标签:vsc mask token home target oom 更新 pup tar
npm install -g yarn
安装完成后,你可以测试下自己的版本
yarn --version
yarn global add vuepress # 或者:npm install -g vuepress
yarn init初始化项目创建一个package.json
注意
请确保你的 Node.js 版本 >= 8.6。
最后更新时间:(根据github的提交时间来显示)
可以查看下moment官方文档
下载插件:
yarn add moment
使用:
const moment = require(‘moment‘);
module.exports = {
plugins: [
[
‘@vuepress/last-updated‘,
{
//lang表示语言,可以选择多种语言,也可以指定一种语言
transformer: (timestamp, lang) => {
// 不要忘了安装 moment
const moment = require(‘moment‘)
moment.locale(lang)
return moment(timestamp).fromNow()
}
}
]
]
}
"deploy": "bash deploy.sh"
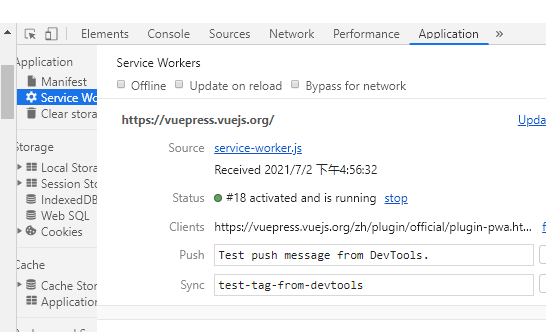
yarn deploy运行官方插件:PWA安装
[
‘@vuepress/pwa‘,
{
serviceWorker: true,
updatePopup: {
message: "发现新的功能可用",
buttonText: "刷新"
}
}
]
提示
为了让你的网站完全地兼容 PWA,你需要:
到github中搜索vuepress vuepress地址——下载
