标签:res block man val 禁用 inf rman png idt
作为自动化测试人员,如何仅仅通过谷歌浏览器实现调试工作呢?本篇记录了常见的调试场景以及解决方式。
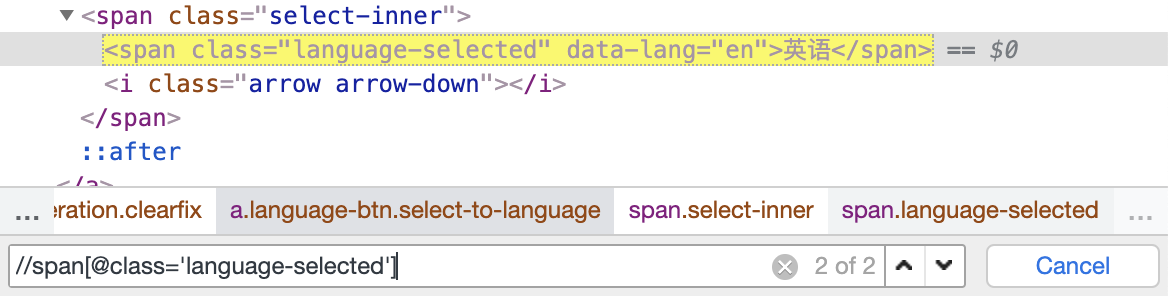
F12打开控制台后,Elements里以html的形式记录了当前页面。按ctrl+f,搜索框支持xpath定位哦!方便我们快速编写用例的page层,如下。(什么?你用的是插件工具进行定位的,好吧,如果你觉得管理方便也行)

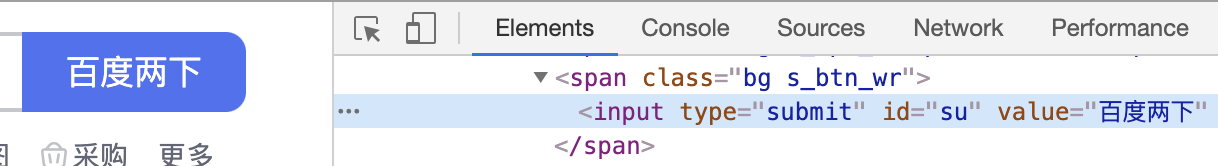
在修改页面字体内容,css样式大小时,可以采用此方式,直接对html里面的元素进行操作即可哦。比如我将“百度一下”改为“百度两下”。

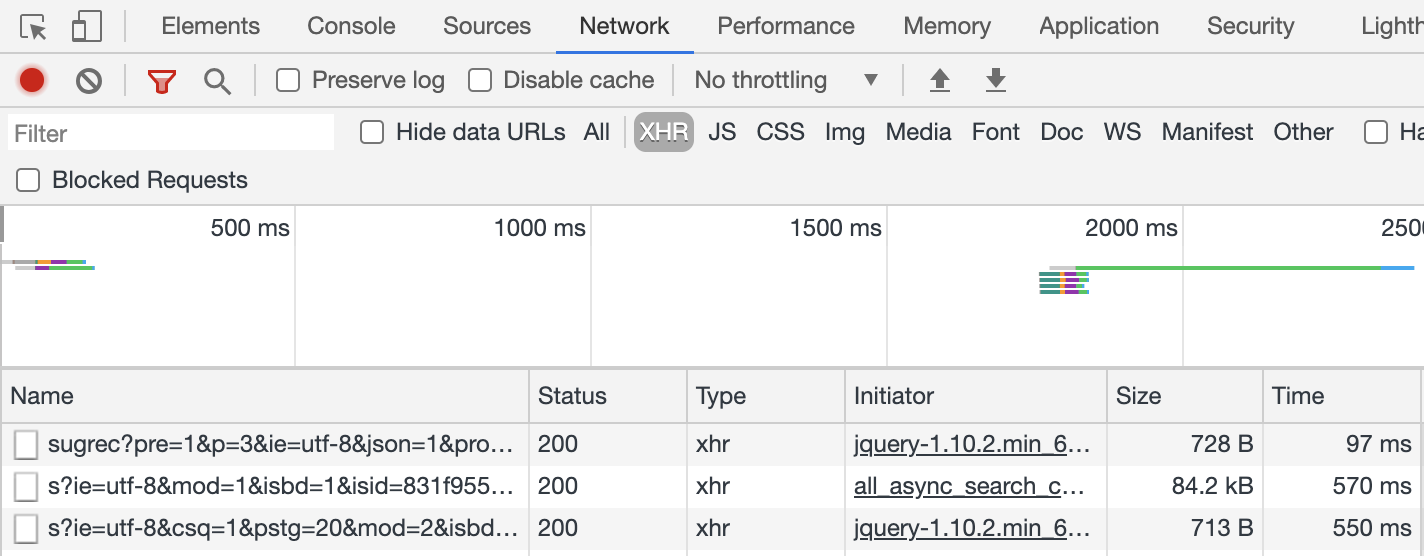
这个控制台用的还是挺多的,常见的技能点包括:preserve log(保留日志);XHR(仅看接口);Time(查看时间);禁用标志(用于重新加载)

