标签:console 如何 html ima val ack pen doc doctype

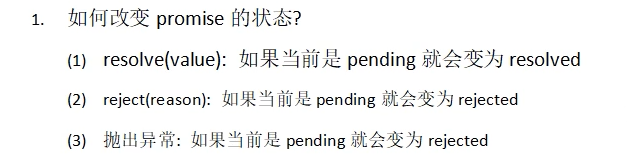
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - Promise 对象状态改变的方式</title> </head> <body> <script> let p = new Promise((resolve, reject) => {
//三种方法:
//1. resolve 函数 // resolve(‘ok‘); // pending => fulfilled (resolved) //2. reject 函数 // reject("error");// pending => rejected //3. 抛出错误 // throw ‘出问题了‘; }); console.log(p); </script> </body> </html>

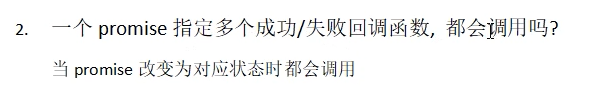
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - Promise 指定多个回调</title> </head> <body> <script> let p = new Promise((resolve, reject) => { // resolve(‘OK‘); }); ///指定回调 - 1 p.then(value => { console.log(value); }); //指定回调 - 2 p.then(value => { alert(value); }); </script> </body> </html>

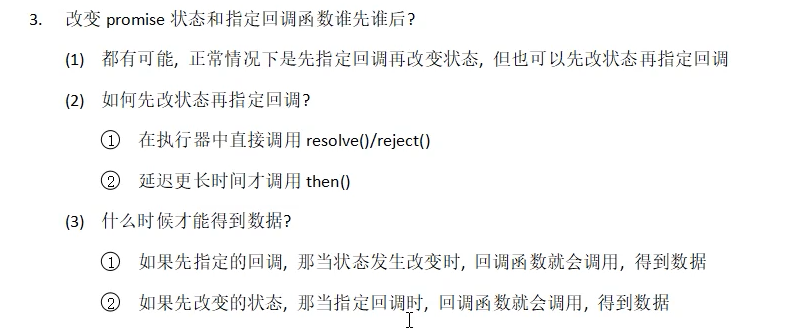
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - Promise 改变状态与指定回调的顺序问题</title> </head> <body> <script> let p = new Promise((resolve, reject) => { setTimeout(() => { resolve(‘OK‘); }, 1000); }); p.then(value => { console.log(value); },reason=>{ }) </script> </body> </html>

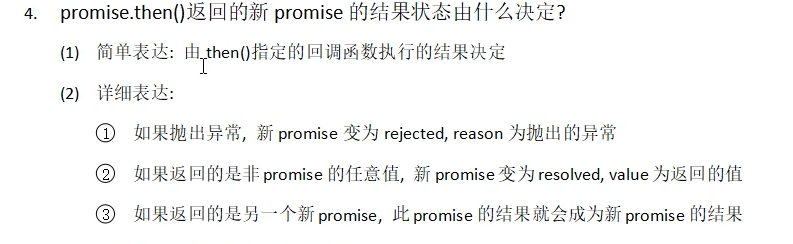
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - Promise then方法的返回结果特点</title> </head> <body> <script> let p = new Promise((resolve, reject) => { resolve(‘ok‘); }); //执行 then 方法 let result = p.then(value => { // console.log(value); //1. 抛出错误 // throw ‘出了问题‘; //2. 返回结果是非 Promise 类型的对象 // return 521; //3. 返回结果是 Promise 对象 // return new Promise((resolve, reject) => { // // resolve(‘success‘); // reject(‘error‘); // }); }, reason => { console.warn(reason); }); console.log(result); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - 如何串联多个任务</title> </head> <body> <script> let p = new Promise((resolve, reject) => { setTimeout(() => { resolve(‘OK‘); }, 1000); }); p.then(value => { return new Promise((resolve, reject) => { resolve("success"); }); }).then(value => { console.log(value); }).then(value => { console.log(value); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - 异常穿透</title> </head> <body> <script> let p = new Promise((resolve, reject) => { setTimeout(() => { resolve(‘OK‘); // reject(‘Err‘); }, 1000); }); p.then(value => { // console.log(111); throw ‘失败啦!‘; }).then(value => { console.log(222); }).then(value => { console.log(333); }).catch(reason => { console.warn(reason); }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Promise关键问题 - 中断 Promise 链条</title> </head> <body> <script> let p = new Promise((resolve, reject) => { setTimeout(() => { resolve(‘OK‘); }, 1000); }); p.then(value => { console.log(111); //有且只有一个方式 return new Promise(() => {}); }).then(value => { console.log(222); }).then(value => { console.log(333); }).catch(reason => { console.warn(reason); }); </script> </body> </html>
标签:console 如何 html ima val ack pen doc doctype
原文地址:https://www.cnblogs.com/juham/p/14906350.html