标签:tran 专注 hide lap RKE strong 访问 ring center
Velocity 是一个简单而强大的基于 Java 的模板引擎,可将数据从纯 Java 对象呈现为文本、xml、电子邮件、SQL、Post Script、HTML 等。模板语法和呈现引擎既易于理解,又易于学习和实施.
功能远远超出了 Web 领域(例如 xdoclet、middlegen、Intellij 等),使程序员能够专注于编写功能代码,同时,模板设计人员可以直接修改模板以创建有吸引力的输出。
在 webapps 中,模型-视图-控制 (MVC) 分离可以被严格执行,因为模板不包含“代码”。或者,由程序员决定,可以在模板中提供“工具”,以便更直接地访问数据。
公司的项目使用的是velocity模板引擎,所以在日常的编码中做个记录,方便下次查找使用:
附上我学习velocity这个技术的参考网站:
遍历数据库中的用户数据,并在前台页面进行一个展示:
DAO:

1 /** 2 * 对于用户的一些查询方法(dao层) 3 * 4 * @author zhangzhixi 5 * @date 2021-6-25 10:43 6 */ 7 public class InquireMemberDataManager { 8 /** 9 * 单例创建对象 10 */ 11 private static InquireMemberDataManager singleton; 12 private static final Logger LOG = LoggerFactory.getLogger(InquireMemberDataManager.class); 13 14 public static InquireMemberDataManager instance() { 15 if (singleton == null) { 16 singleton = new InquireMemberDataManager(); 17 } 18 return singleton; 19 } 20 21 private static CommonDatabaseAccess db() { 22 return CommonDatabaseAccess.instance(); 23 } 24 25 /** 26 * 通过name获取这个用户 27 * <p> 28 * // * @param loginname 用户名称 29 * 30 * @return 用户实体 31 * @throws DbAccessException 32 */ 33 public List<Member> getMember(String name) throws DbAccessException { 34 35 String sql = "SELECT * FROM T_MEM_MEMBER WHERE F_LOGINNAME= ?"; 36 37 List<Member> member = new ArrayList<>(); 38 // 39 IDbacTransaction tx = db().beginTransaction(); 40 try { 41 member = db().listObjects(sql, new Object[]{name}, Member.class, 0, 0); 42 System.out.println("=======================>>" + member); 43 } catch (DbAccessException e) { 44 tx.rollback(); 45 throw e; 46 } finally { 47 db().endTransaction(); 48 } 49 return member; 50 } 51 }
Service:

1 /** 2 * service层 3 * 4 * @author zhangzhixi 5 * @date 2021-6-25 10:57 6 */ 7 public class InquireMemberDataService { 8 private static InquireMemberDataService singleton; 9 private static final Logger LOG = LoggerFactory.getLogger(InquireMemberDataService.class); 10 11 public static InquireMemberDataService instance() { 12 if (singleton == null) { 13 singleton = new InquireMemberDataService(); 14 } 15 return singleton; 16 } 17 18 19 public List<Member> getMember(String name) throws DbAccessException { 20 // 调用dao层,执行sql 21 InquireMemberDataManager instance = InquireMemberDataManager.instance(); 22 List<Member> member = instance.getMember(name); 23 24 // 一些不重要的数据输出 25 for (Member member1 : member) { 26 System.out.println("Service===》" + member); 27 } 28 return member; 29 } 30 }
Controller:

