标签:mic 引入 图片 比较 run 组件 目的 时间 修改
本质是一个普通的js对象,用于描述视图界面结构的,
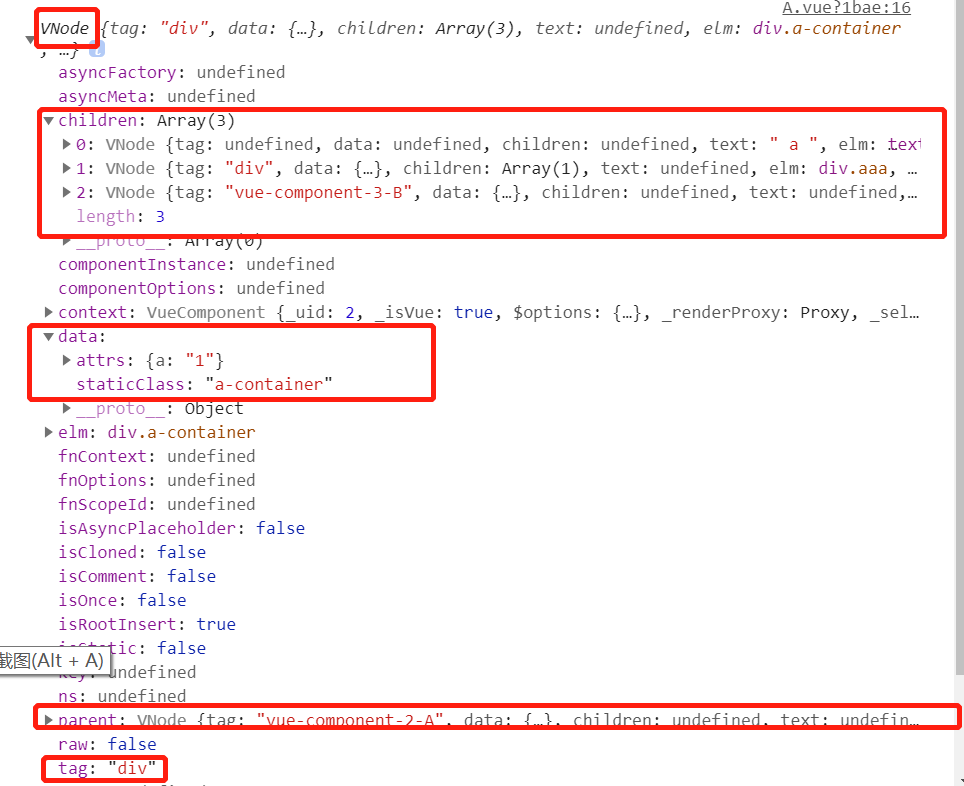
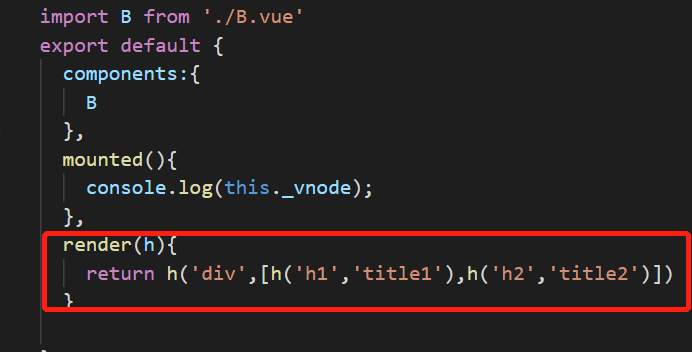
在mouted的回调中,可以输出_vnode,


通过图可以知道,_vnode中有以下几个主要的属性:
tag:组件的标签名,
data: 组件的属性,
children: 组件的子标签
parent: 父级元素
作用:创建虚拟dom,

每个组件都有虚拟dom,并且虚拟dom都是由render函数创建的;
在vue中,当渲染视图时候会调用render函数。这种渲染不仅发生在组件创建时候,还会发生在视图所依赖的数据更新时;
由于真实dom的创建、更新。插入等操作带来大量的性能消耗,从而降低渲染效率,所以使用虚拟dom树来代替真实dom。
组件实例首次渲染:生成虚拟dom树,根据虚拟dom树创建真实dom,并把真实dom挂载到页面合适位置,此时每个虚拟dom对应一个真实dom;
备注:在虚拟dom中,都由elm属性,就是真实dom,也就是说,生成的虚拟dom同时,都创出了真实dom,也就是说,第一次的渲染,vue比单纯创建dom元素要效率低,vue的高效体现在响应式数据变化的虚拟dom对比
组件依赖的数据收到响应式数据的影响时:重新调用render函数创建虚拟dom树,用新旧虚拟dom树比较,vue会找到最小更新量,然后更新必要的虚拟dom节点,最后修改对应的真实dom。这样就保证了对真实dom达到最小的变动。
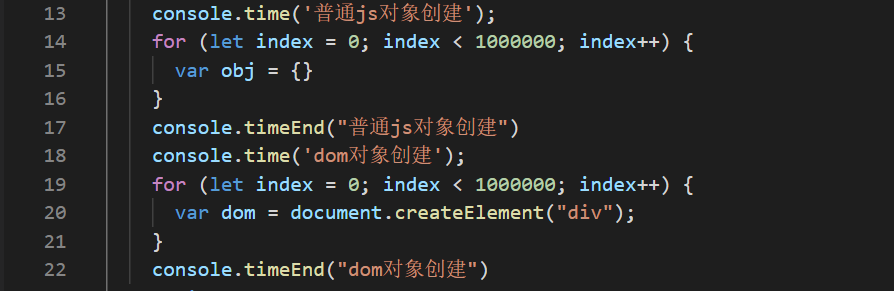
真实dom的属性的数量要远远大于虚拟dom属性,并且任意的对真实dom的添加删除都会导致重排重绘问题。这非常消耗性能。


