标签:route pre vue active pat 地址 逻辑 情况 其他
在Menu导航栏中选中菜单栏,在刷新页面后,菜单仍然是选中状态

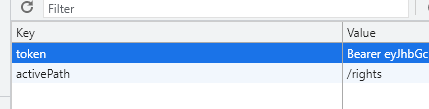
setSelectPath(path){
window.sessionStorage.setItem(‘selectPath‘,path)
this.selectPath=path
}
default-active值如下


:default-active="$route.path"就可以了,不用sessionStorage存储了!!
vue+elemet ui在导航栏选中的情况下去点击其他路由链接,此时导航栏应该是未选中状态,应该怎样设置?
标签:route pre vue active pat 地址 逻辑 情况 其他
原文地址:https://www.cnblogs.com/xu0428/p/15043526.html