标签:-o 就是 直接 ase undefined url 遍历 new code
由于有现成的Swiper, SwiperItem可以使用,所以DetailSwiper的实现非常简单。
首先获取轮播图片的数组topImages,数组中存放的是一张张图片的url。
this.topImages = data.itemInfo.topImages;
然后将topImages发送给子组件DetailSwiper:
<detail-swiper :top-images="topImages"></detail-swiper>
在DetailSwiper中注册Swiper, SwiperItem,通过遍历topImages动态生成SwiperItem。
<template> <swiper class="cut"> <swiper-item v-for="(item, index) in topImages" :key="index"> <img :src="item" alt=""> </swiper-item> </swiper> </template>
商品详情组件DetailBaseInfo的实现也不难,但获取它需要的数据比较麻烦,这些数据分散在data对象中的itemInfo、columns和shopInfo.services中。因此我们先定义一个Goods类,对需要的数据进行整合:
export class Goods{ constructor(itemInfo, columns, services){ this.title = itemInfo.title this.desc = itemInfo.desc this.newPrice = itemInfo.price this.oldPrice = itemInfo.oldPrice this.discount = itemInfo.discountDesc this.columns = columns this.services = services this.realPrice = itemInfo.lowNowPrice } }
然后将商品信息保存在Goods的实例goods中:
// 2、获取商品信息 this.goods = new Goods( data.itemInfo, data.columns, data.shopInfo.services );
将goods对象发送给组件:
<detail-base-info :goods="goods"></detail-base-info>
剩下就是布局的工作了,直接贴代码吧:
<template> <div v-if="Object.keys(goods) !== undefined && Object.keys(goods).length !== 0" class="base-info"> <div class="info-title">{{goods.title}}</div> <div class="info-price"> <span class="n-price">{{goods.newPrice}}</span> <span class="o-price">{{goods.oldPrice}}</span> <span v-if="goods.discount" class="discount">{{goods.discount}}</span> </div> <div class="info-other"> <span>{{goods.columns[0]}}</span> <span>{{goods.columns[1]}}</span> <span>{{goods.services[goods.services.length-1].name}}</span> </div> <div class="info-service"> <span class="info-service-item" v-for="index in goods.services.length-1" :key="index"> <img :src="goods.services[index-1].icon"> <span>{{goods.services[index-1].name}}</span> </span> </div> </div> </template>


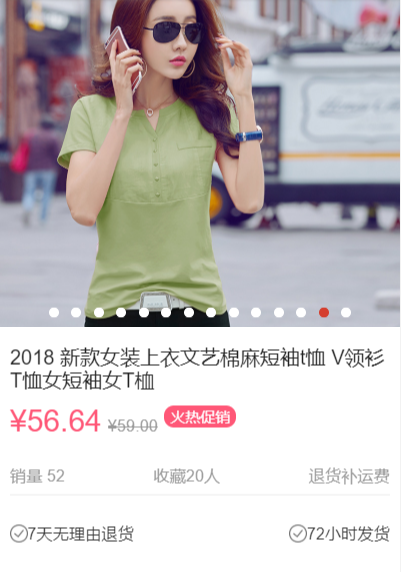
DetailSwiper和DetailBaseInfo的最终效果如上。
DetailSwiper和DetailBaseInfo的实现思路
标签:-o 就是 直接 ase undefined url 遍历 new code
原文地址:https://www.cnblogs.com/creationMarvel/p/14950998.html