标签:知识点 导入 配置 prot 服务器 ack 信息 字段 file
小luffyapi中新建utils包,包下创建response.py,代码如下from rest_framework.response import Response class APIResponse(Response): def __init__(self, code=1, msg=‘成功‘, result=None, status=None, headers=None, content_type=None, **kwargs): dic = { ‘code‘: code, ‘msg‘: msg } if result: dic[‘result‘] = result dic.update(kwargs) # 对象来调用对象的绑定方法,会自动传值 super().__init__(data=dic, status=status, headers=headers, content_type=content_type) # 类来调用对象的绑定方法,这个方法就是一个普通函数,有几个参数就要传几个参数 # Response.__init__(data=dic,status=status,headers=headers,content_type=content_type)
utils包下创建logger.py,代码如下import logging # log=logging.getLogger(‘名字‘) # 跟配置文件中loggers日志对象下的名字对应 log = logging.getLogger(‘django‘)
utils包下创建exceptions.py,代码如下# 方法,加日志 from rest_framework.views import exception_handler from .response import APIResponse from .logger import log def common_exception_handler(exc, context): log.error(‘view是:%s ,错误是%s‘ % (context[‘view‘].__class__.__name__, str(exc))) # context[‘view‘] 是TextView的对象,想拿出这个对象对应的类名 print(context[‘view‘].__class__.