然后进入目录 packges->docs->docs->.vuepress->public->把manifest.json复制到自己的项目中的public目录下->复制icons到public目录下
[‘link‘, { rel: ‘manifest‘, href: ‘/manifest.json‘ }],
[‘meta‘, { name: ‘theme-color‘, content: ‘#3eaf7c‘ }],
[‘meta‘, { name: ‘apple-mobile-web-app-capable‘, content: ‘yes‘ }],
[‘meta‘, { name: ‘apple-mobile-web-app-status-bar-style‘, content: ‘black‘ }],
[‘link‘, { rel: ‘apple-touch-icon‘, href: ‘/icons/apple-touch-icon-152x152.png‘ }],
[‘link‘, { rel: ‘mask-icon‘, href: ‘/icons/safari-pinned-tab.svg‘, color: ‘#3eaf7c‘ }],
[‘meta‘, { name: ‘msapplication-TileImage‘, content: ‘/icons/msapplication-icon-144x144.png‘ }],
[‘meta‘, { name: ‘msapplication-TileColor‘, content: ‘#000000‘ }]
yarn deploy
创建 OAuth App
支持的代码托管平台
(使用代码托管平台使用v4)
安装:
npm install @vssue/vuepress-plugin-vssue
npm i @vssue/api-github-v4
使用:
在vuepress中使用
module.exports = {
plugins: {
‘@vssue/vuepress-plugin-vssue‘: {
