标签:des style blog http io color ar os sp
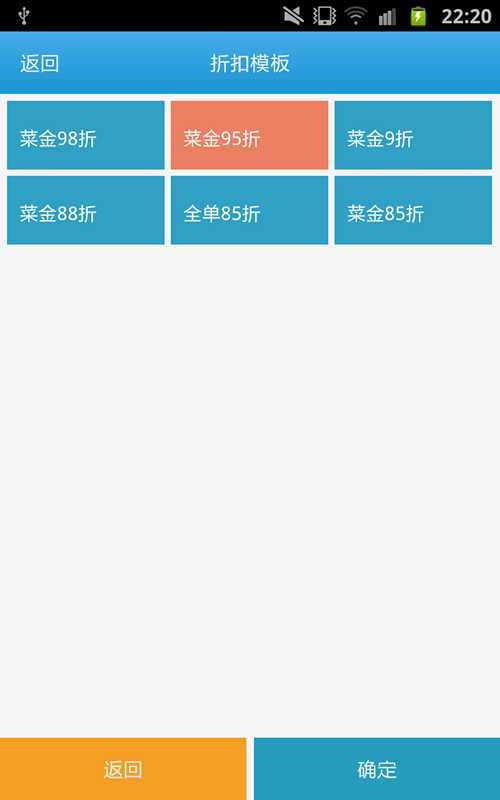
首先看实现功能截图,这是一个自定义Dialog,并且里面内容由GrildView 绑定数据源,实现类似单选功能。

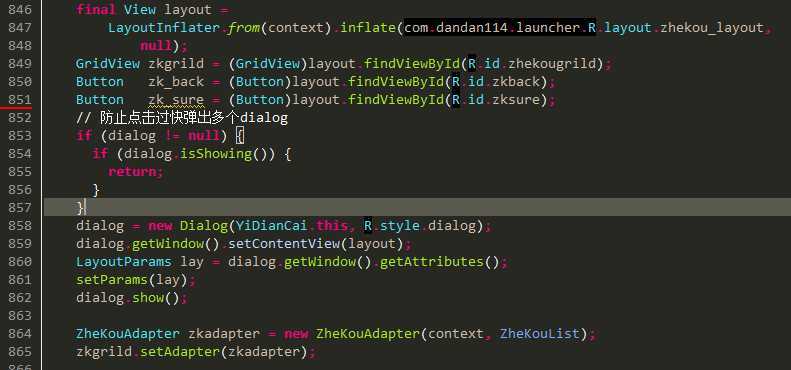
首先自定义Dialog,绑定数据源

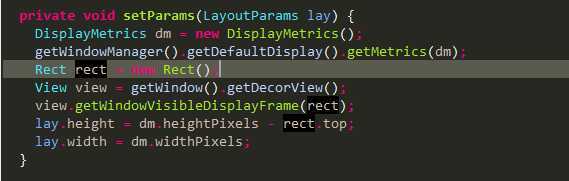
自定义Dialog弹出框大小方法

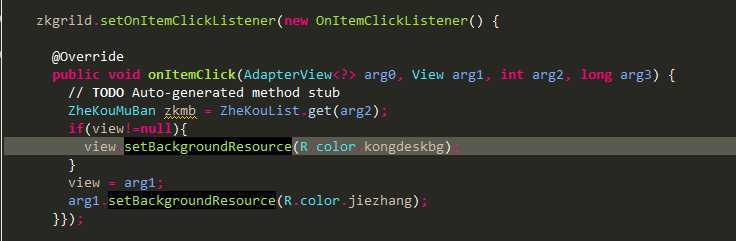
最主要实现的就是点击颜色切换的功能,默认GrildView的每一项都是蓝色背景,当点击时候切换成红色。这里缓存了一个view,每次点击给这个view重新赋值,改变颜色

数据源Adapter代码:
public class ZheKouAdapter extends BaseAdapter { private Context context; private List<ZheKouMuBan> ZheKouList; protected LayoutInflater mLayoutInflater; public ZheKouAdapter(Context context, List<ZheKouMuBan> ZheKouList) { this.context = context; this.ZheKouList = ZheKouList; mLayoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); } @Override public int getCount() { // TODO Auto-generated method stub return ZheKouList.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return ZheKouList.get(position); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub View view = convertView; if (view == null) { view = mLayoutInflater.inflate(R.layout.mul_desk_select, null); TextView txtname = (TextView)view.findViewById(R.id.mul_deskname); ZheKouMuBan zkmb = ZheKouList.get(position); txtname.setText(zkmb.ZKMB_Name); txtname.setTextColor(Color.WHITE); txtname.setGravity(Gravity.CENTER); } return view; } }
标签:des style blog http io color ar os sp
原文地址:http://www.cnblogs.com/LIANQQ/p/4098330.html