标签:EOS mic 相关 多个 load 公众 新建 map serve
Openlayers中加载Geoserver切割的EPSG:900913离线瓦片地图并显示:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118492511
在此基础上进行添加图层显示,当同一个位置由多个图层时就会有图层遮挡问题。
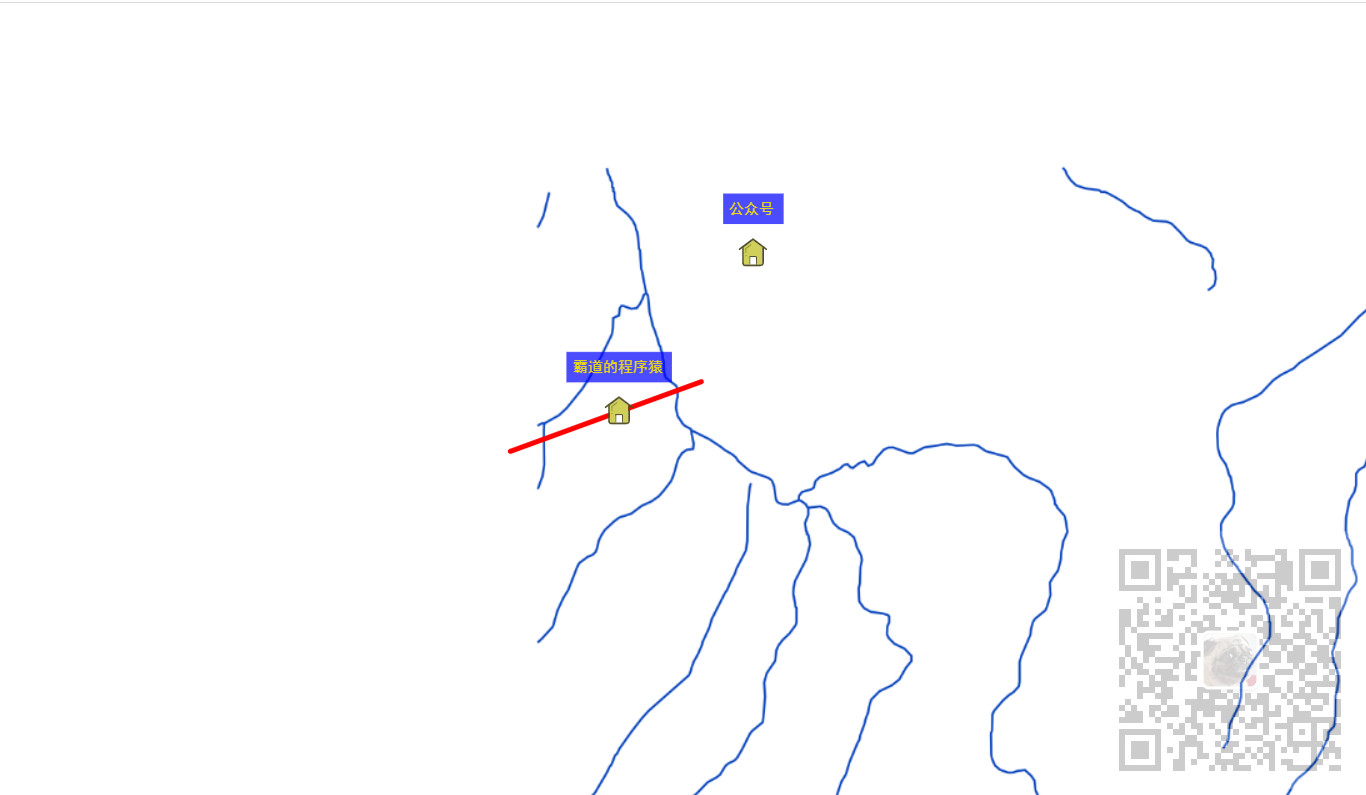
比如下面

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
这是有两个图层,一个是显示房子图标,一个是显示红线。
如果想要红线在放在的上面怎么调整。