// 设置 `platform` 而不是 `api`
platform: ‘github‘,
// 其他的 Vssue 配置
owner: ‘OWNER_OF_REPO‘,
repo: ‘NAME_OF_REPO‘,
clientId: ‘YOUR_CLIENT_ID‘,//从 创建 OAuth App 那里复制过来
clientSecret: ‘YOUR_CLIENT_SECRET‘,//从 创建 OAuth App 那里复制过来
},
},
};
开发主题: 参考主题开发
// .vuepress/theme/index.js
module.exports = {
extend: ‘@vuepress/theme-default‘
}
<Vssue/><Vssue class="theme-default-content content__default" :options="{ locale: ‘zh‘ }"/>
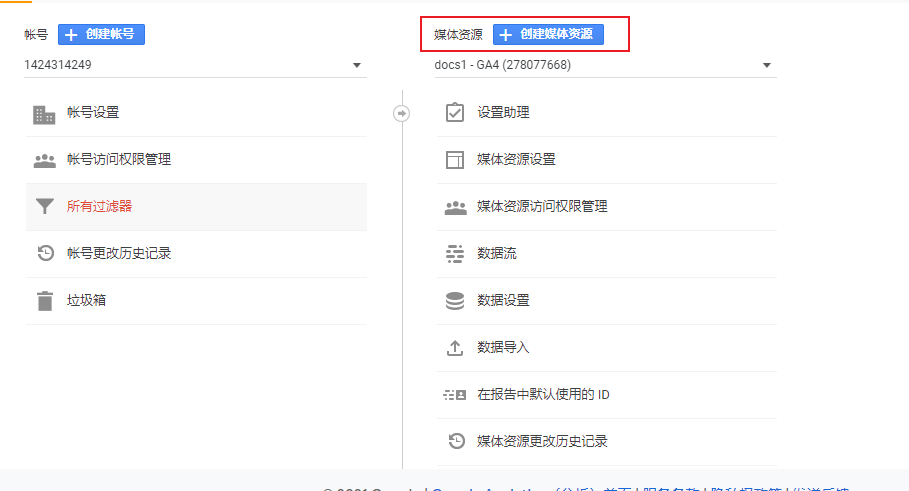
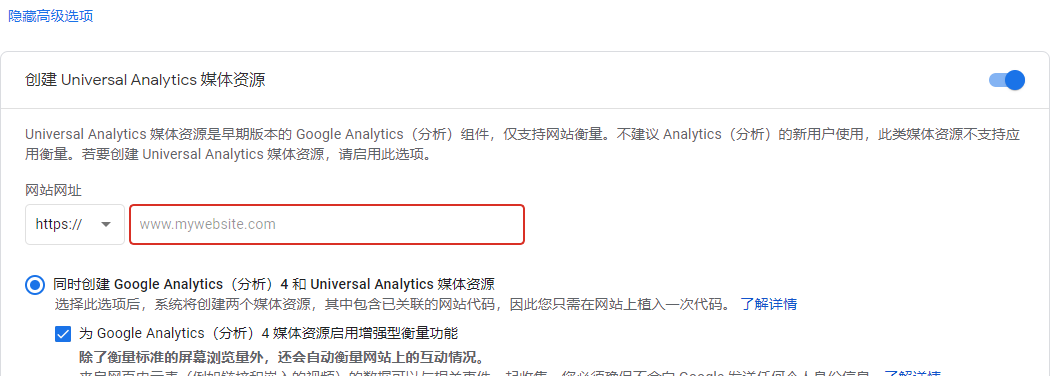
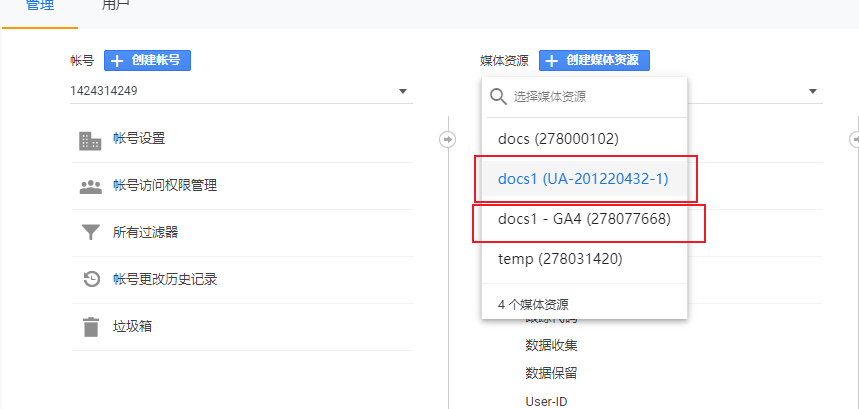
地址:谷歌分析



最好把config文件里面的一些信息进行一个分割
secret.所需的内容在markdown中使用Vue->地址
yarn add countup.js学习地址->markdown的拓展
.travis.yml文件# cname.sh
#!/usr/bin/env sh
set -e
//部署到github中的项目地址
echo ‘https://smile-feifan.github.io/docs‘ > docs/.vuepress/dist/CNAME
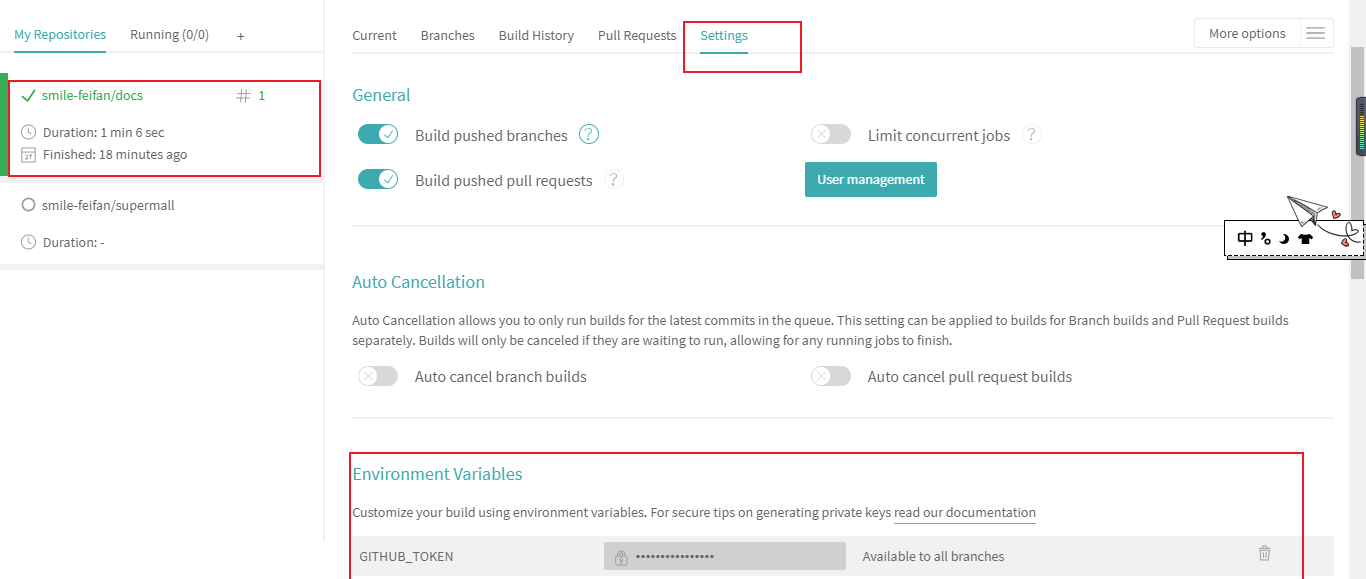
3.启用 Travis-CI
4.获取travis-CI
