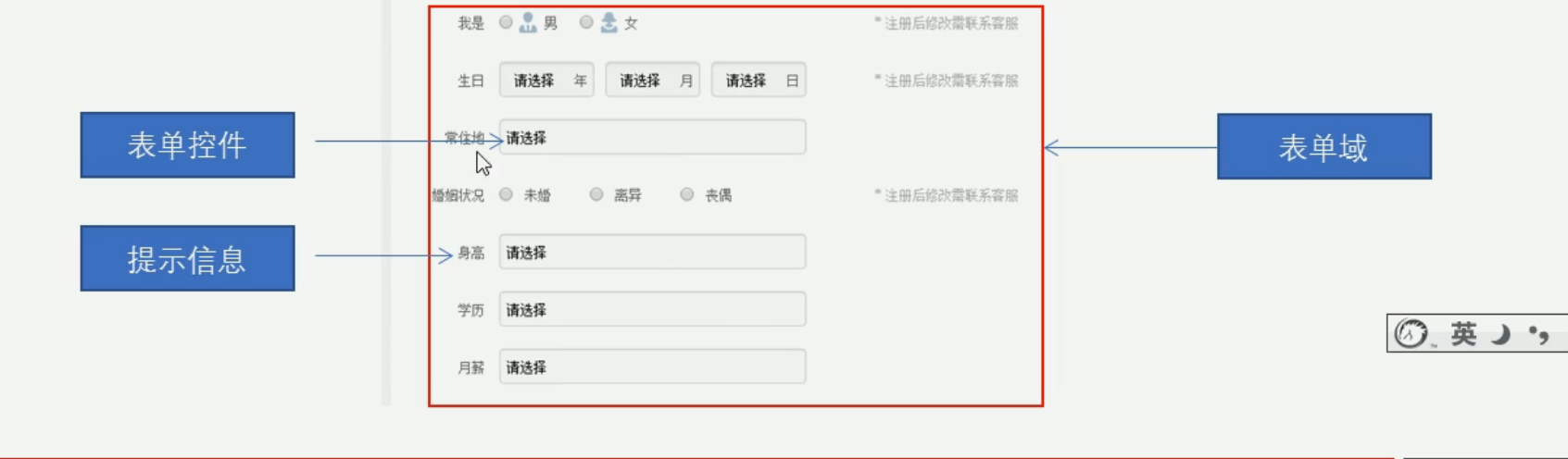
在html中完整的表单通常需要3个部分组成,表单域、表单控件(也称作为表单元素)和提示信息

<form></form>标签是用于定义表单域。
form会把范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
不同的表单元素
标签中,包含一个type属性,根据不同的type属性值,输入字段有很多种形式(可以是文本字段、复选框、掩码后的文本空间、单选按钮、按钮等)。
input是单标签
<input type="属性值" />
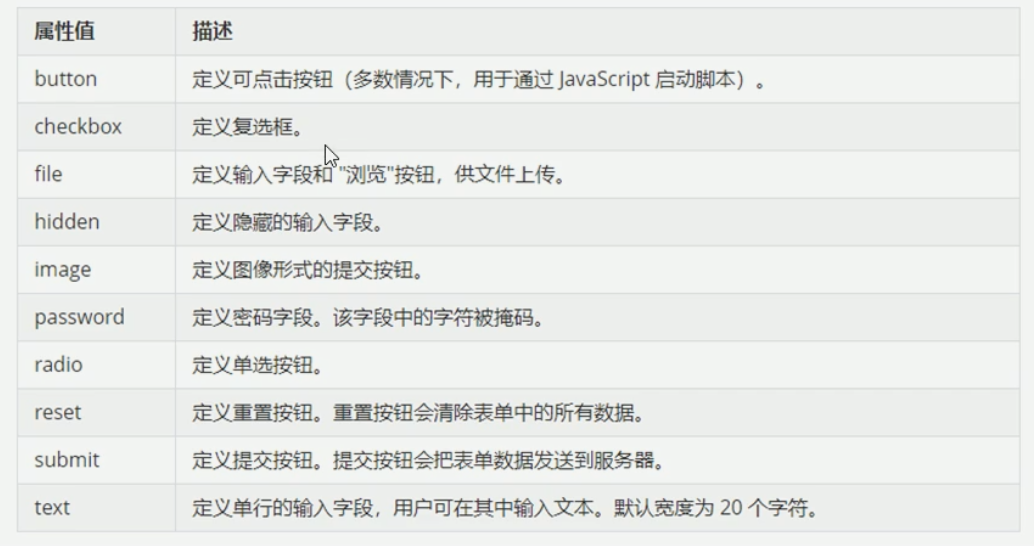
type属性设置不同的属性值用来指定不同的控件类型

input表单元素属性和属性值

name和value是每个元素都有的属性值,主要给后台人员使用的。
name表单元素和名字,要求单选按钮和复选框要有相同的name值。
checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素。
maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
label标签用于绑定一个表单元素,当点击
语法
<label for="sex">男</label><input type="radio" name="sex" id="sex"/>
练习
<form action="demo.php" method="post" name="name1">
<!--text文本框 用户可以在里面输入任何文字
maxlength 正整数 可以规定字段中的字符最大长度
-->
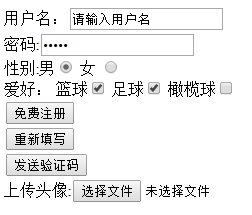
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6">
<br>
<!--password密码 框 用户看不见输入的密码-->
密码:<input type="password" name="password" value="请输入密码"/>
<br>
<!--radio单选按钮 可以实现多选
name是表单元素名字 这里性别单选按钮必须有相同的name才可以实现多选1
单选按钮和复选框可以设置checked属性 当页面打开的时候就可以默认选中这个按钮
但是单选的只能写一个,复选框可以多写几个checked属性
label是需要挨着你要选择的input标签的,在把文字包含进去-->
性别:<label for="sex">男</label><input type="radio" name="sex" value="男" checked="checked" id="sex"/>
女 <input type="radio" name="sex" value="女"/>
<br>
<!--checkbox复选框 可以实现多选
单选按钮和多选按钮name都要设置成一样,单选和多选才能实现。-->
爱好: 篮球<input type="checkbox" name="hobby" value="篮球" checked="checked"/>
足球<input type="checkbox" name="hobby" value="足球" checked="checked"/>
橄榄球<input type="checkbox" name="hobby"value="橄榄球"/>
<br>
<!--点击提交按钮,可以把表单域form里面的表单元素的值提交给后台服务器-->
<input type="submit" value="免费注册"/>
<br>
<!--重置按钮可以还原表单元素的初始形态-->
<input type="reset" value="重新填写"/>
<br>
<!--button是单纯的一个按钮,可以通过value来设置文字,后期需要配合js来使用-->
<input type="button" value="发送验证码" />
<br>
<!--文件域 使用场景 上传文件使用-->
上传头像:<input type="file" />
</form>

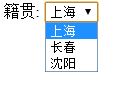
select下拉表单元素
语法
<form>
<select>
<option>上海</option>
<option>长春</option>
<option selected="selected">沈阳</option>
</select>
</form>

标签:提示信息 label htm 形式 class 选中 mic ble 用户名
原文地址:https://www.cnblogs.com/tallish/p/14901200.html