标签:oct ons cli tns body elements 作用 hello vue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
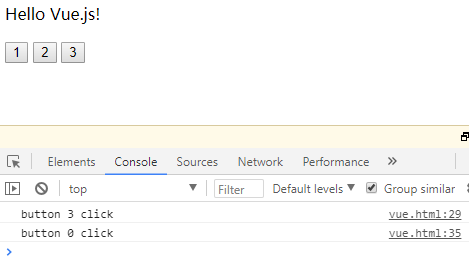
<p>{{ message }}</p>
<button type="button" v-on:click="getNum()">1</button>
<button type="button" v-on:click="getNum()">2</button>
<button type="button" v-on:click="getNum()">3</button>
</div>
<script>
const app = new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue.js!‘,
firstName: "thomas",
lastName: "zhang",
},
methods: {
getNum: function() {
const btns = document.getElementsByTagName(‘button‘);
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener(‘click‘, function() {
console.log(‘button ‘ + i + ‘ click‘);
})
}
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener(‘click‘, function() {
console.log(‘button ‘ + i + ‘ click‘);
})
}
}
},
computed: {}
})
</script>
</body>
</html>

标签:oct ons cli tns body elements 作用 hello vue
原文地址:https://www.cnblogs.com/zhangxuechao/p/14958283.html