标签:简单的 不包含 import render meta alt turn 就会 number
npx create-react-app my-app
cd my-app
npm start
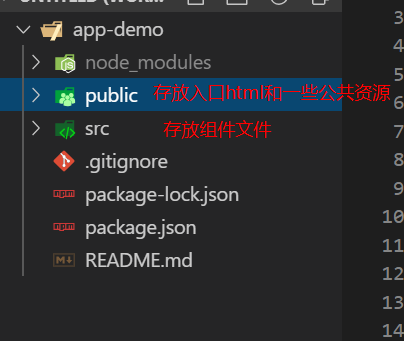
文件目录介绍

注意:
node_modules包很大,一般不要随便打开,尤其是内存小的电脑
文档要看英文
入口文件: /src/index.js
react项目中用来描述ui的一种方式
一个简单的react项目
jsx会把<>自动解析为标签
// /src/index.js
?
import React from ‘react‘ // 引入react
import ReactDOM from ‘react-dom‘ // 引入DOM树的渲染函数
?
ReactDOM.render(
<h3>你好,我是一个简单的react项目</h3>,
document.getElementById(‘root‘)
)
ReactDOM.render()创建一个react实例。它接收两个参数,第一个参数是要插入的标签内容。第二个用于挂载到那个元素上(对应‘/public/index.html’文件)
向组件中插入变量
通过{}的形式向模板中插入变量或者执行方法(请看下一个例子)
import React from ‘react‘
import ReactDOM from ‘react-dom‘
?
const data = ‘我是插入到组件中的变量‘
ReactDOM.render(
<h3>你好,我是一个简单的react项目 {data}</h3>,
document.getElementById(‘root‘)
)

在组件中执行函数
当模板出现换行时,用()将模板包裹起来
根据条件返回你想要的模板
由于jsx语法可以用在js文件中,可以对模板进行一定的操作
function getGreeting(user) {
if (user) {
return <h1>Hello, {user}!</h1>
}
return <h1>Hello, Stranger.</h1>
}
?
?
ReactDOM.render(
getGreeting(‘lili‘),
document.getElementById(‘root‘)
)
插入属性
插入一个不包含变量的属性
const element = <div tabIndex="0"></div>
插入一个通过变量命名的属性
const element = <img src={user.avatarUrl + ‘a‘}></img>
如果用双引号把整个变量的引入括起来,src的值最终就会变成{user.avatarUrl + ‘a‘}
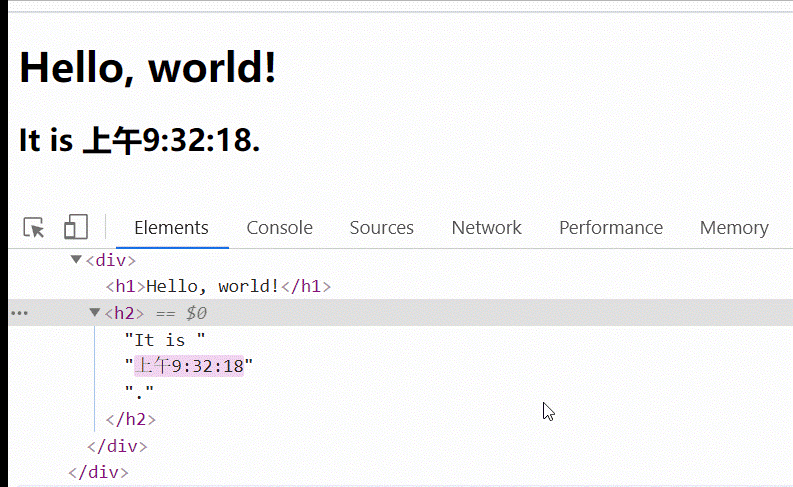
定时器
import React from ‘react‘
import ReactDOM from ‘react-dom‘
?
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
)
ReactDOM.render(element, document.getElementById(‘root‘))
}
?
setInterval(tick, 1000)
在大多数的react应用中,reactDom.render()只执行一次。以上代码中,只会更新 h2标签

总结:
jsx模板中: 遇到<>按照xml语法解析;遇到{}按照js语法解析--存放变量
标签:简单的 不包含 import render meta alt turn 就会 number
原文地址:https://www.cnblogs.com/lovlyGir/p/14906346.html