找到新建Map对象的时候,调整layers的顺序,layer越往右,图层越往上显示。
//Map Openlayers的核心组件,包含图层、交互事件、UI控制元素等。 var map = new ol.Map({ layers: [layer, pointLayer, lineVector], target: ‘map‘, view: view });
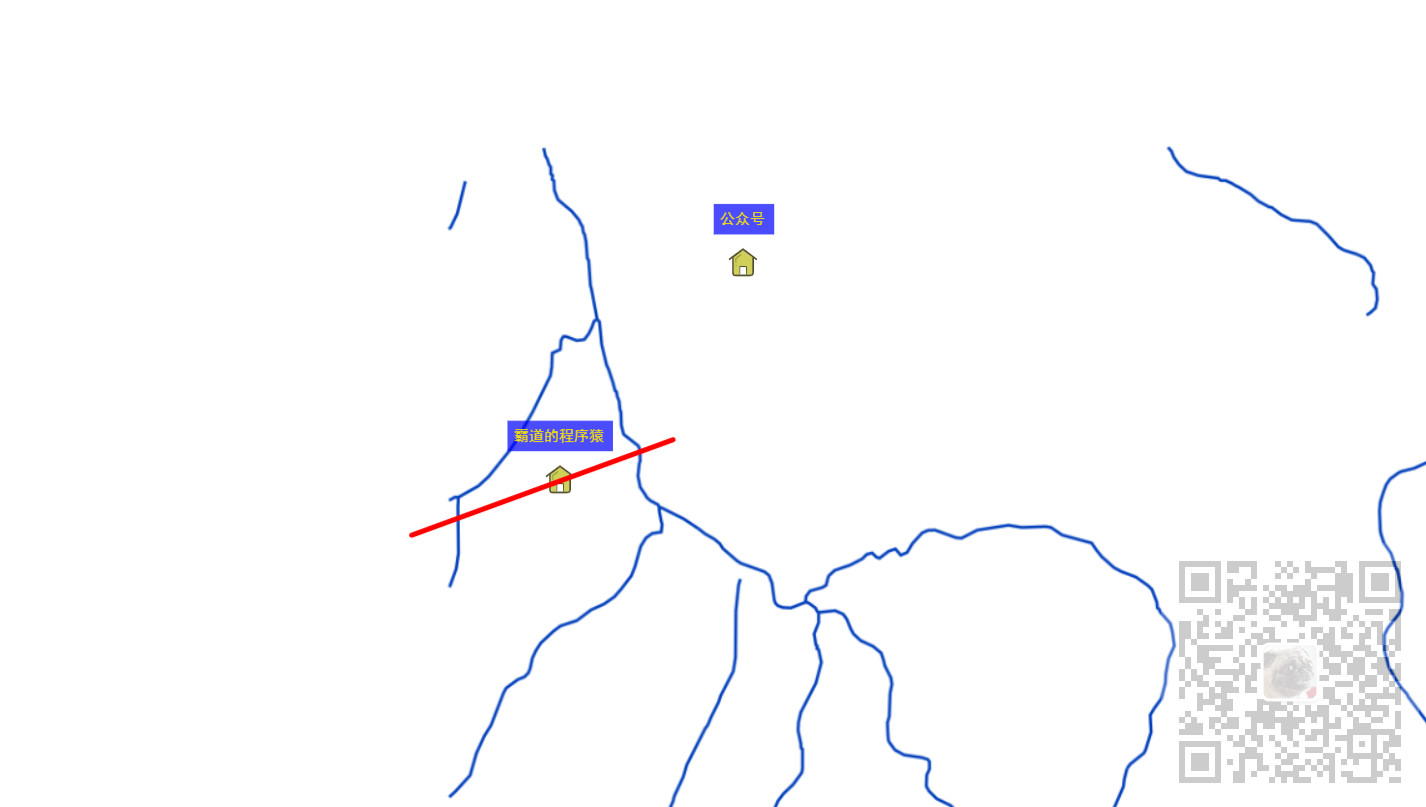
调整之后
Openlayers中多图层遮挡时调整图层上下顺序

标签:EOS mic 相关 多个 load 公众 新建 map serve
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/14993194.html