标签:blog http 使用 sp strong 文件 on 2014 log
TexturePacker是一个图片纹理打包工具,可以将很多张图片,合并成一张。主要的应用场景就是css图片精灵,还有游戏中的动画精灵。对前端开发工程师和游戏工程师都是很不错的工具。
TexturePacker的特点有:
a. 制作css图片精灵的时候自动生成css,制作游戏动画精灵的时候可以根据不同的游戏引擎,生成相应的描述文件,如json,可以用于游戏开发中。
b. 自动放置精灵图片,使用起来非常方便。
c. 减少网络请求,节约用户内存。减少内存是因为手机中渲染是使用的openGL ES就行渲染的,内存方面都是按照2的n次方载入的,如:63*127的图片会以64*128载入,而我们的TexturePacker整合的尺寸就是符合这个尺寸的。我们可以选择图片格式(RGBA8888,RGBA4444等)和抖动来减少图片大小。
d.可以裁剪纹理周边的透明区域。
e. 支持命令行。
使用示例:
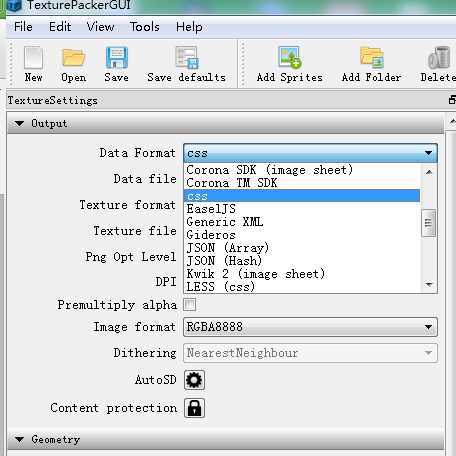
选择输入格式:css图片精灵选择css,如果你的游戏引擎需要json那么就选择json格式。还可以在这里选择图片格式等高级配置。

添加sprite:可以通过工具栏中的add Sprites来添加精灵,也可以通过add Folder批量添加精灵。

发布:点击工具栏中的publish生成相应的整合图片和配置文件。如格式是css的生成相应的css文件,json的生成相应的json文件,来描述图片精灵。

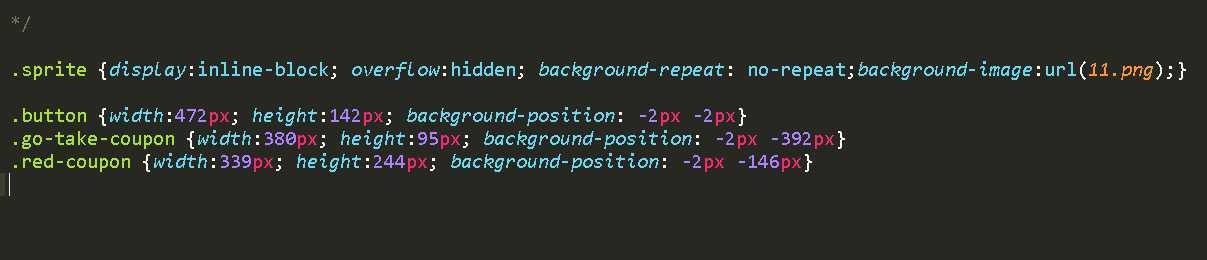
css生成文件:

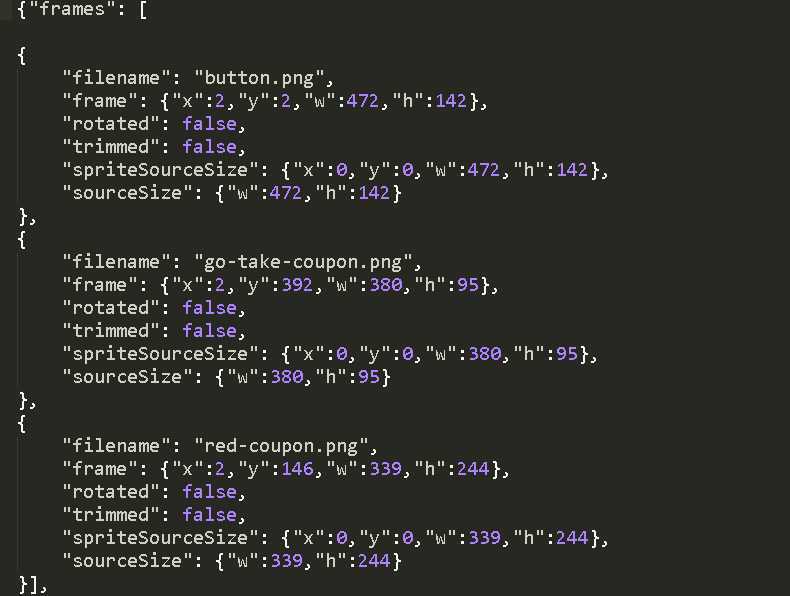
生成的json文件:

上面只是最简单的用法,不过对我来说已经很强大了,当然TexturePacker还有很多高级特性和自定义配置,读者可以可以自行到官方网站去学习。
Texturepacker官网:https://www.codeandweb.com/texturepacker
TexturePacker文档:https://www.codeandweb.com/texturepacker/tutorials
标签:blog http 使用 sp strong 文件 on 2014 log
原文地址:http://www.cnblogs.com/painwhy/p/4097807.html