__name__) ret = exception_handler(exc, context) # 是Response对象,它内部有个data if not ret: # drf内置处理不了,丢给django 的,我们自己来处理 # 好多逻辑,更具体的捕获异常 if isinstance(exc, KeyError): return APIResponse(code=0, msg=‘key error‘) return APIResponse(code=0, msg=‘error‘, result=str(exc)) else: return APIResponse(code=0, msg=‘error‘, result=ret.data)
settings文件夹的dev.py中添加以下代码:REST_FRAMEWORK = { ‘EXCEPTION_HANDLER‘: ‘luffyapi.utils.exceptions.common_exception_handler‘, } # 日志的配置 LOGGING = { ‘version‘: 1, ‘disable_existing_loggers‘: False, ‘formatters‘: { ‘verbose‘: { ‘format‘: ‘%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s‘ }, ‘simple‘: { ‘format‘: ‘%(levelname)s %(module)s %(lineno)d %(message)s‘ }, }, ‘filters‘: { ‘require_debug_true‘: { ‘()‘: ‘django.utils.log.RequireDebugTrue‘, }, }, ‘handlers‘: { ‘console‘: { # 实际开发建议使用WARNING ‘level‘: ‘DEBUG‘, ‘filters‘: [‘require_debug_true‘], ‘class‘: ‘logging.StreamHandler‘, ‘formatter‘: ‘simple‘ }, ‘file‘: { # 实际开发建议使用ERROR ‘level‘: ‘INFO‘, ‘class‘: ‘logging.handlers.RotatingFileHandler‘, # 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi ‘filename‘: os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"), # 日志文件的最大值,这里我们设置300M ‘maxBytes‘: 300 * 1024 * 1024, # 日志文件的数量,设置最大日志数量为10 ‘backupCount‘: 100, # 日志格式:详细格式 ‘formatter‘: ‘verbose‘, # 文件内容编码 ‘encoding‘: ‘utf-8‘ }, }, # 日志对象 ‘loggers‘: { ‘django‘: { ‘handlers‘: [‘console‘, ‘file‘], ‘propagate‘: True, # 是否让日志信息继续冒泡给其他的日志处理系统 }, } }
