标签:default 需要 报错 指定 http foo from 否则 const
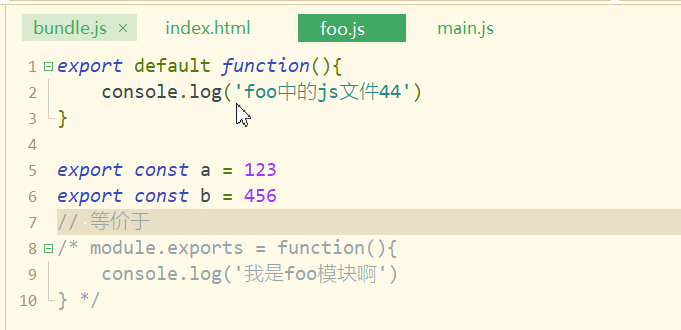
//导出单个成员,只能导一次,否则报错
export default {
foo ‘bar‘
}
//导出多个成员
export const a = 123
export const b = 456
//默认加载的是export default 成员
import foo from ‘./foo‘
//如果是加载 export xxx导出的成员
//则需要通过结构赋值的方式来加载
import {a} form ‘./foo‘
import {b} form ‘./foo‘
console.log(a)//这里的a就是上面的123
//按需加载指定的多个成员
import {a,b} from ‘./foo‘
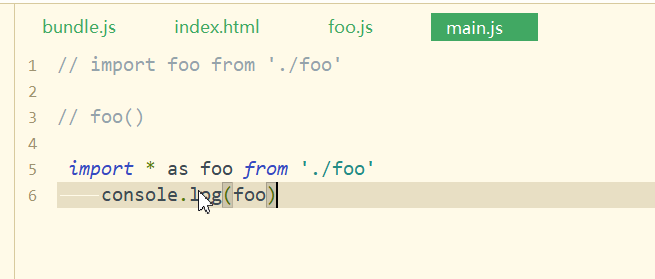
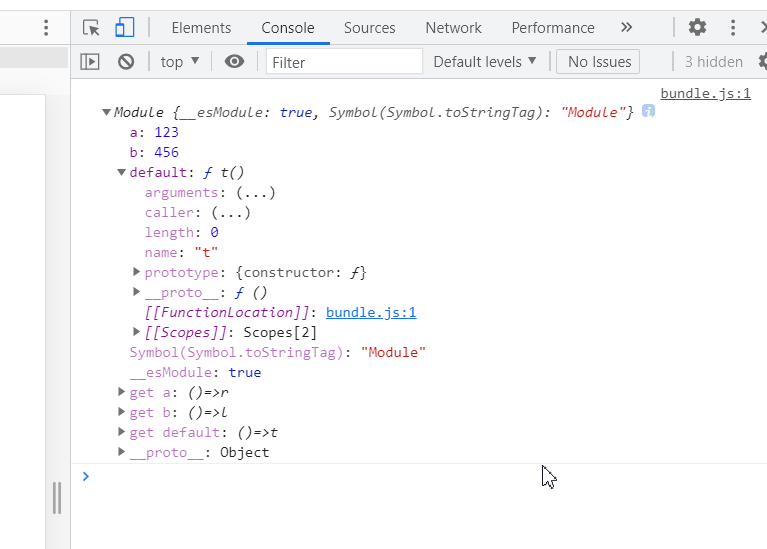
//一次性拿到所有export 导出的成员
import * as foo form ‘./foo‘
console.log(foo)//这里的foo则拿到了foo.js中所有导出的成员



标签:default 需要 报错 指定 http foo from 否则 const
原文地址:https://www.cnblogs.com/191080438qq/p/14968670.html