1 /** 2 * 个人中心-张志喜测试 3 * 4 * @param name 用户名 5 * @param model 视图层处理数据以及视图页面的跳转 6 * @param request 请求 7 * @param response 响应 8 * @return 用户数据到前台页面进行一个展示 9 */ 10 @RequestMapping(value = "/myTest.htm", method = RequestMethod.POST) 11 public ModelAndView weeklyRecordByDate(String name, Model model, HttpServletRequest request, HttpServletResponse response) throws CmsException, JsonProcessingException, DbAccessException { 12 // 调用service层,得到用户数据 13 List<Member> member = InquireMemberDataService.instance().getMember(name); 14 15 for (Member mem : member) { 16 System.out.println(mem); 17 } 18 19 // 将查询到的用户数据返回到前端页面 20 if (member.size() > 0) { 21 // 返回视图数据 22 model.addAttribute("msg", member); 23 } else { 24 model.addAttribute("msg", "查询的用户不存在或者数据为空,请重新输入!"); 25 return new ModelAndView("pc/cms/article/article/zzxView"); 26 } 27 return new ModelAndView("pc/cms/article/article/zzxData"); 28 } 29 30 /** 31 * 用户姓名数据填写查询页面 32 * 33 * @return 跳转到查询用户数据查询表单页面 34 */ 35 @RequestMapping(value = "/myView.htm", method = RequestMethod.GET) 36 public ModelAndView getModelAndView() { 37 return new ModelAndView("pc/cms/article/article/zzxView"); 38 }
前端代码:
用户输入数据:

1 ##注册界面内容 2 3 #if($!msg == "查询的用户不存在或者数据为空,请重新输入!") 4 <script> 5 alert(‘$!msg‘); 6 </script> 7 #end 8 <div class="container main-content2" style="text-align: center"> 9 <div class="row clearfix"> 10 ## from表单进行跳转到具体的查询页面 11 <form class="login-form" id="loginForm" method="post" action="#rootPath("myTest.htm")" 12 enctype="multipart/form-data"> 13 <div class="form-group"> 14 <label class="form-label" for="name"><span class="star"></span>姓名</label> 15 <input type="text" class="form-control input" id="name" name="name" placeholder="请输入您的姓名"/> 16 </div> 17 18 <div class="form-group"> 19 <button type="submit" class="btn btn-login">立即查询</button> 20 </div> 21 </form> 22 <div class="marked-words"> 23 <strong id="message-marked-words"></strong> 24 </div> 25 </div> 26 </div>
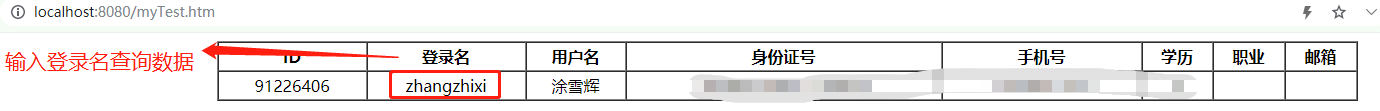
数据展示:

1 <div id="myTabContent" class="tab-content" style="text-align: center"> 2 <table border="1" cellpadding="3" cellspacing="0" style="width: 60%;margin:auto"> 3 <thead style="text-align:center"> 4 <tr> 5 <th>ID</th> 6 <th>登录名</th> 7 <th>用户名</th> 8 <th>身份证号</th> 9 <th>手机号</th> 10 <th>学历</th> 11 <th>职业</th> 12 <th>邮箱</th> 13 </tr> 14 </thead> 15 <tbody style="text-align: center"> 16 #*#if($!msg == "查询的用户不存在或者数据为空") 17 <script> 18 alert(‘$!msg‘); 19 </script> 20 #else*# 21 ## 能够直接进来的说明用户数据存在 22 #foreach($!mem in $!msg) 23 <tr> 24 <td>$!mem.Id</td> 25 <td>$!mem.F_loginname</td> 26 <td>$!mem.f_username</td> 27 <td>$!mem.f_id_num</td> 28 <td>$!mem.f_mobile</td> 29 <td>$!mem.f_education</td> 30 <td>$!mem.f_major</td> 31 <td>$!mem.f_email</td> 32 </tr> 33 #end 34 ###end 35 </tbody> 36 </table> 37 </div>
测试:

查询到用户(用户展示)

未查询到用户:

标签:tran 专注 hide lap RKE strong 访问 ring center
原文地址:https://www.cnblogs.com/zhangzhixi/p/14943972.html