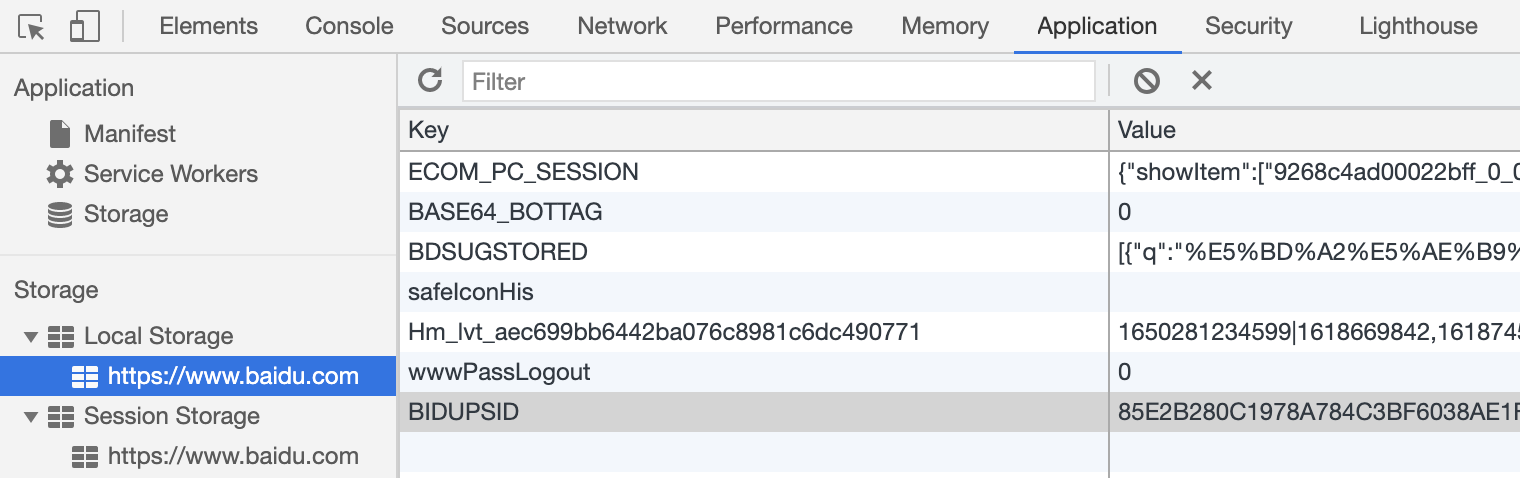
这个控制台一般用于session或cookie的清除、修改等,测前端与状态相关的逻辑时会需要用到的。

network的接口响应的json数据进行展开,右键copy project或者copy value,在console里赋给一个变量,使用copy方法,最后再粘贴即可。
# 将响应的json赋给一个变量 var arr = "右键copy project之后在这里粘贴" # 复制到剪贴板之后,再次粘贴即会自动展开。 copy(arr)
network的接口响应的json数据进行提取,右键copy project,在console里赋给一个变量。若只提取对象格式用点,若提取列表格式用map。如下所示。
# 将响应的json赋给一个变量 var arr = { "code":200, "list":[{"id":111},{"id":222}] } # 以列表方式返回(这一串可以也放在console.log()里) arr.list.map(item=> item.id) # 以列表方式返回 arr.list.map(item=>item.id).join(‘,‘)
保存接口:
启动卡顿:需要定期清理cookie,见菜单栏。
上述是常见的控制台的调试工作,当然控制台包括了很多功能,有一些不常用的就懒得写了,如在Source中进行断点调试、Performance里通过记录操作可以观测本机和页面性能;Lighthouse里还可以查看报告;等等这些不一一详叙啦!
标签:res block man val 禁用 inf rman png idt
原文地址:https://www.cnblogs.com/teark/p/14611180.html