标签:des style blog class c code
我们都知道玩游戏时,第一步要加载游戏,加载游戏时我们可以做一个简单的进度条来显示游戏加载进度,应为有了进度条,游戏画面不会过于呆板。
那么我们就开始游戏的进度条制作吧!
方法一:
1,使用NGUI制作,首先将NGUI插件导入到Unity 工程中。
导入后:

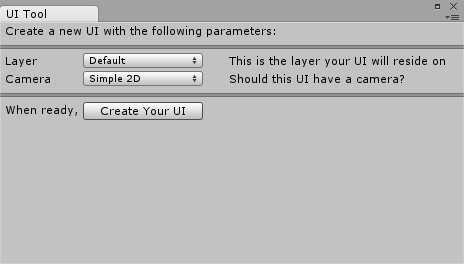
2,创建UI

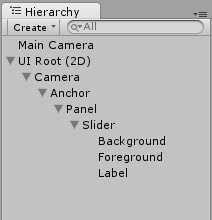
3,在Panel下添加slider。

此处label是为了显示游戏进度。
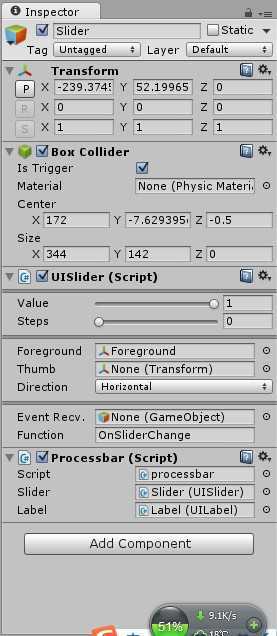
5,脚本Procebar.cs,将此脚本添加到slider上。

using UnityEngine; using System.Collections; using System.Collections.Generic; public class DrawLine : MonoBehaviour { private List<GameObject>line; public GameObject prbCube; public Vector2 vect2; public static int tmp_x; public UILabel label1; private string str; private int tmp_num; // Use this for initialization void Start () { tmp_x=0; tmp_num=0; str="加载游戏:"; line=new List<GameObject>(); InvokeRepeating("CreateLine",0,0.167f); } // Update is called once per frame void Update () { } /// <summary> /// 进度条 /// </summary> void CreateLine() { if(OverButton.IsOnButton) { if(line.Count<=20) { tmp_num=line.Count; GameObject tmp=Instantiate(prbCube)as GameObject; tmp.transform.localPosition=new Vector3(((float)line.Count/10-2f)+1.2f,0.8f,0); line.Add(tmp); } } else { foreach(GameObject i in line) { Destroy(i); } tmp_num=0; line.Clear(); } } /// <summary> /// 显示进度 /// </summary> void OnGUI() { label1.text=str+(tmp_num*5).ToString()+"/100"; label1.color=Color.yellow; } }

准备工作好了,运行效果:



标签:des style blog class c code
原文地址:http://www.cnblogs.com/wuzhang/p/wuzhang20140517.html