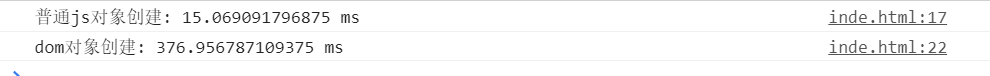
可以看出,dom对象创建是普通对象耗时20多倍。
vue框架中有一个compile模板,它主要负责将模板转换成为render函数,而render函数调用后将得到虚拟dom
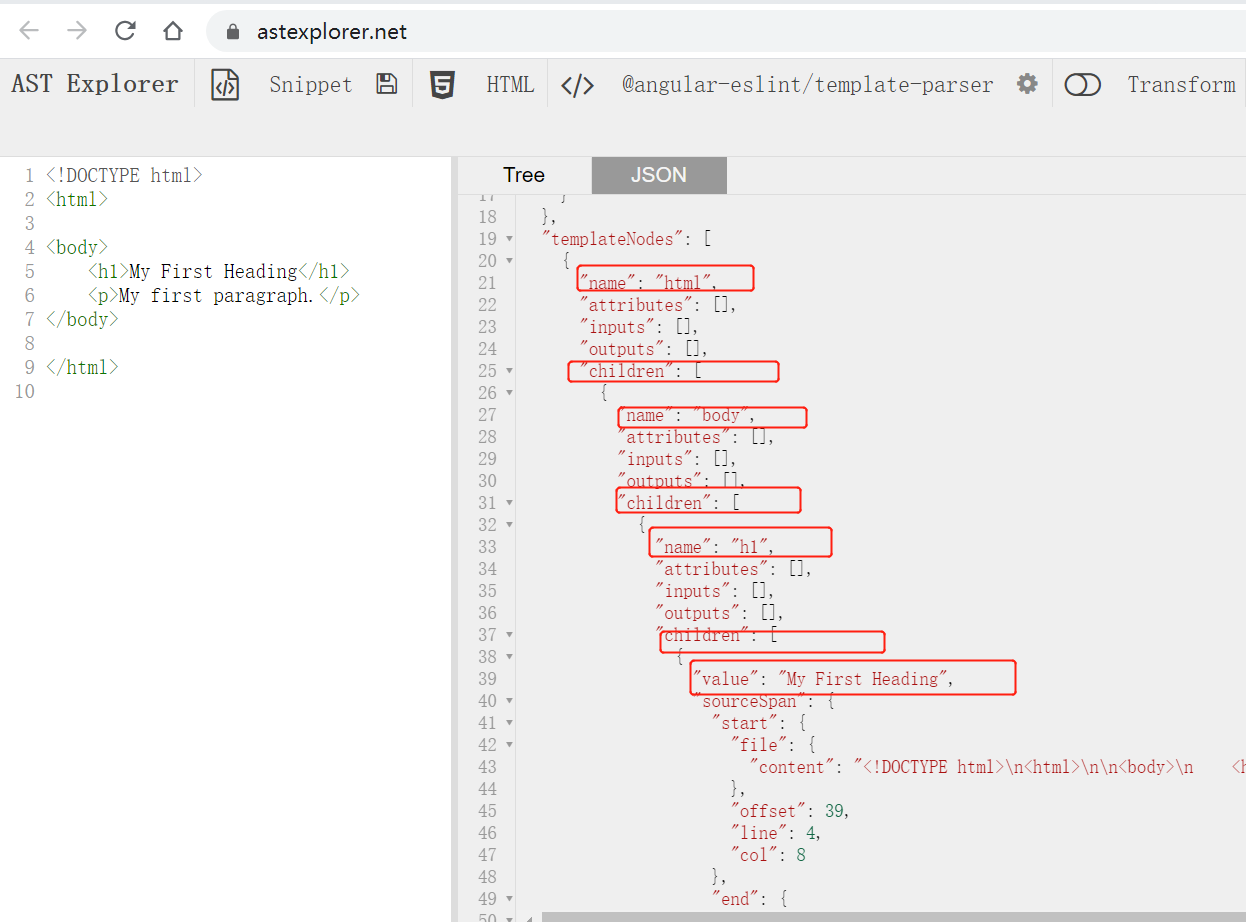
1.将模板字符串转换成为AST(抽象语法树,用js树形结构描述原始代码,下图通过AST在线转换可以看出结构。

2.将AST转换成为render函数
当采用传统引入方式,则编译发生的时间为组件第一次加载时,成为运行时编译
如果在vue-cli的默认情况下,编译发生在打包时(npm run build / serve),成为模板预编译。
编译是一个极其消耗性能的操作,预编译可以有效提高运行时的性能,而且由于运行的时候已经不需要编译,vue-cli在打包时会排除掉vue中的compile模块,以减少打包体积。模板的存在,仅仅是为了让开发人员更方便的写代码。
标签:mic 引入 图片 比较 run 组件 目的 时间 修改
原文地址:https://www.cnblogs.com/dangdanghepingping/p/14902912.html