标签:type bottom ack rgb idt load 外边距 style bsp
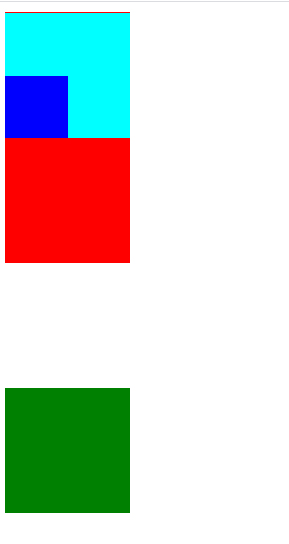
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>垂直外边距的重叠</title> <style type="text/css"> .box1{ /* 为上面的元素设置一个下外边距 */ width: 100px; height: 100px; background-color: red; margin-bottom: 100px; } /* 垂直外边距的重叠 在网页中垂直方向的相邻的外边距会放生外边距的重叠 所谓外边距重叠指兄弟之间相邻之间的外边距会取最大值二不是取合 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素 */ .box2{ /* 为下面的设置上边距 */ width: 100px; height: 100px; background-color: green; margin-top: 100px; } .box3{ height: 50px; width: 100px; background-color: #00FFFF; /* 解决外边距重叠 */ padding-top: 1px; /* 第二种方式 */ border-top: 1px red solid; /* 第三种方式 */ padding-top: 50px; } .box4{ height: 50px; width: 50px; background-color: #0000FF; } </style> </head> <body> <div class="box3"> <div class="box4"> </div> </div> <div class="box1"> </div> <div class="box2"> </div> </body> </html>

标签:type bottom ack rgb idt load 外边距 style bsp
原文地址:https://www.cnblogs.com/leiyanting/p/14956137.html