标签:blog http ar 使用 sp 2014 art log bs
一个简单的demo,使用了诸多HTML5和CSS3的特性,比如HTML5的classList API、History API等,以及CSS3的动画、变换等等。
使用各家最新的浏览器浏览就是对的了,webkit内核的最好。

首页还是这个风格的,我发现我已经欲罢不能了。
这也算是个单页应用吧,点击start进入心愿墙页面,可以查看心愿,许愿,并且点击过的会有颜色改变现实,没有做后端,如果做好后端,那么就是一个完整的应用了。
下面是一些截图。
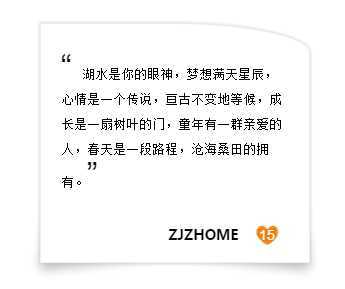
许愿墙页面:

鼠标滑过心愿,像纸张翻起的效果。

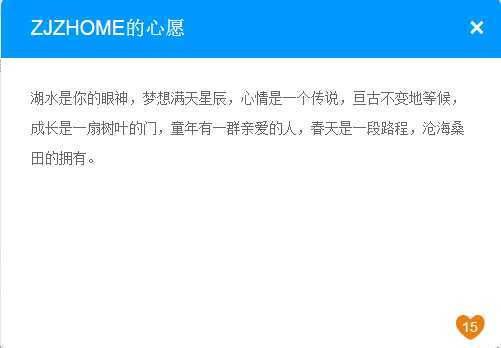
查看心愿的详细内容:

许愿面板:

技术上倒没有多少难度,一些技术点博客里也写过。除了引用了normalize.css之外,其余都是自己写的。
github地址,欢迎拍砖:https://github.com/zjzhome/wishwall
标签:blog http ar 使用 sp 2014 art log bs
原文地址:http://www.cnblogs.com/zjzhome/p/4097432.html