标签:元素 log nbsp 执行 lazy 一个 存在 html文本 完成

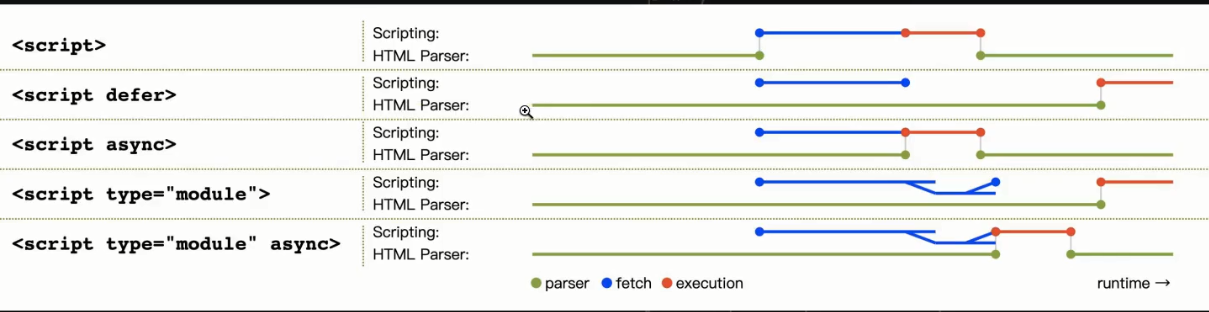
script 使用不同属性的代码示例。 ====》
parser===》html引擎的解析,解析html文本的解析器
fetch ===》获取脚本资源
execution==》执行
runtime==》执行的时间线
1. 解析html文本,碰到script标签,停止html解析,获取script引用外部文件, 获取后,立即执行脚本, 再回到解析html文本。 【默认中断html解析,所以一般放在html后面】
2. defer =》延迟的意思=》 html解析不中断, 解析过程中碰到script , 因为有defer ,异步获取脚本。 延迟到html解析完成之后, 再去执行。
3. async =》 触发异步加载。 async 不会依赖html加载完成。 加载完async之后,会立即执行,然后继续进行html解析。【减少脚本加载对文档解析的影响】 肯定也存在文档都加载完还没开始script执行
4. type=“module” =》 scirpt 引用了一个js模块文件。 js加载和执行,默认是使用defer的 。异步加载 。module一般开始从入口文件开始, 入口文件使用其他文件,去加载其他文件,最后回到入口文件。 等待文档全部解析完以后, 再去执行。
5. type=“module” async ==》 5和4相比, 加上async 异步模块加载完以后可以立即执行。不用等待文档加载完成
标签:元素 log nbsp 执行 lazy 一个 存在 html文本 完成
原文地址:https://www.cnblogs.com/maomao-Sunshine/p/14914023.html