标签:控件 rap 选择 前端 大小 基础上 指定 关联 常见
对于筛选条件,我们一般可以分为单条件和多条件组合两种情况:
单条件筛选:一般选用能够唯一区分数据行的字段,比如最常见的编号ID(编号ID能够自增长ID或者使用UUID,来保证单条数据的唯一性);
多条件筛选:一般使用2个及两个以上的条件进行组合筛选。在条件和条件之间存在一个关联关系,叫做并且和或者,也可以用AND和OR表示。两者的差异为,AND:A条件和B条件必须同时满足;OR:A条件和B条件满足其中一个即满足;

筛选条件的形式一般有下拉选项和输入两种方式:
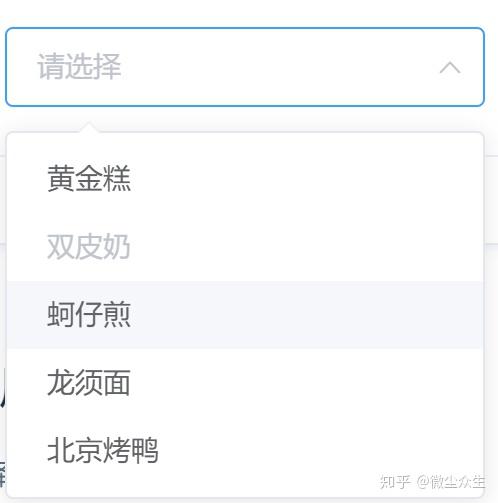
下拉选项:选项有单选和多选之分;多个下拉框有时会有联动效果,常见为省、市、县联动;下拉选项的条件是明确的;下拉选项可以禁用,可以有分组或者层级的情况;

文本框:一般是对文本框关输入的键字进行模糊匹配;
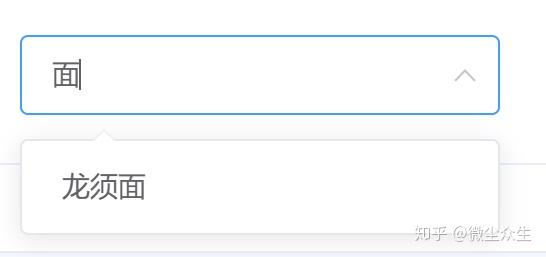
组合下拉选项:下拉和输入可以组成为可输可选的下拉选项,本子上还是下拉选项,只是可以输入关键字过滤相关选项;

在条件选项之后,一般会跟着一个查询按钮,用于主动触发查询事件;
除筛选条件使用的查询按钮外,一般表格还会有新增(导入)、编辑(修改)、删除、排序、导出等功能按钮;
于数据行的操作列功能的差异:这边的按钮既能处理单条数据,也能处理多条数据;数据行的操作列只能处理当前单条数据;
从开发的角度来说,数据操作无非就是是CURD,也就是创建、更新、读取、删除功能;
创建:有单个新增和批量新增,批量新增一般用导入的方式完成;
更新:也就是编辑功能,基于不变的部分,部分更新数据;(比如生活中,身份证号不会变,但是可以修改姓名)
删除:也单个删除后批量删除之分;删除分为逻辑删除后物理删除,也就是我们所说的假删除和真删除,假删除是通过条件隐藏不显示,可以恢复;真删除的话,一旦删除无法恢复数据;删除数据是一件严肃的操作,一般会给操作者进行二次弹框提示,让用户再次确认。
读取:也就是数据展现,通常会有部分数据需要处理;日期时间的格式,文本过长后的折叠等(也有说法叫数据清洗);数据的展现会牵扯到另一个问题,数据的顺序问题;常见的有时间顺序,逻辑顺序,数值大小等;
读取数据需要考虑数据权限的问题;是不区分,还是不同权限看到不同数据;
在数据展示的基础上,衍生出来的功能:
文件预览:需要区分支持预览的文件类型,预览的是源文件还是转码后的文件;
上传下载:上传涉及文件类型、文件大小、文件数量等限制;下载的话单个文件直接下载、多个文件的话则用压缩包格式;以及文件加密等问题也是需要考虑的;
数据的显示还有另一种展现方式,就是到导出为本地可以查看的文件,表格对应的一般是excel文件;
数据导出:可以分为前端导出和后端导出,前端导出数据一般为所见的数据,如果需要没有展现的数据则需要后端来操作;
打印:页面上打印一般只是当前数据表格;可通过下载的文件,然后进行调整打印,这个就不受控制了;
表头一般用HTML<th>标签表示,除了字体类型、字体大小和和正文内容有区别外,一般表头的背景色和也是有所区分的。
排序筛选:除了一般的默认展示顺序,数值、日期类型的数据列可以增加正序、倒序,以方便查看数据,而状态、标签的类型则可以用筛选的方式;