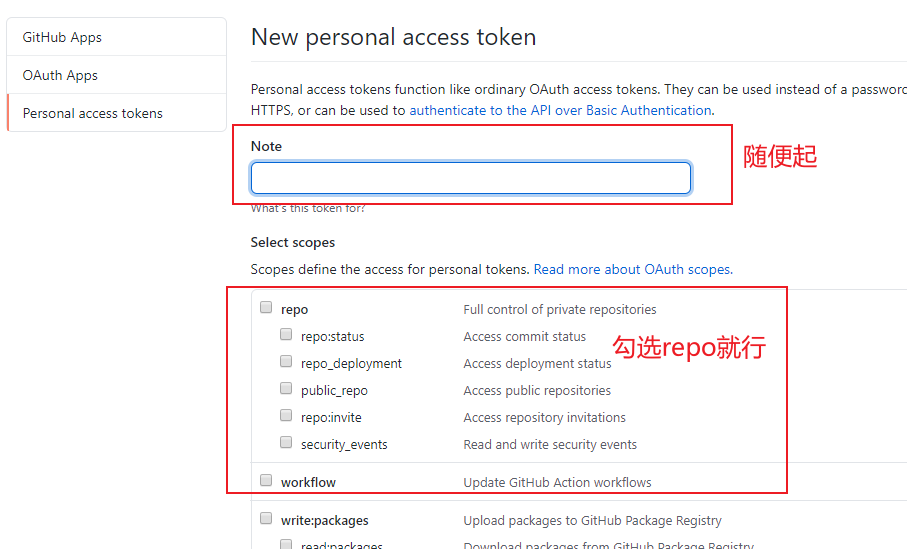
setting->developer settings->persional access tokens->generate new token
 ->generate token
->generate token


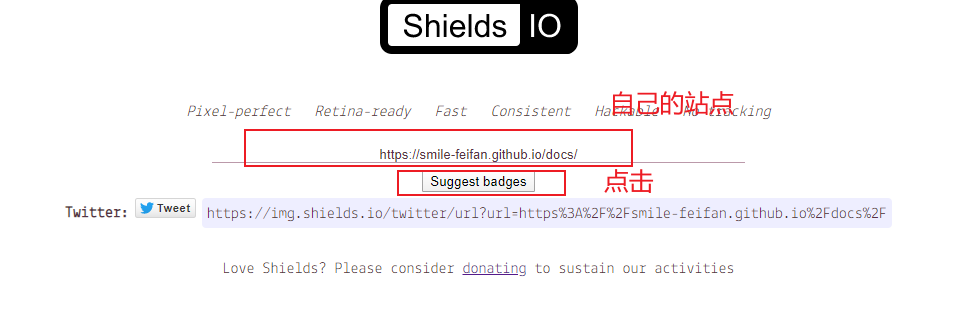
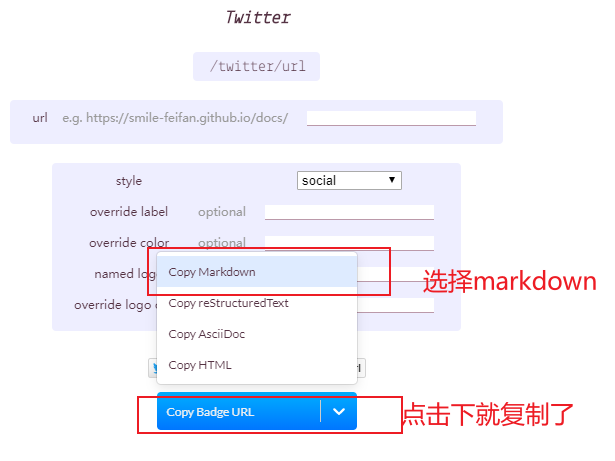
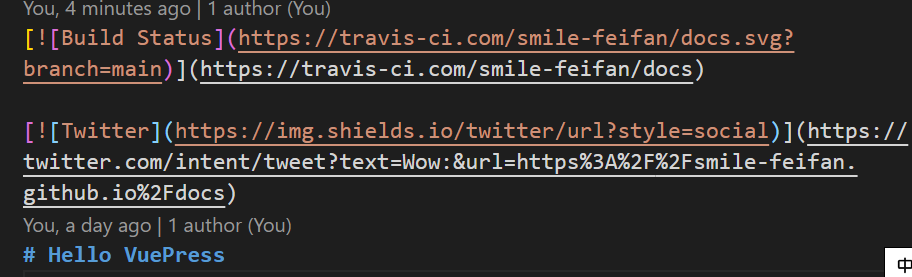
为自己的站点添加徽章->shields.io




1.图片引入的俩种方式->官方地址
//第一种方式 相对路径

//第二种方式 公共路径
<img :src="$withBase(‘/foo.png‘)" alt="foo">
2.所有图片缩放
3.指定类缩放(可以选择哪些图片有缩放功能)
1当写大量笔记、博客时,自动生成导航栏是很有 必要的
2.支持第一次生成导航栏
添加脚本到 package.json 中
执行命令
自动生成了nav.js
然后引入到config.js中,原来自己配置的那个就可以不需要了
"vuepress-plugin-auto-sidebar": {
nav:true
}
3.精准排序
官方地址
更精准的排序需要在文件中添加 autoPrev 或 autoNext 并指定同目录下的文件名。
将指定文件排在当前文件前:
//指定文件排在当前文件前
---
autoPrev: other-filename
---
//指定文件排在当前文件后
---
autoNext: other-filename
---
标签:vsc mask token home target oom 更新 pup tar
原文地址:https://www.cnblogs.com/ff-upday/p/14964825.html