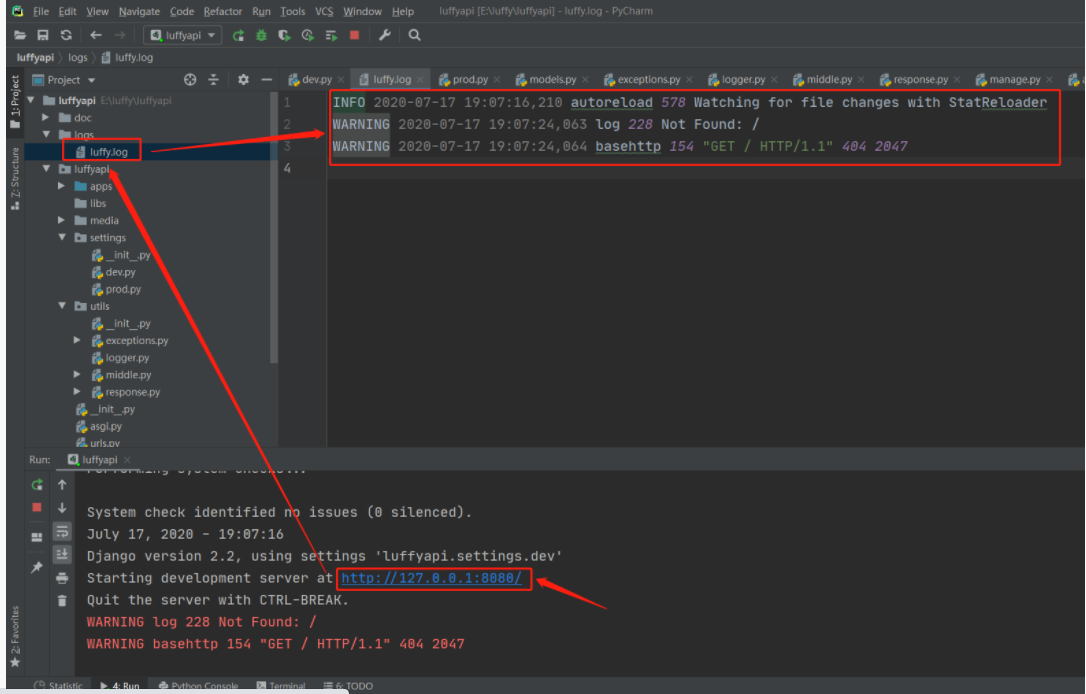
logs下的luffy.log中
只要同时满足以下两大条件,就属于简单请求
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
django-cors-headerspip install django-cors-headers
dev.py的INSTALLED_APPS中添加如下代码:‘corsheaders‘,
dev.py的MIDDLEWARE中添加如下代码:‘django.middleware.csrf.CsrfViewMiddleware‘,‘corsheaders.middleware.CorsMiddleware‘,
dev.py添加如下代码CORS_ORIGIN_ALLOW_ALL = True CORS_ALLOW_METHODS = ( ‘DELETE‘, ‘GET‘, ‘OPTIONS‘, ‘PATCH‘, ‘POST‘, ‘PUT‘, ‘VIEW‘, ) CORS_ALLOW_HEADERS = ( ‘authorization‘, ‘content-type‘, )
axioscnpm install axios
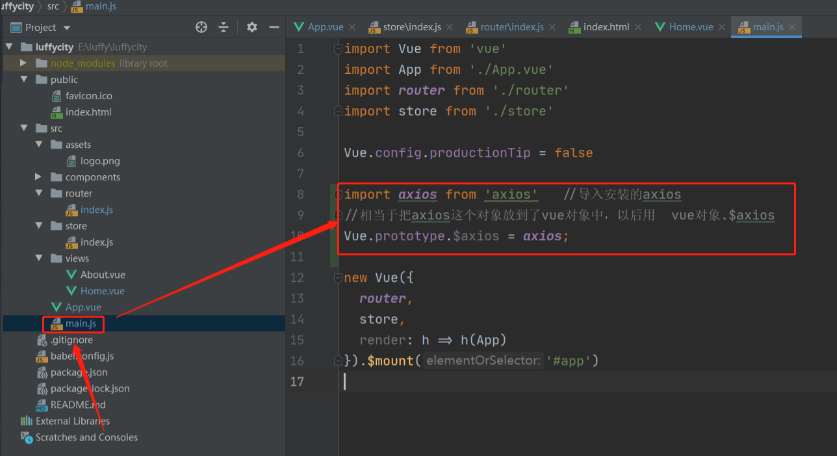
main.js中输入如下代码:import axios from ‘axios‘ //导入安装的axios //相当于把axios这个对象放到了vue对象中,以后用 vue对象.$axios Vue.prototype.$axios = axios;

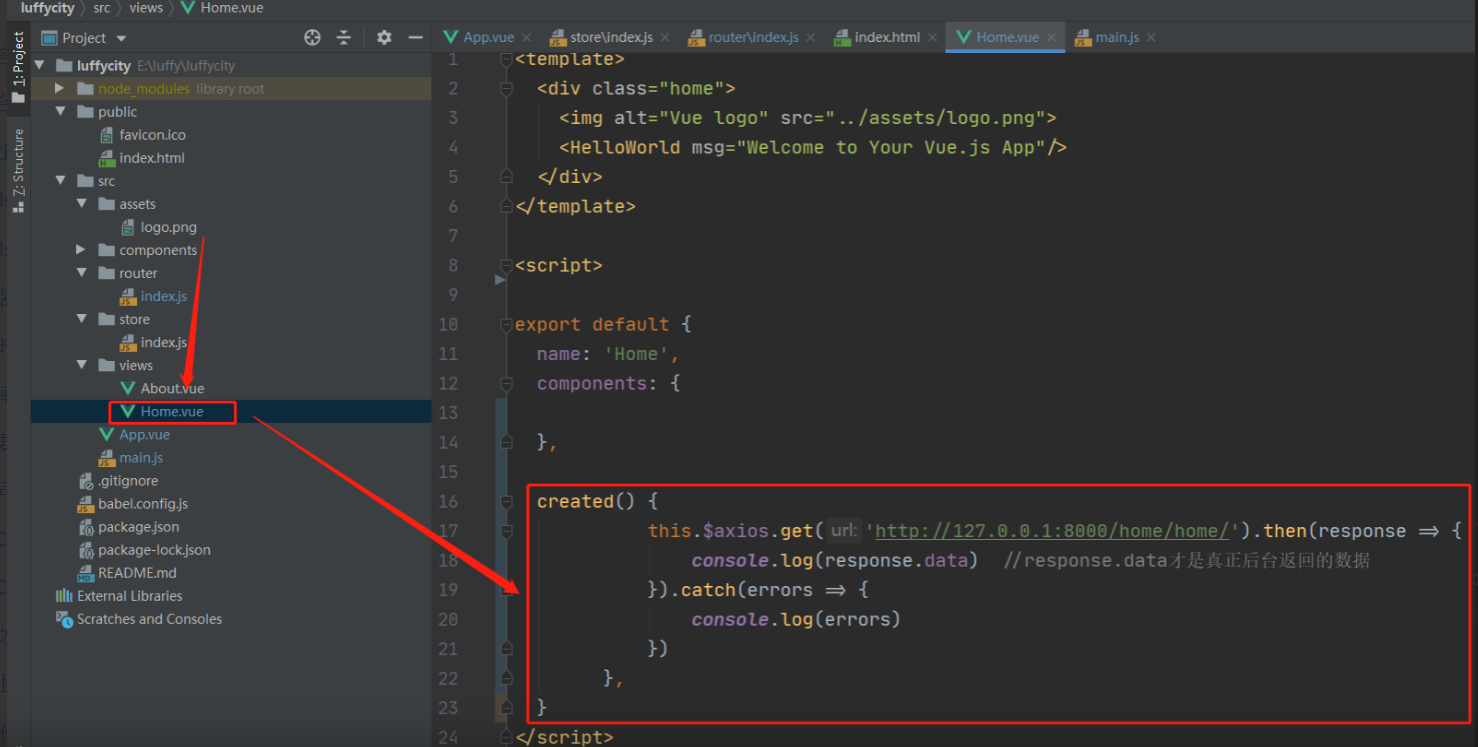
Home.vue的<script>中的export default中加入以下代码:created() { this.$axios.get(‘http://127.0.0.1:8000/home/home/‘).then(response => { console.log(response.data) //response.data才是真正后台返回的数据 }).catch(errors => { console.log(errors) }) }, }

标签:知识点 导入 配置 prot 服务器 ack 信息 字段 file
原文地址:https://www.cnblogs.com/ouyangjintao/p/14965393.html