滚动条:
因为屏幕的限制,一屏展示的数据必定是有限的,但是想要展现的数据超出屏幕的限制,此时就需要使用滚动条;滚动条又分为横向(水平)和竖向(垂直);
滚动条的出现,反而我们应该更应该挑选哪些才是我们真正需要展示的数据,而不是大而全的全部展示,反而让看的人分不清主次;
固定行列:数据行列是随着滚动条一起拖动还是部分数据行列不变,部分随着滚动条滚动(常见的有固定表头,固定列)

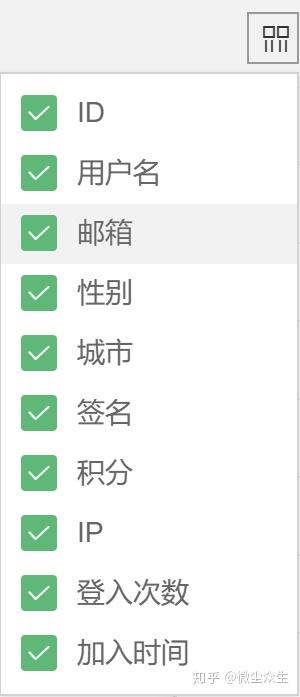
数据列显影:数据列过多,会影响查看效果;但是考虑到数据列肯定是有限的集合;因此在表格的表头或者表格的上方,可以增加数据列筛选的按钮,让用户自定义想要的数据列;

对齐方式:水平方向的左对齐、居中、右对齐;垂直方向的顶端对齐、居中、底端对齐;
行高、列宽:单个单元格需要指定行高,超出限制是自动换行还是截断;
选择框:一般放在表格的第一列,用于单选或者多选数据行进行操作;
数据格式:
数值类型:首先我们为想到进度问题,进而会涉及到长度、小数位等;还有更特殊的,如财会的千分位123,456,789和12%;
日期时间:日期时间的长度,完还是部分YYYY-MM-DD HH:mm:ss;间隔符是-还是.(YYYY-MM-DD/YYYY.MM.DD);
文本类型:因为行高列宽的限制,过长的文字会有截断的情况,展示的时候为“xxxxxxxxxxxx....”,但是还要通过悬浮的方式能够查看全部信息;
空白值:没操作和操作了为空数据是两种形式,我们一般用空白和- - 以示区分;
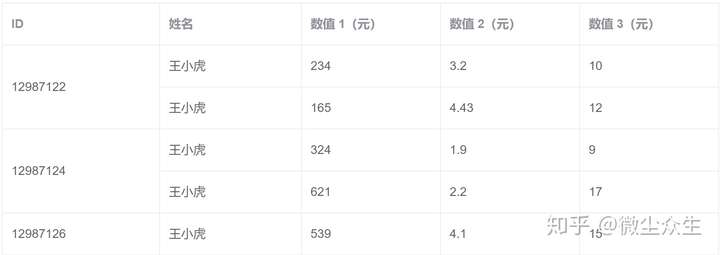
合并单元格:多条相邻数据,部分相同的一般可以进行合并展示;

表格样式:默认用相同的系统背景色,单行和双行以示区分的话可以使用间隔色,选中数据行的的背景色需要和已经出现的颜色;
操作列:操作列一般放在数据行的最后,一般用于单条数据的查看、编辑、删除操作等;
表格嵌套:一般默认折叠隐藏,点击展示折叠数据信息;

表格的可以不分页,可以使用滚动加载的方式更多数据;也可以做成分页的形式;
分页控件:一般有几部分组成,单页页展示条目;一共有多少数据条目;根据总数和单页数计算出页数,也就是页码;更进一步的话增加快速页跳转的输入框;
全选:一旦有分页,全选的概念就会有所区分,当前页全选和跨页全选;一般跨页全选需要特殊处理;
摘抄自:知乎大大大大金龙
标签:控件 rap 选择 前端 大小 基础上 指定 关联 常见
原文地址:https://www.cnblogs.com/hq123/p/14955431.html